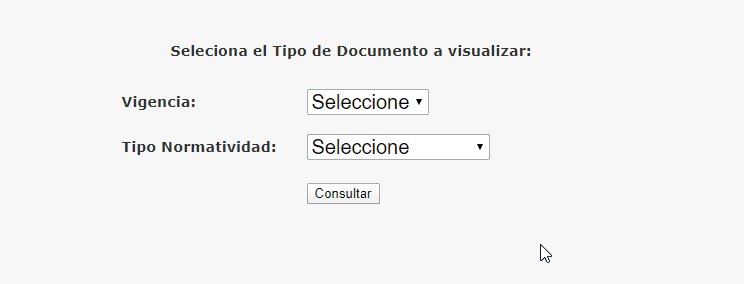
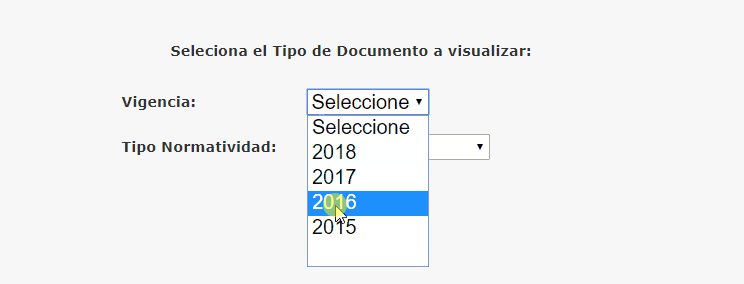
El Formulario que envió la consulta son dos select que toman los años y los tipos de documentos agregados de una Base de datos los campos se llaman anow y tipow respectivamente...
<!DOCTYPE html>
<html>
<?php
$serveru = 'localhost';
$usernameu = 'usuario';
$passwordu = 'contrasena';
$database_nameu = 'normatividad';
$conexionu = new mysqli($serveru,$usernameu,$passwordu,$database_nameu);
if ( $conexionu->connect_error ) { die('Error de Conexión'. $conexionu->connect_error);
}else{
//echo 'Conexion OK';
}
$query = 'SELECT ano FROM normativa GROUP BY ano ORDER BY ano DESC';
$query2 = 'SELECT tipo FROM normativa GROUP BY tipo ORDER BY tipo ASC';
$result = $conexionu->query($query);
$result2 = $conexionu->query($query2);
?>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Normatividad</title>
<style type="text/css">
.container #employee-grid thead tr th form table tr td {
text-align: left;
}
</style>
<head>
<style type="text/css">
ul.sf-menu ul li a, ul.sf-menu ul li span.separator {
font-size: 14px !important;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
</style>
<link rel="stylesheet" type="text/css" href="css/jquery.dataTables.css">
<script type="text/javascript" language="javascript" src="js/jquery.js"></script>
<script type="text/javascript" language="javascript" src="js/jquery.dataTables.js"></script>
<style>
div.container {
margin: 0 auto;
max-width:760px;
}
div.header {
margin: 100px auto;
line-height:30px;
max-width:760px;
}
body {
background: #f7f7f7;
color: #333;
font: 90%/1.45em "Helvetica Neue",HelveticaNeue,Verdana,Arial,Helvetica,sans-serif;
}
</style>
</head>
<body>
<div class="container">
<p><a href="index_administracion.php"><img src="arribanormatividad.png" width="629" height="133"></a></p>
<table id="employee-grid" cellpadding="0" cellspacing="0" border="0" class="display" width="100%">
<thead>
<tr>
<th width="100%"> </th>
</tr>
<tr>
<th><p>Seleciona el Tipo de Documento a visualizar:</p>
<form name="form1" method="post" action="buscarnorma.php" >
<table width="467" border="0" align="center" cellpadding="2">
<tr>
<td width="181" height="44">Vigencia:</td>
<td width="276"><select style="font-size:15pt" name="anow" id="anow" required>
<option value="" >Seleccione</option>
<?php
while ( $row = $result->fetch_array() )
{
?>
<option value=" <?php echo $row['ano'] ?> " ><?php echo $row['ano']; ?></option>
<?php
}
?>
</select></td>
</tr>
<tr>
<td height="34">Tipo Normatividad:</td>
<td><select style="font-size:15pt" name="tipow" id="tipow" required>
<option value="" >Seleccione</option>
<?php
while ( $row = $result2->fetch_array() )
{
?>
<option value=" <?php echo $row['tipo'] ?> " ><?php echo $row['tipo']; ?></option>
<?php
}
?>
</select></td>
</tr>
<tr>
<td height="48"> </td>
<td><input type="submit" name="button" id="button" value="Consultar"></td>
</tr>
</table>
</form>
<p> </p>
<p> </p>
<p> </p></th>
</tr>
<tr>
<th>
Realizado por: Eduardo Arroyo Teherán</th>
</tr>
</thead>
</table>
</div>
</body>
</html>
Ahora este script recoge las variables post que envia el formulario
$tipow2=$_POST['tipow'];
$anow2=$_POST['anow'];
y hace el proceso de montarlas en el JS y
var tipow = "<?php echo $tipow2 ?>";
