estoy conociendo el mundo de bootstrap.
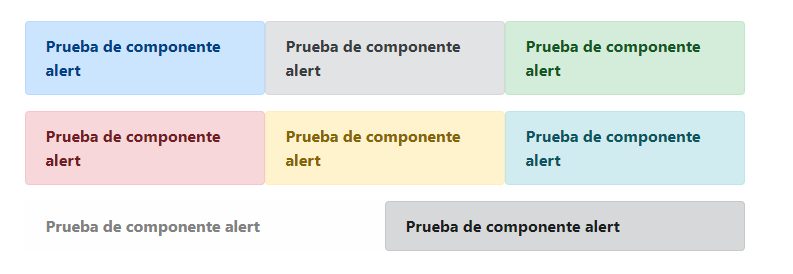
Me mandaron a realizar una práctica sencilla, pero siempre termino con el mismo problema. La separación entre elementos. A continuación les mostraré mi inquietud, quizás es una tontería pero quisiera ayuda con ello, se los agradecería, gracias. La meta es la siguiente imagen:

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css\bootstrap.min.css">
<title>Document</title>
</head>
<body>
<div class="container">
<nav class="col-sm-12 navbar navbar-expand-sm bg-dark">
<form class="form-inline">
<div class="input-group">
<span class="input-group-text">@</span>
<input type="text" class="form control" id="username" name="username" placeholder="Username...">
</div>
</form>
</nav>
<br>
<div class="row justify-content-between">
<div class="col-sm-4 alert alert-primary">
<strong>
Prueba de componente alert
</strong>
</div>
<div class="col-sm-4 alert alert-secondary">
<strong>
Prueba de componente alert
</strong>
</div>
<div class="col-sm-4 alert alert-success">
<strong>
Prueba de componente alert
</strong>
</div>
</div>
<div class="row justify-content-between">
<div class="col-sm-4 alert alert-danger">
<strong>
Prueba de componente alert
</strong>
</div>
<div class="col-sm-4 alert alert-warning">
<strong>
Prueba de componente alert
</strong>
</div>
<div class="col-sm-4 alert alert-info">
<strong>
Prueba de componente alert
</strong>
</div>
</div>
<div class="row justify-content-between">
<div class="col-sm-6 alert alert-light">
<strong>
Prueba de componente alert
</strong>
</div>
<div class="col-sm-6 alert alert-dark ">
<strong>
Prueba de componente alert
</strong>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="js\bootstrap.min.js"></script>
</body>
</html>
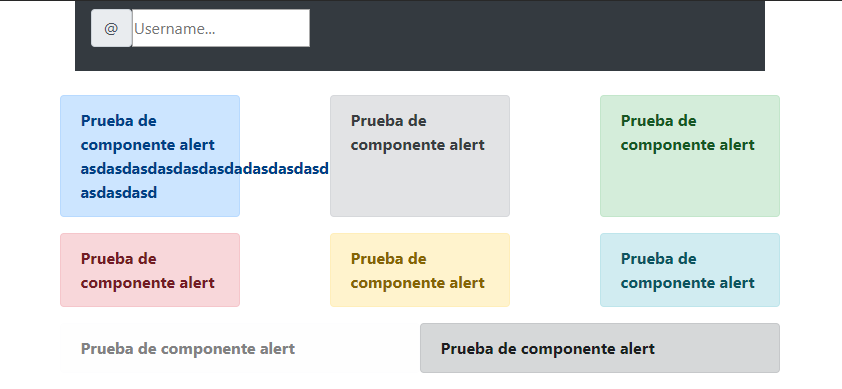
Pero por desgracia, obtengo totalmente lo contrario:
Intenté disminuyendo el espacio entre columnas, pero no es lo que quiero, se ve muy pequeño, muy encogido. Y sin embargo, cuando intento escribir más se sale del alert