tengo una web que enviar por mail las consultas, pero me gustaría formatearla con Bootstrap, hacerla mas bonita. El problema que tengo es que abriéndola diréctamente se ve bien pero al enviarla por mail no carga el bootstrap. Sin embargo al mirar el código del correo si me sale el link al bootstrap.min.css.
Alguien me puede echar una mano? GRACIAS Adjunto el código para que podáis verlo.
Este es el archivo mail.php con la función de envio del mail
<?php
function seguimientoMail($tecnico,$agente, $id, $zona, $fechahora, $diavisita, $horavisita, $estadoaveria, $contacto,$direccion,$cp, $poblacion, $provincia, $telefonofijo, $telefonomovil, $marca, $aparato, $descripcion, $observaciones,$seguimiento)
{
$to = "[email protected]";
$remitente = '[email protected]';
$subject = $zona . " - " . $estadoaveria . " - Visita: ".$diavisita." - ".$horavisita;
$message = file_get_contents("./assets/templates/seguimientoMail.html");
//$message = "<!DOCTYPE html><html lang='es'><head><meta charset='UTF-8'><meta name='viewport'
// content='width=device-width, initial-scale=1.0'><meta http-equiv='X-UA-Compatible' content='ie=edge'><title>Document</title>";
//$message .= "<link rel='stylesheet' href='http://tecnicos.serviciotecnicopro.es/assets/css/fontawesome.min
//.css'><link rel='stylesheet' href='http://tecnicos.serviciotecnicopro.es/assets/css/bootstrap.min.css'><link rel='stylesheet' href='http://tecnicos.serviciotecnicopro.es/assets/css/styles.css'><script src='http://tecnicos.serviciotecnicopro.es/assets/js/jquery-3.3.1.min.js'></script><script src='http://tecnicos.serviciotecnicopro.es/assets/js/fontawesome.min.js'></script><script src='http://tecnicos.serviciotecnicopro.es/assets/js/bootstrap.min.js'></script><script src='http://tecnicos.serviciotecnicopro.es/assets/js/scripts.js'></script>";
//$message .= "</head><body><div class='col-lg-12 text-primary'><h1 align='center'>Incidencia número ".$id
$headers = 'From: [email protected]' . "\r\n" .
'Reply-To: [email protected]' . "\r\n" .
'X-Mailer: PHP/' . phpversion();
$headers .= "From: " . $remitente . " \r\n";
$headers .= "Reply-To: " . $remitente . "\r\n"; //La dirección por defecto si se responde el email enviado.
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-Type: text/html; charset=UTF-8\r\n";
if (mail($to, $subject, $message, $headers)) {
//echo "Correo enviado a $to <br>";
//echo $message
} else {