var anow = "<?php echo $anow2 ?>";
Esta alli el script ajax que invoca al archivo url :"normat.php",
**buscarnorma.php**
<!DOCTYPE html>
<html>
<?php
$tipow2=$_POST['tipow'];
$anow2=$_POST['anow'];
//$tipow2="RESOLUCIONES";
//$anow2="2016";
?>
<title>Normatividad</title>
<head>
<style type="text/css">
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
</style>
<link rel="stylesheet" type="text/css" href="css/jquery.dataTables.css">
<script type="text/javascript" language="javascript" src="js/jquery.js"></script>
<script type="text/javascript" language="javascript" src="js/jquery.dataTables.js"></script>
<script type="text/javascript" language="javascript" >
$(document).ready(function() {
var tipow = "<?php echo $tipow2 ?>";
var anow = "<?php echo $anow2 ?>";
var dataTable = $('#employee-grid').DataTable( {
"aaSorting": [[ 0, "desc" ]],
"processing": true,
"serverSide": true,
"ajax":{
url :"normat.php", // json datasource
data: {'tipow' : tipow, 'anow' : anow},
type: "post", // method , by default get
error: function(){ // error handling
$(".employee-grid-error").html("");
$("#employee-grid").append('<tbody class="employee-grid-error"><tr><th colspan="3"> No hay Información </th></tr></tbody>');
$("#employee-grid_processing").css("display","none");
}
}
} );
} );
</script>
<style>
div.container {
margin: 0 auto;
max-width:760px;
}
div.header {
margin: 100px auto;
line-height:30px;
max-width:760px;
}
body {
background: #f7f7f7;
color: #333;
font: 90%/1.45em "Helvetica Neue",HelveticaNeue,Verdana,Arial,Helvetica,sans-serif;
}
</style>
</head>
<body>
<div class="container">
<p><a href="index_principio.php"><img src="arribanormatividad2.png" width="629" height="133"></a></p>
<table id="employee-grid" cellpadding="0" cellspacing="0" border="0" class="display" width="100%">
<thead>
<tr>
<th colspan="5"><?php echo $tipow2 ?> <?php echo $anow2 ?></th>
</tr>
<tr>
<th width="9%">Numero</th>
<th width="12%">Año</th>
<th width="53%">Descripción</th>
<th width="17%">Fecha</th>
<th width="9%">Estado</th>
</tr>
</thead>
</table>
<br>
Realizado por: Eduardo Arroyo Teherán </div>
</body>
</html>
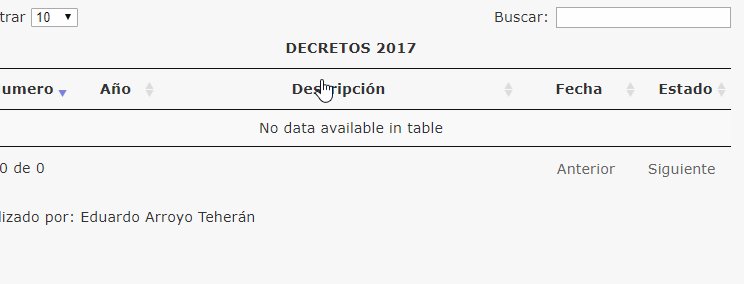
el archivo normat.php muestra el resultado segun las variables pasadas
<?php
/* Database connection start */
include("access.php");
$conn = mysqli_connect($servername, $username, $password, $dbname) or die("Connection failed: " . mysqli_connect_error());
$tipoow = $_POST["tipow"];
$anoow = $_POST["anow"];
/* Database connection end */
// storing request (ie, get/post) global array to a variable
$requestData= $_REQUEST;
$columns = array(
// datatable column index => database column name
0 =>'id',
1 =>'numero',
2=> 'ano',
3=> 'descripcion',
4=> 'fecha',
5=> 'estado',
6=> 'archivo',
7=> 'pagina',
8=> 'tipo'
);
// getting total number records without any search
$sql = "SELECT id, numero, ano, descripcion, fecha, estado, archivo, pagina, tipo";
$sql.=" FROM normativa WHERE tipo='".$tipoow."' AND ano='".$anoow."'";
//$sql.=" FROM normativa WHERE tipo='DECRETOS' AND ano='2017'";
$query=mysqli_query($conn, $sql) or die("");
$totalData = mysqli_num_rows($query);
$totalFiltered = $totalData; // when there is no search parameter then total number rows = total number filtered rows.
