Tengo un diccionario JSON que es el resultado de una consulta GET en JSON y me gustaria visualizarla.
{
"items": [
{
"id": 86189,
"keyword_name": "mamukakhazar",
"keyword": "Mamuka Khazaradze",
"timestamp": 1588105587000,
"polarity_index": 0,
"author": "მამუკა ხაზარაძე Mamuka Khazaradze",
"domain": "facebook.com",
"text": "<span class=\"contain_keyword\"><html> <head></head> <body> როგორ შეიძლება ენდო მთავრობას, რომელიც აღარიბებს ქვეყანას და არ ქმნის <span class=\"label\" data-ntc-labeltype=\"0\" data-ntc-labelname=\"სამუშაო\">სამუშაო</span> ადგილებს. შეგნებულად ჩააგდეს ანაკლიის პროექტი, რომელიც დღეს იქნებოდა ჩვენი ეკონომიკის შემოტრიალების წერტილი, ჩვენი <span class=\"label\" data-ntc-labeltype=\"0\" data-ntc-labelname=\"დასაქმების\">დასაქმებისა</span> და რეინტეგრაციის საშუალება. ეს რეალური პროექტი გააჩერეს, 200 ლარის გაუგებარი <span class=\"label\" data-ntc-labeltype=\"0\" data-ntc-labelname=\"პრინციპი\">პრინციპით</span> დარიგებაზე გველაპარაკებიან და არაფერს გვეუბნებიან, როგორ უნდა ვიცხოვროთ პოსტკრიზისულ სიტუაციაში. ასე <span class=\"label\" data-ntc-labeltype=\"1\" data-ntc-labelname=\"ეკონომიკა\">ეკონომიკა</span> არ მუშაობს. </body> </html></span>",
"url": "https://www.facebook.com/113991509974808/posts/274673750573249",
"html_meta_description": "",
"html_meta_title": "Facebook - მამუკა ხაზარაძე Mamuka Khazaradze",
"content_length": 463,
"gender": 0,
"clean_text": " როგორ შეიძლება ენდო მთავრობას, რომელიც აღარიბებს ქვეყანას და არ ქმნის სამუშაო ადგილებს. შეგნებულად ჩააგდეს ანაკლიის პროექტი, რომელიც დღეს იქნებოდა ჩვენი ეკონომიკის შემოტრიალების წერტილი, ჩვენი დასაქმებისა და რეინტეგრაციის საშუალება. ეს რეალური პროექტი გააჩერეს, 200 ლარის გაუგებარი პრინციპით დარიგებაზე გველაპარაკებიან და არაფერს გვეუბნებიან, როგორ უნდა ვიცხოვროთ პოსტკრიზისულ სიტუაციაში. ასე ეკონომიკა არ მუშაობს. ",
"labels": [
"დასაქმების",
"პრინციპი",
"სამუშაო"
],
"source_id": 14
},
{
"id": 86179,
"keyword_name": "mamukakhazar",
"keyword": "Mamuka Khazaradze",
"timestamp": 1588105843000,
"polarity_index": 0,
"author": "ლელო საქართველოსთვის • Lelo For Georgia",
"domain": "facebook.com",
"text": "<html> <head></head> <body> ,,როგორ შეიძლება ენდო მთავრობას, რომელიც აღარიბებს ქვეყანას და არ ქმნის სამუშაო ადგილებს. შეგნებულად ჩააგდეს ანაკლიის პროექტი, რომელიც დღეს იქნებოდა ჩვენი ეკონომიკის შემოტრიალების წერტილი, ჩვენი დასაქმებისა და რეინტეგრაციის საშუალება. ეს რეალური პროექტი გააჩერეს, 200 ლარის გაუგებარი პრინციპით დარიგებაზე გველაპარაკებიან და არაფერს გვეუბნებიან, როგორ უნდა ვიცხოვროთ პოსტკრიზისულ სიტუაციაში. ასე ეკონომიკა არ მუშაობს'' - <span class=\"contain_keyword\"><span class=\"synonym\">მამუკა ხაზარაძე</span>.</span> </body> </html>",
