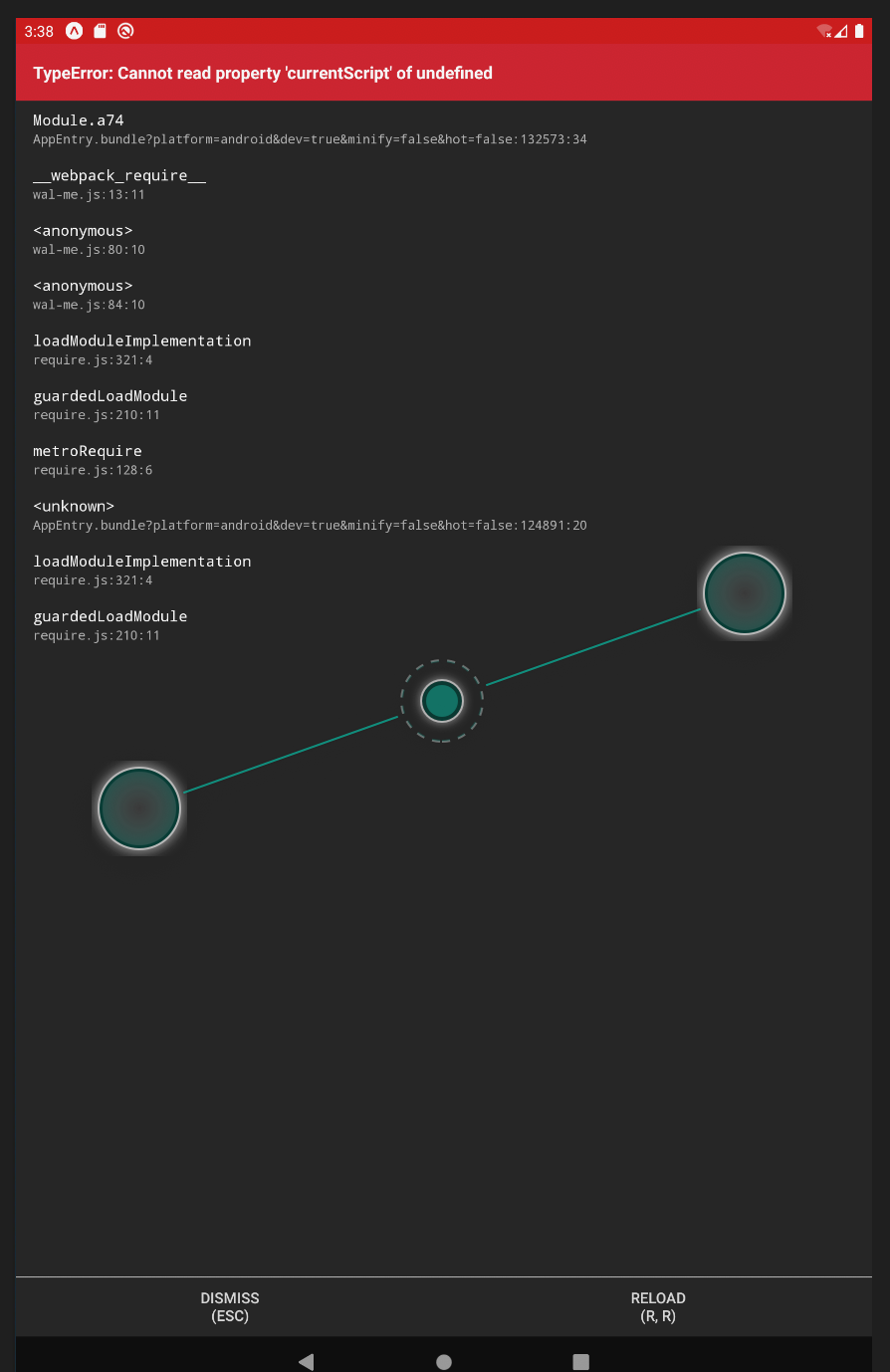
I develop a library as webcomponent it is works on html pure and React JS and react native web browser, but when i made expo as android show many log errors, what is the correct way to inicializate a script js on React Native
import "./assets/scripts/wal-me";
import "./assets/scripts/wal-me-header";
import React, { Component } from "react";
import ReactDOM from "react-dom";
class App extends Component {
render = () => {
return (
<div className="App" id="root">
<wal-me id="comunica"></wal-me>
<wal-me-header></wal-me-header>
</div>
);
}; }