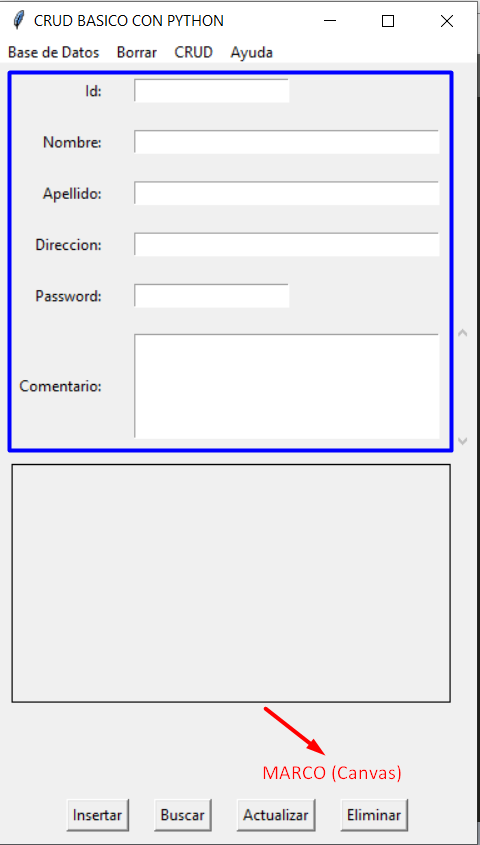
Estoy haciendo una interfaz gráfica básica con tkinter y quiero agrupar los datos del formulario (a manera de un FieldSet como se hace o hacía en html). Pongo la imagen por favor, para que vean lo que quiero lograr. El marco señalado con rojo es el que quisiera que estuviera rodeando el grupo de datos de arriba (como si fuera el azul). Gracias.
PD: Lo que busco es que no solo me agrupe o rodee un solo label o campo, sino todos los que se observan en la zona de la imagen demarcada con azul. Estoy usando Canvas en Tkinter pero no logro ubicar bien.
¿Hay algo en Python que agrupe datos, así tal cual como lo hace un FIELDSET en html?
Mi codigo:
from tkinter import *
from tkinter import messagebox
import sqlite3
root = Tk()
root.title("CRUD BASICO CON PYTHON")
barraMenu=Menu(root)
root.config(menu=barraMenu, width=600, height=300)
"--------------- Creacion Menus y Submenus --------------------"
bdMenu=Menu(barraMenu, tearoff=0)
bdMenu.add_command(label="Crear / Conectar")
bdMenu.add_command(label="Cerrar / Salir")
borrarMenu=Menu(barraMenu, tearoff=0)
borrarMenu.add_command(label="Limpiar Campos")
crudMenu=Menu(barraMenu, tearoff=0)
crudMenu.add_command(label="Crear Registro")
crudMenu.add_command(label="Leer Registro")
crudMenu.add_command(label="Actualizar Registro")
crudMenu.add_command(label="Eliminar Registro")
ayudaMenu=Menu(barraMenu, tearoff=0)
ayudaMenu.add_command(label="Licencia")
ayudaMenu.add_command(label="Acerca de...")
"--------------- Agregar Menus a la Barra de Menu --------------------"
barraMenu.add_cascade(label="Base de Datos", menu=bdMenu)
barraMenu.add_cascade(label="Borrar", menu=borrarMenu)
barraMenu.add_cascade(label="CRUD", menu=crudMenu)
barraMenu.add_cascade(label="Ayuda", menu=ayudaMenu)
"--------------- Etiquetas --------------------"
miFrame=Frame(root)
miFrame.pack()
idLabel=Label(miFrame, text="Id: ")
idLabel.grid(row=0, column=0, sticky="e", padx=10, pady=10)
nombreLabel=Label(miFrame, text="Nombre: ")
nombreLabel.grid(row=1, column=0, sticky="e", padx=10, pady=10)
apellidoLabel=Label(miFrame, text="Apellido: ")
apellidoLabel.grid(row=2, column=0, sticky="e", padx=10, pady=10)
labelDireccion=Label(miFrame, text="Direccion: ")
labelDireccion.grid(row=3, column=0, sticky="e", padx=10, pady=10)
labelPass=Label(miFrame, text="Password: ")
labelPass.grid(row=4, column=0, sticky="e", padx=10, pady=10)
labelComentario=Label(miFrame, text="Comentario: ")
labelComentario.grid(row=5, column=0, sticky="e", padx=10, pady=10)
"--------------- Campos --------------------"
cuadroID=Entry(miFrame)
cuadroID.grid(row=0, column=1, padx=10, pady=10, sticky="w")
cuadroNombre=Entry(miFrame, width=40)
cuadroNombre.grid(row=1, column=1, padx=10, pady=10 )
cuadroApellido=Entry(miFrame, width=40)
cuadroApellido.grid(row=2, column=1, padx=10, pady=10 )
cuadroDireccion=Entry(miFrame, width=40)
cuadroDireccion.grid(row=3, column=1, padx=10, pady=10 )
cuadroPass=Entry(miFrame)
cuadroPass.grid(row=4, column=1, padx=10, pady=10, sticky="w" )
cuadroPass.config(show="*")
textoComentario=Text(miFrame, width=30, height=5)
textoComentario.grid(row=5, column=1, padx=10, pady=10, sticky="w")
scrollVert=Scrollbar(miFrame, command=textoComentario.yview)
scrollVert.grid(row=5, column=2, sticky="nsew")
textoComentario.config(yscrollcommand=scrollVert.set)
"--------------- Botones --------------------"
miFrame2=Frame(root)
miFrame2.pack()
btnCrear=Button(miFrame2, text="Insertar")
btnCrear.grid(row=0, column=0, sticky="e", padx=10, pady=10)
btnBuscar=Button(miFrame2, text="Buscar")
btnBuscar.grid(row=0, column=1, sticky="e", padx=10, pady=10)
btnActualizar=Button(miFrame2, text="Actualizar")
btnActualizar.grid(row=0, column=2, sticky="e", padx=10, pady=10)
btnEliminar=Button(miFrame2, text="Eliminar")
btnEliminar.grid(row=0, column=3, sticky="e", padx=10, pady=10)
"--------------- Lanzar Aplicacion --------------------"
root.mainloop()