"url": "https://www.facebook.com/108823260485815/posts/247332556634884",
"html_meta_description": "",
"html_meta_title": "Facebook - ლელო საქართველოსთვის • Lelo For Georgia",
"content_length": 485,
"gender": 0,
"clean_text": " ,,როგორ შეიძლება ენდო მთავრობას, რომელიც აღარიბებს ქვეყანას და არ ქმნის სამუშაო ადგილებს. შეგნებულად ჩააგდეს ანაკლიის პროექტი, რომელიც დღეს იქნებოდა ჩვენი ეკონომიკის შემოტრიალების წერტილი, ჩვენი დასაქმებისა და რეინტეგრაციის საშუალება. ეს რეალური პროექტი გააჩერეს, 200 ლარის გაუგებარი პრინციპით დარიგებაზე გველაპარაკებიან და არაფერს გვეუბნებიან, როგორ უნდა ვიცხოვროთ პოსტკრიზისულ სიტუაციაში. ასე ეკონომიკა არ მუშაობს'' - მამუკა ხაზარაძე. ",
"labels": [],
"source_id": 14
},
{
"id": 86239,
"keyword_name": "mamukakhazar",
"keyword": "Mamuka Khazaradze",
"timestamp": 1588160520000,
"polarity_index": 0,
"author": "",
"domain": "pirveliradio.ge",
"text": "\"მოძრაობა მომავლისთვის\" სვანეთში დაიწყო იმ ოჯახების დახმარება, რომლებსაც არ აქვთ არც ტრაქტორების დაქირავების და არც სათესლეების შეძენის საშუალება <p>არასამთავრობო ორგანიზაციამ \"მოძრაობა მომავლისთვის\" სვანეთში დაიწყო იმ ოჯახების დახმარება, რომლებსაც არ აქვთ არც ტრაქტორების დაქირავების და არც <span class=\"nanospell-typo\">სათესლეების</span> შეძენის საშუალება, რათა მათ შეძლონ, დათესონ სხვადასხვა ბოსტნეული ამ აქტიური ხვნა-თესვის სეზონზე.</p> <p>არასამთავრობო ორგანიზაციამ სოფელ ლენჯერში დახმარება გაუწია 10 ოჯახს. დასამუშავებელი და <span class=\"nanospell-typo\">დასათესია</span> 12 000 კვ. მ. მიწა. ამ ეტაპზე, თითო ოჯახს დაურიგეს 30 ლიტრი დიზელი (ტრაქტორისთვის) და 100 კგ კარტოფილის სათესლე.</p> <p>პროექტი,<span class=\"contain_keyword\"> რომელიც მამუკა <span class=\"synonym\">ხაზარაძის</span> ოჯახის ფინანსური დახმარებით <span class=\"label\" data-ntc-labeltype=\"0\" data-ntc-labelname=\"ხორცი\">ხორციელდება</span>,</span> არ სრულდება მხოლოდ ამ კონკრეტული ადამიანების დახმარებით. მოსავლის აღების შემდეგ აღნიშნული ოჯახების ინიციატივით ისინი მზად არის გაიღონ ორი ტომარა კარტოფილი, რომელსაც შემდგომ ორგანიზაცია \"მოძრაობა მომავლისთვის\" წევრები დაურიგებენ გაჭირვებულ ადამიანებს.</p> <p>არასამთავრობო ორგანიზაცია ,,მოძრაობა მომავლისთვის\" სვანეთის სხვა სოფლებშიც გააგრძელებს დახმარებას.</p> <a rel=\"noopener noreferrer nofollow\" target=\"_blank\"> </a> ამავე თემაზე",
