soy nuevo en esto de angular y estoy tratando de usar un servicio un un template con el ngFor pero me sale este error: Can't bind to 'ngForOf' since it isn't a known property of 'div'. adjunto el codigo
componente.html
<h1>Heroes <small>Marvel y DC</small></h1>
<hr>
<div class="card-columns">
<div *ngFor="let heroe of heroes" class="card">
<img class=" card-img-top" src="assets/img/aquaman.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
<button type="button" class="btn btn-outline-primary btn-block">Ver mas.</button>
</div>
</div>
</div>
componente.ts
import { Component, OnInit } from '@angular/core';
import { HeroesService, Heroe } from '../../services/heroes.service'; // importamos el servicio q
queremos q se utilice en este componente y lo ponemos en el costructor
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
})
export class HeroesComponent implements OnInit {
heroes: Heroe[] = [];
constructor(private _heroesService: HeroesService) {}
ngOnInit(): void {
this.heroes = this._heroesService.getHeroes();
console.log(this.heroes);
}
}
en esta parte me muestra el arreglo con todos los objetos normalmente
appModule
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
// rutas
import { FeatureRoutingModule } from './app.routes';
// servicios
import { HeroesService } from './services/heroes.service';
// componentes
import { AppComponent } from './app.component';
import { NavbarComponent } from './components/shared/navbar/navbar.component';
import { HomeComponent } from './components/home/home.component';
@NgModule({
declarations: [AppComponent, NavbarComponent, HomeComponent],
imports: [BrowserModule, FeatureRoutingModule],
providers: [HeroesService],
bootstrap: [AppComponent],
})
export class AppModule {}
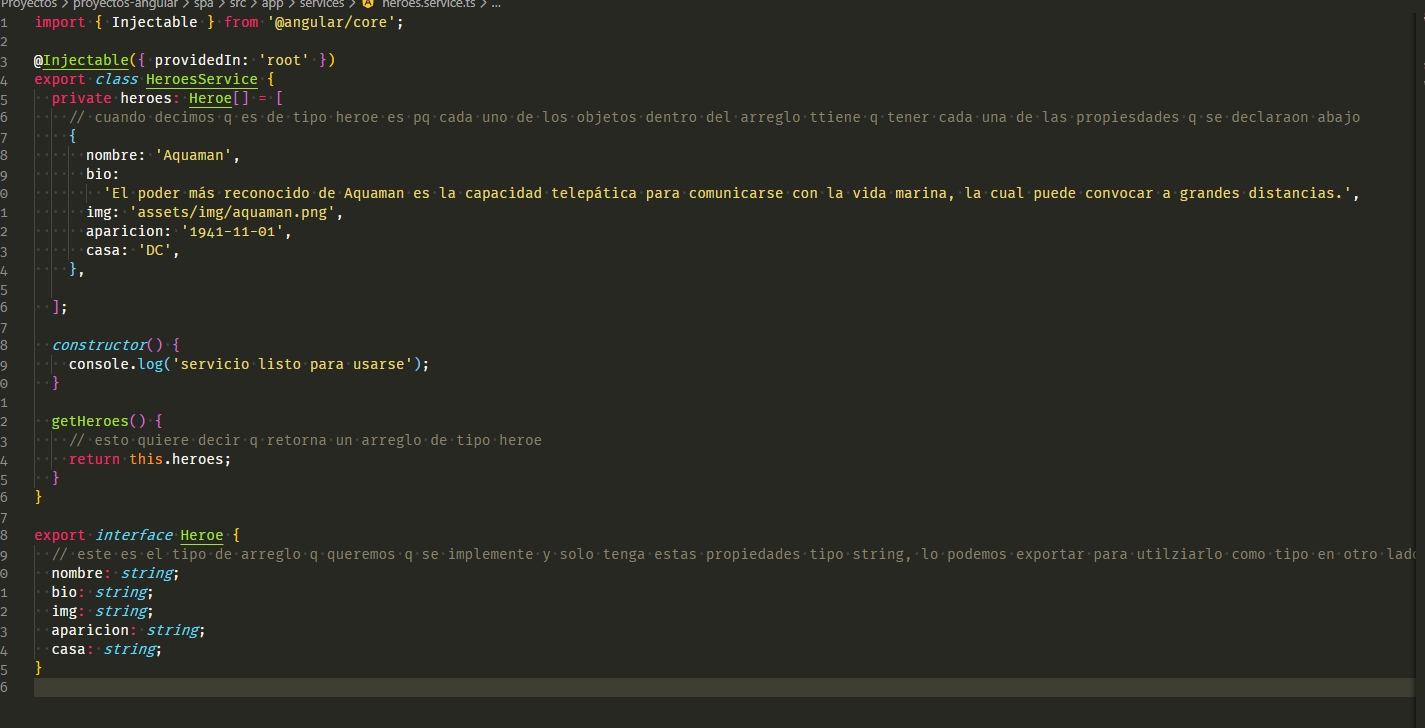
 En la imagen adjunta les pongo el service.ts ya que no puedo poner mas codigo
En la imagen adjunta les pongo el service.ts ya que no puedo poner mas codigo
es un arreglo de 7 objetos pero solo puse 1 para q no sea tan largo el código
servicedirectamente alcomponent.ts, deberias llamar a esos metodos desde tus componentes, las variables con datos debes agregarlos alcomponent.ts