Estoy realizando un sito web donde un usuario autenticado pueda crear artículos, guardarlos en una base de datos, y que luego de esto el nuevo artículo se muestre.
const INITIAL_STATE = {
editing: false,
title: "",
date: "",
topic: "",
article: "",
error: null,
mainTopics,
};
class HomePage extends Component {
constructor(props) {
super(props);
this.state = { ...INITIAL_STATE, myPosts: [] };
this.handleClick = this.handleClick.bind(this);
this.handleDatabaseUpdate = this.handleDatabaseUpdate.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
this.handleChange = this.handleChange.bind(this);
this.updateFromDatabase = this.updateFromDatabase.bind(this);
this.updateFromDatabase();
}
El método updateFromDatabase lo llamo para que antes de que el componente se renderice se carguen las publicaciones (objetos) del usuario actual:
updateFromDatabase() {
const userUID = this.props.firebase.auth.currentUser.uid;
this.props.firebase.userPosts(userUID).on("value", snapshot => {
const postsObject = snapshot.val();
const postsList = Object.keys(postsObject).map(key => {
return {
...postsObject[key],
id: key,
};
});
this.state.myPosts = postsList;
});
}
El método del singleton de la base de datos Firebase que se llama en la línea 2 es:
userPosts = uid => this.db.ref(`users/${uid}/publications/1`);
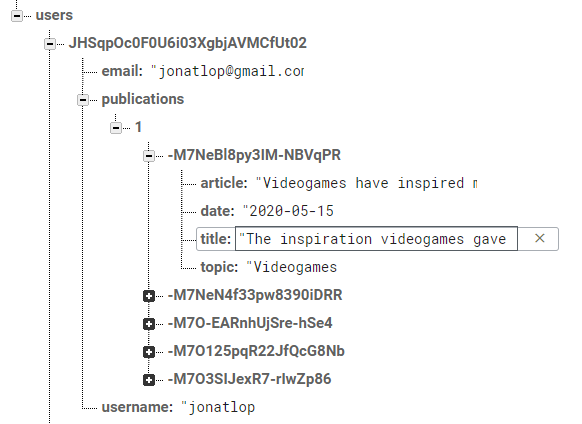
Y el formato de las publicaciones es:
El método render es el siguiente:
render() {
const {
//...Otros atributos que se emplean en el formulario
myPosts,
} = this.state;
return (
<div>
<h1>HomePage</h1>
<p>The Home Page is accessible by every signed in user.</p>
{this.state.editing ? (
...Código para crear un formulario para guardar la nueva publicación) : (
<div>
<button onClick={this.handleClick}>New post</button>
{myPosts && <PostContainer posts={myPosts} />}
</div>
)}
</div>
);
}
}
El código del componente <PostContainer /> es el siguiente:
class PostContainer extends Component {
constructor(props) {
super(props);
this.state = {
loading: false,
postsStack: new Stack(),
};
this.loadObjectsIntoStack = this.loadObjectsIntoStack.bind(this);
this.getPostsArray = this.getPostsArray.bind(this);
this.loadObjectsIntoStack();
}
loadObjectsIntoStack() {
const posts = this.props.posts;
posts.forEach(key => {
this.state.postsStack.push({
id: posts[key].id,
title: posts[key].title,
date: posts[key].date,
topic: posts[key].topic,
article: posts[key].article,
});
});
}
getPostsArray() {
const postsList = [];
const postsStack = this.state.postsStack;
while (!postsStack.isEmpty()) {
postsList.push(postsStack.pop());
}
return postsList;
}
render() {
const postArray = this.getPostsArray();
return (
<div>
{this.state.loading && <p>Loading ...</p>}
{postArray.map(post => (
<Post key={post.id} post={post} />
))}
</div>
);
}
}
Sin embargo, cuando hago debug, el arreglo "myPosts" que en teoría debería contener las publicaciones para el momento en el que se renderice, y que se pasa como props de <PostContainer />, se pasa vacío, por lo que al intentar obtener los atributos de cada objeto obtengo un error.
La idea es que debajo del botón de crear publicación se carguen todas las publicaciones que ha creado el usuario hasta el momento, siendo las más recientes las primeras en mostrarse, es por esto que uso una pila en <PostContainer /> para organizar los datos. El código del formulario para añadir una nueva publicación y sus correspondientes manejadores de eventos no lo incluyo porque considero que siempre y cuando funcione la obtención de las publicaciones en el arreglo "myPosts", este código no afectaría el funcionamiento del componente.