"url": "http://pirveliradio.ge?newsid=142449",
"html_meta_description": "არასამთავრობო ორგანიზაციამ \"მოძრაობა მომავლისთვის\" სვანეთში დაიწყო იმ ოჯახების დახმარება, რომლებსაც არ აქვთ არც ტრაქტორების დაქირავების და არც <span class=\"nanospell-typo\">სათესლეების</span> შეძენის საშუალება, რათა მათ შეძლონ, დათესონ სხვადასხვა ბოსტნეული ამ აქტიური ხვნა-თესვის სეზონზე",
"html_meta_title": "\"მოძრაობა მომავლისთვის\" სვანეთში დაიწყო იმ ოჯახების დახმარება, რომლებსაც არ აქვთ არც ტრაქტორების დაქირავების და არც სათესლეების შეძენის საშუალება » პირველი რადიო",
"content_length": 1205,
"gender": 0,
"clean_text": "\"მოძრაობა მომავლისთვის\" სვანეთში დაიწყო იმ ოჯახების დახმარება, რომლებსაც არ აქვთ არც ტრაქტორების დაქირავების და არც სათესლეების შეძენის საშუალება არასამთავრობო ორგანიზაციამ \"მოძრაობა მომავლისთვის\" სვანეთში დაიწყო იმ ოჯახების დახმარება, რომლებსაც არ აქვთ არც ტრაქტორების დაქირავების და არც სათესლეების შეძენის საშუალება, რათა მათ შეძლონ, დათესონ სხვადასხვა ბოსტნეული ამ აქტიური ხვნა-თესვის სეზონზე. არასამთავრობო ორგანიზაციამ სოფელ ლენჯერში დახმარება გაუწია 10 ოჯახს. დასამუშავებელი და დასათესია 12 000 კვ. მ. მიწა. ამ ეტაპზე, თითო ოჯახს დაურიგეს 30 ლიტრი დიზელი (ტრაქტორისთვის) და 100 კგ კარტოფილის სათესლე. პროექტი, რომელიც მამუკა ხაზარაძის ოჯახის ფინანსური დახმარებით ხორციელდება, არ სრულდება მხოლოდ ამ კონკრეტული ადამიანების დახმარებით. მოსავლის აღების შემდეგ აღნიშნული ოჯახების ინიციატივით ისინი მზად არის გაიღონ ორი ტომარა კარტოფილი, რომელსაც შემდგომ ორგანიზაცია \"მოძრაობა მომავლისთვის\" წევრები დაურიგებენ გაჭირვებულ ადამიანებს. არასამთავრობო ორგანიზაცია ,,მოძრაობა მომავლისთვის\" სვანეთის სხვა სოფლებშიც გააგრძელებს დახმარებას. ამავე თემაზე",
"labels": [],
"source_id": 9
},
{
"id": 86244,
"keyword_name": "mamukakhazar",
"keyword": "Mamuka Khazaradze",
"timestamp": 1588161300000,
"polarity_index": 0,
"author": "",
"domain": "interpressnews.ge",
"text": "<a rel=\"noopener noreferrer nofollow\" target=\"_blank\"> \"მოძრაობა მომავლისთვის\" სვანეთში იმ ოჯახებს ეხმარება, რომლებსაც ტრაქტორების დაქირავების და დასათესი მასალის შეძენის საშუალება არ აქვთ </a> <p>არასამთავრობო ორგანიზაციამ \"მოძრაობა მომავლისთვის\" სვანეთში იმ ოჯახების დახმარება დაიწყო, რომლებსაც ტრაქტორების დაქირავების და სათესლე პროდუქციის შეძენის საშუალება არ აქვთ. როგორც „ინტერპრესნიუსს“ „ლელოდან“ აცნობეს, ორგანიზაცია ამით ხელს შეუწყობს ადგილობრივებს, რომ აქტიური ხვნა-თესვის სეზონზე სხვადასხვა ბოსტნეული დათესონ.