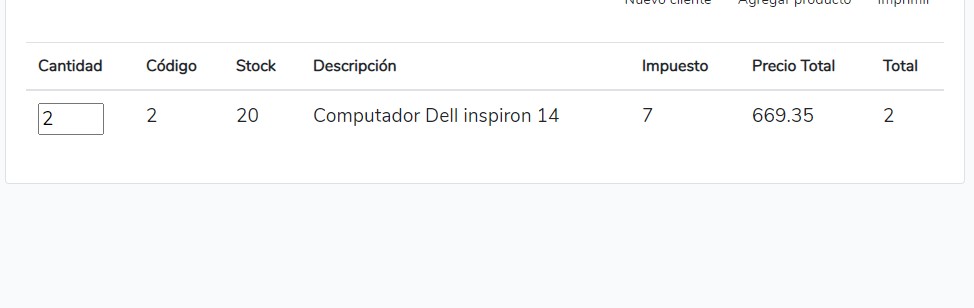
Sucede que estoy añadiendo una fila con los datos de un producto a mi tabla para factura en javascript:
Esta fila que aparece en la imagen ha sido añadida mediante un template string luego de haberla seleccionado de una ventana modal:
checkProd.forEach(check=> {
check.addEventListener('click',()=>{
let row=check.parentElement.parentElement.childNodes;
let fila=document.createElement('tr');
fila.innerHTML=
`
<td><input type='number' class='count' min='1' max=`+parseInt(row[4].innerHTML)+` value="1"></td>
<td class='id'>`+row[2].innerHTML+`</td>
<td class='stock'>`+row[4].innerHTML+`</td>
<td class='name'>`+row[6].innerHTML+`</td>
<td class='tax'>`+row[10].innerHTML+`</td>
<td class='price'>`+row[8].innerHTML+`</td>
<td class='price'>`+2+`</td>
`;
fila.appendChild(total);
table_items.appendChild(fila);
modalProd.classList.remove('showProducts');
modalProd.classList.add('hideProducts');
})
});La cuestión ahora es que quiero manipular el td del total para irla modificando en cuanto la cantidad del producto aumente o disminuya. Quiero que sea dinámico. ¿Alguna ayuda?
He tratado con este trozo de código:
if (document.querySelector('.count')) {
var total=document.querySelector('.total');
var count=document.querySelector('.count');
var price=document.querySelector('.price');
count.addEventListener('change',function(e){
console.log(e.target.value);
})
}