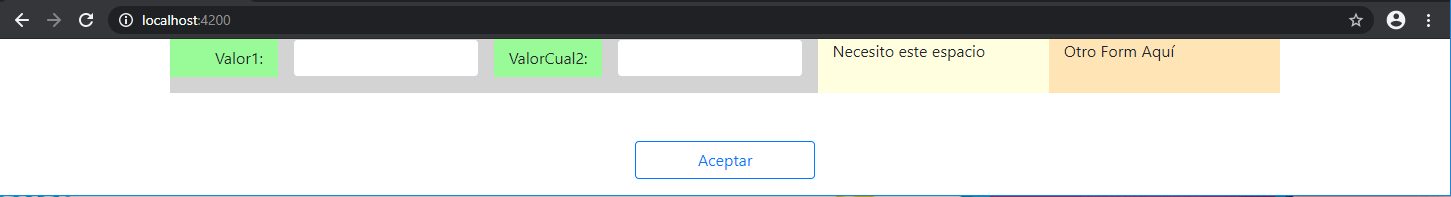
estoy haciendo un formulario responsivo con bosstrap 4 pero no logro resolver un problema:
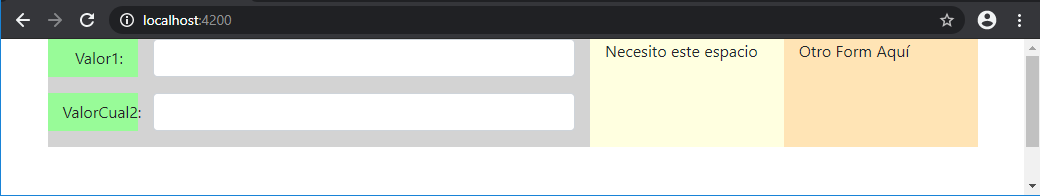
Y lo responsivo cuando reduzca el tamaño del navegador se vea así

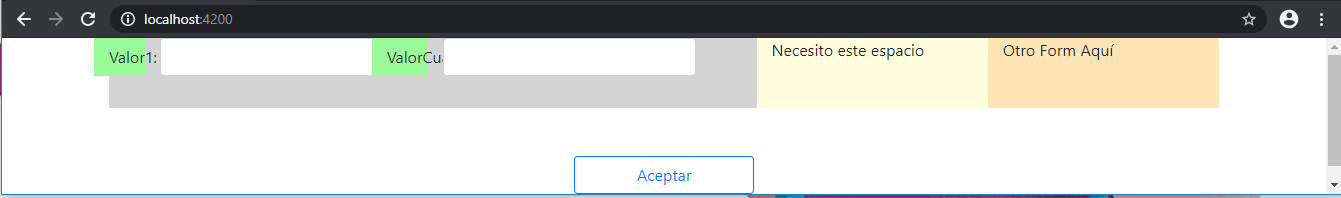
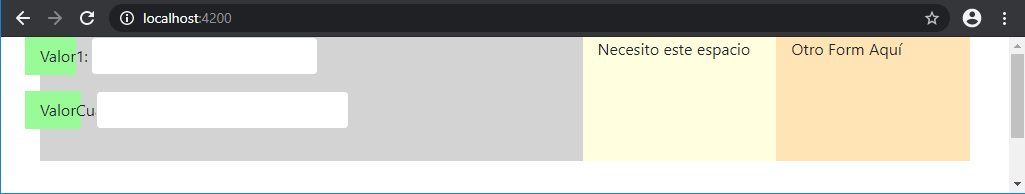
Pero con mi código obtengo esto y se descuadra y desalinea


¿alguien sabe cómo podría solucionarlo?
Nota: los colores de fondo, solo son para identificar los tamaños de los div
Código: https://codesandbox.io/s/stoic-surf-y755v?file=/src/app/app.component.html
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<div class="container-fluid">
<form>
<div class="form-group row" style="background-color: orchid">
<div class="col-7 my-auto" style="background-color: lightgrey;">
<div class="form-group row">
<!-- <div class="form-group row"> -->
<label class="col-2 col-form-label text-right" style="background-color: palegreen;">Valor1:</label>
<div class="col">
<input class="form-control" type="text">
</div>
<!-- </div> -->
<!-- <div class="form-group row"> -->
<label class="col-2 col-form-label text-right" style="background-color: palegreen;">ValorCual2:</label>
<div class="col">
<input class="form-control" type="text">
</div>
<!-- </div> -->
</div>
</div>
<div class="col" style="background-color:lightyellow">Necesito este espacio</div>
<div class="col" style="background-color: moccasin">Otro Form Aquí</div>
</div>
<div class="form-group text-center mt-5">
<button type="button" class="btn btn-outline-primary col-md-2">Aceptar</button>
</div>
</form>
</div>