</p> <p>მათივე ცნობით, არასამთავრობო ორგანიზაციამ სოფელ ლენჯერში დახმარება გაუწია 10 ოჯახს.</p> <p>„დასამუშავებელი და დასათესია 12 000 კვ. მ. მიწა. ამ ეტაპზე, თითო ოჯახს დაურიგეს 30 ლიტრი დიზელი (ტრაქტორისთვის) და 100 კგ კარტოფილის სათესლე. პროექტი,<span class=\"contain_keyword\"> რომელიც <a target=\"_blank\" rel=\"noopener noreferrer nofollow\">მამუკა <span class=\"synonym\">ხაზარაძის</span></a> ოჯახის ფინანსური დახმარებით <span class=\"label\" data-ntc-labeltype=\"0\" data-ntc-labelname=\"ხორცი\">ხორციელდება</span>,</span> არ სრულდება მხოლოდ ამ კონკრეტული ადამიანების დახმარებით. მოსავლის აღების შემდეგ აღნიშნული ოჯახების ინიციატივით ისინი მზად არის გაიღონ ორი ტომარა კარტოფილი, რომელსაც შემდგომ ორგანიზაცია \"მოძრაობა მომავლისთვის\" წევრები დაურიგებენ გაჭირვებულ ადამიანებს. არასამთავრობო ორგანიზაცია ,,მოძრაობა მომავლისთვის\" სვანეთის სხვა სოფლებშიც გააგრძელებს დახმარებას,“- აღნიშნულია გავრცელებულ ინფორმაციაში.</p>",
"url": "https://www.interpressnews.ge/ka/article/597344-mozraoba-momavlistvis-svanetshi-im-ojaxebs-exmareba-romlebsac-traktorebis-dakiravebis-da-dasatesi-masalis-shezenis-sashualeba-ar-akvt/",
"html_meta_description": "",
"html_meta_title": "\"მოძრაობა მომავლისთვის\" სვანეთში იმ ოჯახებს ეხმარება, რომლებსაც ტრაქტორების დაქირავების და დასათესი მასალის შეძენის საშუალება არ აქვთ",
"content_length": 1286,
"gender": 0,
"clean_text": " \"მოძრაობა მომავლისთვის\" სვანეთში იმ ოჯახებს ეხმარება, რომლებსაც ტრაქტორების დაქირავების და დასათესი მასალის შეძენის საშუალება არ აქვთ არასამთავრობო ორგანიზაციამ \"მოძრაობა მომავლისთვის\" სვანეთში იმ ოჯახების დახმარება დაიწყო, რომლებსაც ტრაქტორების დაქირავების და სათესლე პროდუქციის შეძენის საშუალება არ აქვთ. როგორც „ინტერპრესნიუსს“ „ლელოდან“ აცნობეს, ორგანიზაცია ამით ხელს შეუწყობს ადგილობრივებს, რომ აქტიური ხვნა-თესვის სეზონზე სხვადასხვა ბოსტნეული დათესონ. მათივე ცნობით, არასამთავრობო ორგანიზაციამ სოფელ ლენჯერში დახმარება გაუწია 10 ოჯახს. „დასამუშავებელი და დასათესია 12 000 კვ. მ. მიწა. ამ ეტაპზე, თითო ოჯახს დაურიგეს 30 ლიტრი დიზელი (ტრაქტორისთვის) და 100 კგ კარტოფილის სათესლე. პროექტი, რომელიც მამუკა ხაზარაძის ოჯახის ფინანსური დახმარებით ხორციელდება, არ სრულდება მხოლოდ ამ კონკრეტული ადამიანების დახმარებით. მოსავლის აღების შემდეგ აღნიშნული ოჯახების ინიციატივით ისინი მზად არის გაიღონ ორი ტომარა კარტოფილი, რომელსაც შემდგომ ორგანიზაცია \"მოძრაობა მომავლისთვის\" წევრები დაურიგებენ გაჭირვებულ ადამიანებს. არასამთავრობო ორგანიზაცია ,,მოძრაობა მომავლისთვის\" სვანეთის სხვა სოფლებშიც გააგრძელებს დახმარებას,“- აღნიშნულია გავრცელებულ ინფორმაციაში.",