echo "No se puede enviar correo";
}
}
?>
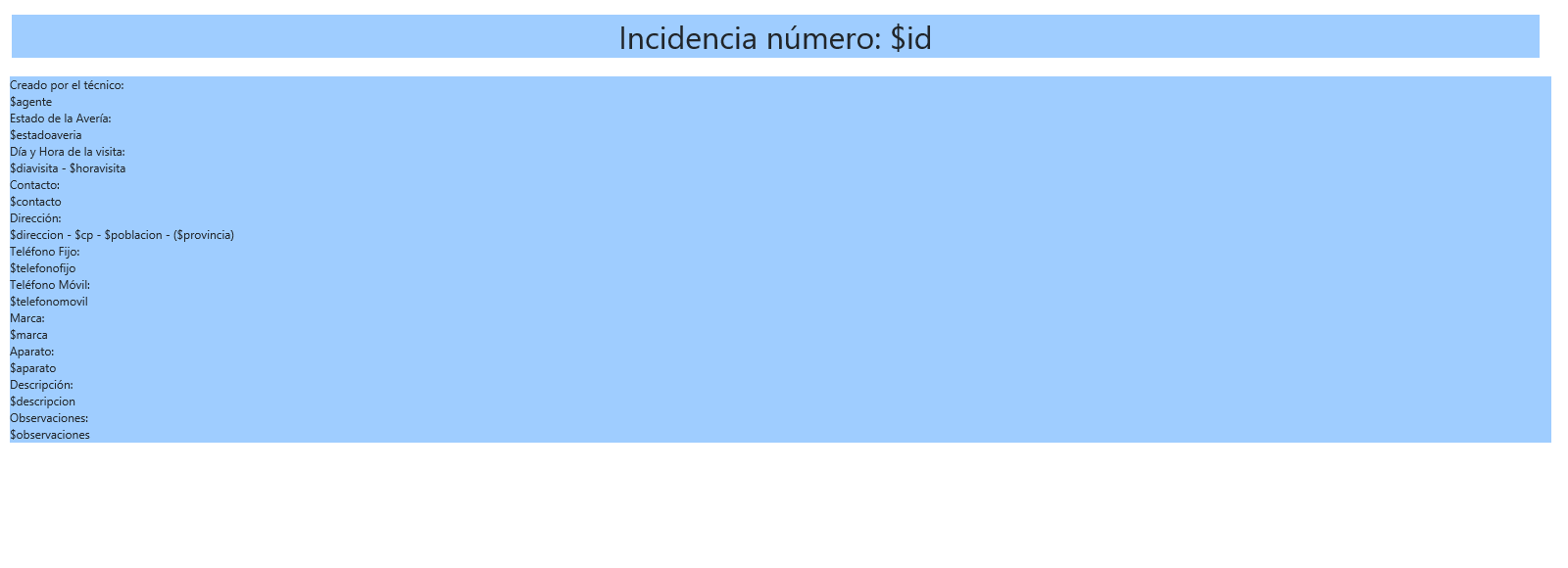
Este es el mail formateado, archivo seguimientoMail.php
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Resguardo Seguimiento</title>
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://tecnico.serviciotecnicopro.es/assets/css/styles.css">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script src="https://tecnico.serviciotecnicopro.es/assets/js/scripts.js"></script>
<style>
body{
align-content: center;
margin: 7% 25%;
}
.jumbotron{
padding:2rem 1rem;
margin-bottom:2rem;
background-color:#9fcdff;
border-radius:.3rem;
}
</style>
</head>
<body><div class="container">
<div class="jumbotron align-content-center">
<div class="col-lg-12 text-primary"><h1 align="center">Incidencia número: $id</h1></div>
<div class="row col-md-12">
<div class="offset-3 col-lg-2 text-primary">
Creado por el técnico:
</div>
<div class="col-lg-4 text-alert">
$agente
</div>
</div>
<div class="row col-lg-12">
<div class="offset-3 col-lg-2 text-alert">
Estado de la Avería:
</div>
<div class="col-lg-4 text-alert">
$estadoaveria
</div>
</div>
<div class="row col-lg-12">
<div class="offset-3 col-lg-2 text-alert">
Día y Hora de la visita:
</div>
<div class="col-lg-4 text-alert">
$diavisita - $horavisita
</div>
</div>
<div class="row col-lg-12">
<div class="offset-3 col-lg-2">
Contacto:
</div>
<div class="col-lg-4">
$contacto
</div>
</div>
<div class="row col-lg-12">
<div class="offset-3 col-lg-2">
Dirección:
</div>
<div class="col-lg-4">
$direccion - $cp - $poblacion - ($provincia)
</div>
</div>
<div class="row col-lg-12">
<div class="offset-3 col-lg-2">
Teléfono Fijo:
</div>
<div class="col-lg-4">
$telefonofijo
</div>
</div>
<div class="row col-lg-12">
<div class="offset-3 col-lg-2">
Teléfono Móvil:
</div>
<div class="col-lg-4">
$telefonomovil
</div>
</div>
<div class="aparato">
<div class="row col-lg-12">
<div class="offset-3 col-lg-2">
Marca:
</div>
<div class="col-lg-4">
$marca
</div>
</div>
<div class="row col-lg-12">
<div class="offset-3 col-lg-2">
Aparato:
</div>
<div class="col-lg-4">
$aparato
</div>
</div>
<div class="row col-lg-12">
<div class="offset-3 col-lg-2">
Descripción:
</div>
<div class="col-lg-4">
$descripcion
</div>
</div>
<div class="row col-lg-12">
<div class="offset-3 col-lg-2">
Observaciones:
</div>
<div class="col-lg-4">
$observaciones
</div>
</div>
</div>
</div>
</div>
</body>
</html>