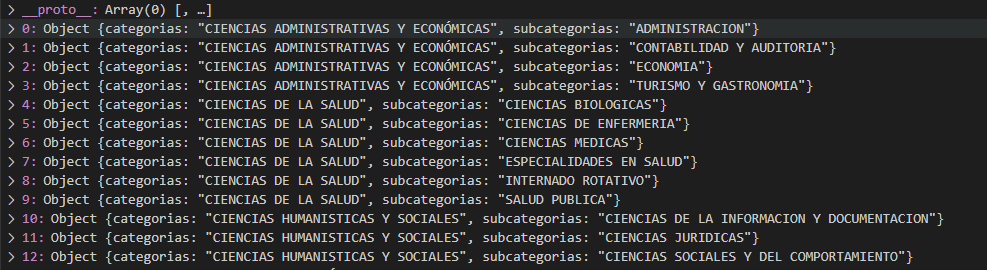
Hola tengo un problema para mostrar datos en el componente MAT-TREE de Angular Material. Desde la base de datos obtengo un array como el siguiente:
y mi objetivo es transformarlo en lo siguiente:
const TREE_DATA = {
'FACULTADES': {
'CIENCIAS INFORMÁTICAS': {
'INFORMÁTICA': null
},
'CIENCIAS ADMINISTRATIVAS': {
'CONTABILIDAD Y AUDITORIA': null,
'HOTELERIA Y TURISMO': null
},
}
};
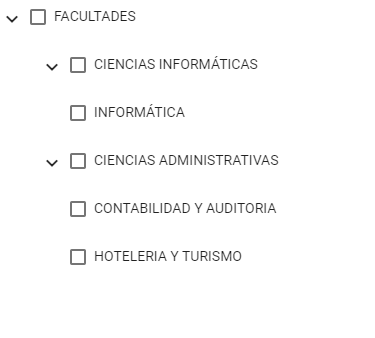
Lo que quiero es mostrar todas las categorías y subcategorías recuperada desde la bd en la vista, haciendo similar como esto:
He intentado hacer algo con algunos bucles Foreach, pero además de ser poco eficiente, no obtenía el resultado que buscaba. ¿Alguien me puede ayudar de la manera más optima para poder realizar esa transformación?.