"labels": [],
"source_id": 9
},
{
"id": 86249,
"keyword_name": "mamukakhazar",
"keyword": "Mamuka Khazaradze",
"timestamp": 1588166335000,
"polarity_index": 0,
"author": "Edmar Tbilisski",
"domain": "marshalpress.ge",
"text": "აბა ეხლა ლელო-მ<span class=\"contain_keyword\">ევახშე-<span class=\"synonym\">ხაზარაძეს</span> კითხეთ,</span>აბა ბ ჩანგალა ბაქრაძეს კითხეთ ან ლეიბორა შალიკოს.....",
"url": "https://marshalpress.ge/archives/301660",
"html_meta_description": "მინდა აღვნიშნო საქართველოს მთავრობის მობილიზება და მთავრობის შეუდარებელი მუშაობა, რადგან ისინი შესანიშნავად უმკლავდებიან ამ კრიზისს – ამის შესახებ მსოფლიო…",
"html_meta_title": "საქართველოს მთავრობამ შეუდარებლად იმუშავა - მსოფლიო ბანკის რეგინული დირექტორი | მარშალპრესი",
"content_length": 92,
"gender": 0,
"clean_text": "აბა ეხლა ლელო-მევახშე-ხაზარაძეს კითხეთ,აბა ბ ჩანგალა ბაქრაძეს კითხეთ ან ლეიბორა შალიკოს.....",
"labels": [],
"source_id": 8
}
],
"total_items": 5
}
Entonces intenté:
let template = `
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous">
<style type="text/css">
body { font-size: 12px; background: #eee; padding: 16px;}
.card { border-radius: 8px; box-shadow: 0 4px 10px rgba(0,0,0,.15); -webkit-box-shadow: 0 4px 10px rgba(0,0,0,.15); -moz-box-shadow: 0 4px 10px rgba(0,0,0,.15);}
.card-topper { border-top-right-radius: 8px; border-top-left-radius: 8px; padding: 8px 16px; font-size: 12px; font-weight: 600; text-transform: uppercase;}
.card-topper.micro { background-color: #173F5F; color: #ffffff;}
.card-topper.planning { background-color: #ED553B; color: #ffffff;}
.card-topper.large { background-color: #ED553B; color: #ffffff;}
.card-topper.brewpub { background-color: #20639B; color: #ffffff;}
.card-topper.regional { background-color: #F6D55C;}
.card-topper.contract { background-color: #3CAEA3; color: #ffffff;}
.card-topper.proprietor { background-color: #ED553B; color: #ffffff;}
.card-topper.bar { background-color: #ED553B; color: #ffffff;}
</style>
<div class="container-fluid">
<div class="row">
<div class="col mb-4">
<h1>Answers</h1>
</div>
</div>
<div class="row">
{{#each response}}
<div class="col-sm-6 col-lg-4 col-xl-3 mb-5">
<div class="card">
<div class="test card-topper card-img-top {{keyword}}">{{keyword}}</div>
<div class="card-body">
<h2>{{keyword}}</h2>
<p>{{author}}<br>{{domain}}</p>
<!--<a href="{{website_url}}" class="card-link" target="_blank" rel="noopener noreferrer">Website</a>
<a href="https://www.google.com/maps/search/?api=1&query={{name}} {{state}}" class="card-link" target="_blank" rel="noopener noreferrer">Map</a>-->
<p>{{clean_text}}</p>
</div>
</div>
</div>
{{/each}}
</div>
</div>
`;
pm.visualizer.set(template, {
response: JSON.parse(responseBody)
});
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
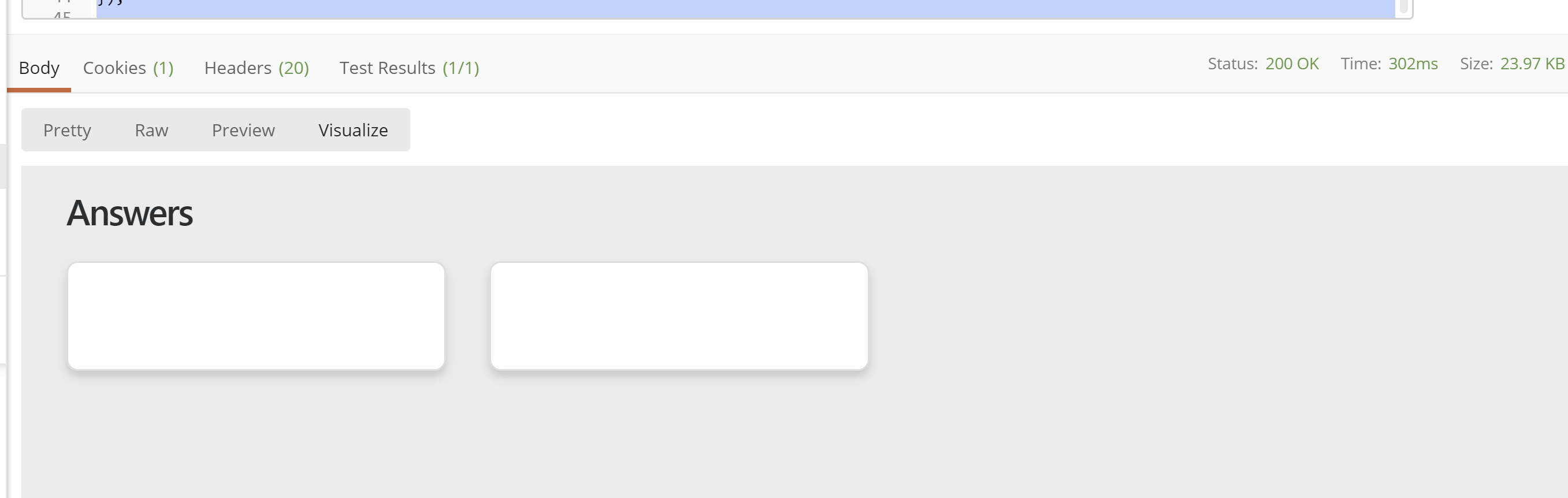
Pero obtengo:
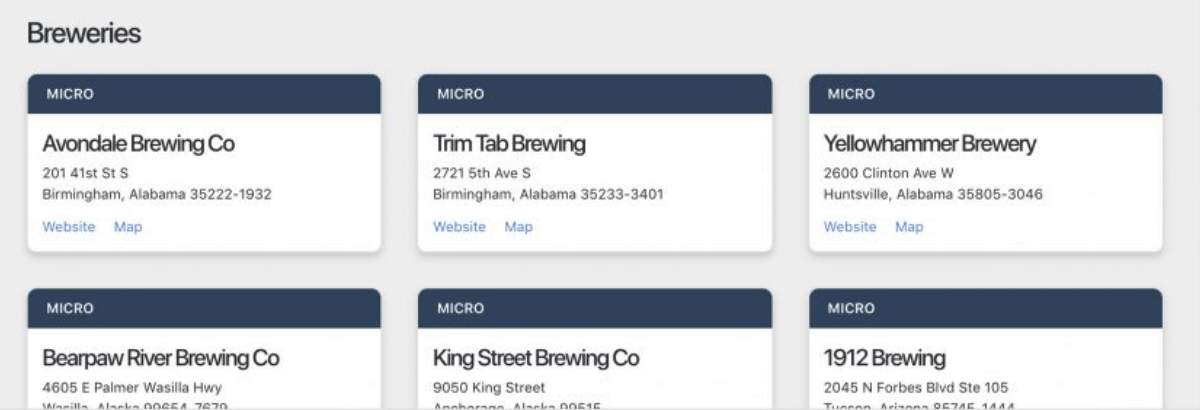
Y me gustaria obtener una cosa como el siguiente:
Actualizacion2
Intenté la respuesta de fredyfx pero no me salga nada tampoco:
let template = `
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous">
<style type="text/css">
body { font-size: 12px; background: #eee; padding: 16px;}
.card { border-radius: 8px; box-shadow: 0 4px 10px rgba(0,0,0,.15); -webkit-box-shadow: 0 4px 10px rgba(0,0,0,.15); -moz-box-shadow: 0 4px 10px rgba(0,0,0,.15);}
.card-topper { border-top-right-radius: 8px; border-top-left-radius: 8px; padding: 8px 16px; font-size: 12px; font-weight: 600; text-transform: uppercase;}
.card-topper.micro { background-color: #173F5F; color: #ffffff;}
.card-topper.planning { background-color: #ED553B; color: #ffffff;}
.card-topper.large { background-color: #ED553B; color: #ffffff;}
.card-topper.brewpub { background-color: #20639B; color: #ffffff;}
.card-topper.regional { background-color: #F6D55C;}
.card-topper.contract { background-color: #3CAEA3; color: #ffffff;}
.card-topper.proprietor { background-color: #ED553B; color: #ffffff;}
.card-topper.bar { background-color: #ED553B; color: #ffffff;}
</style>
<div class="container-fluid">
<div class="row">
<div class="col mb-4">
<h1>Answers</h1>
</div>
</div>
<div class="row">
{{#each response}}
<div class="col-sm-6 col-lg-4 col-xl-3 mb-5">
<div class="card">
<div class="test card-topper card-img-top ">{{response.items}}</div>
<div class="card-body">
<h2>Test</h2>
<p>Test<br>Test</p>
<p>Test</p>
</div>
</div>
</div>
{{/each}}
</div>
</div>
`;
pm.visualizer.set(template, {
// Pass the response body parsed as JSON as `data`
response: pm.response.json()
});
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});


response.a cada atributo?