if( !empty($requestData['search']['value']) ) {
// if there is a search parameter
$sql ="SELECT id, numero, ano, descripcion, fecha, estado, archivo, pagina, tipo";
$sql.=" FROM normativa";
$sql.=" WHERE tipo='".$tipoow."' AND ano='".$anoow."' AND (numero LIKE '".$requestData['search']['value']."%'"; // $requestData['search']['value'] contains search parameter
$sql.=" OR descripcion LIKE '%".$requestData['search']['value']."%'";
$sql.=" OR fecha LIKE '".$requestData['search']['value']."%'";
$sql.=" OR estado LIKE '".$requestData['search']['value']."%')";
$query=mysqli_query($conn, $sql) or die("");
$totalFiltered = mysqli_num_rows($query); // when there is a search parameter then we have to modify total number filtered rows as per search result without limit in the query
$sql.=" ORDER BY ". $columns[$requestData['order'][0]['column']]." ".$requestData['order'][0]['dir']." LIMIT ".$requestData['start']." ,".$requestData['length']." "; // $requestData['order'][0]['column'] contains colmun index, $requestData['order'][0]['dir'] contains order such as asc/desc , $requestData['start'] contains start row number ,$requestData['length'] contains limit length.
$query=mysqli_query($conn, $sql) or die(""); // again run query with limit
} else {
// ACA ES DONDE SALE AL PRINCIPIO--------------------------------------------------------------------------
$sql = "SELECT id, numero, ano, descripcion, fecha, estado, archivo, pagina, tipo";
//$sql.=" FROM normativa WHERE tipo='DECRETOS' AND ano='2017'";
$sql.=" FROM normativa WHERE tipo='".$tipoow."' AND ano='".$anoow."'";
$sql.=" ORDER BY ". $columns[$requestData['order'][0]['column']]." ".$requestData['order'][0]['dir']." LIMIT ".$requestData['start']." ,".
$requestData['length']." ";
$query=mysqli_query($conn, $sql) or die("");
//<A HREF="http://www.example.com/myfile.pdf#page=4">
}
$data = array();
while( $row=mysqli_fetch_array($query) ) { // preparing an array
$nestedData=array();
//str_pad( $row[ 'numero' ], 5, '0', STR_PAD_LEFT );
$nestedData[] = '<a href=/normatividad/files/'.$row["archivo"].'.pdf#page='.$row["pagina"].' target="_blank">'.str_pad( $row[ 'numero' ], 3, '0', STR_PAD_LEFT ).'</a>';
$nestedData[] = '<a href=/normatividad/files/'.$row["archivo"].'.pdf#page='.$row["pagina"].' target="_blank">'.$row["ano"].'</a>';
$nestedData[] = '<a href=/normatividad/files/'.$row["archivo"].'.pdf#page='.$row["pagina"].' target="_blank">'.$row["descripcion"].'</a>';
$nestedData[] = '<a href=/normatividad/files/'.$row["archivo"].'.pdf#page='.$row["pagina"].' target="_blank">'.$row["fecha"].'</a>';
$nestedData[] = '<a href=/normatividad/files/'.$row["archivo"].'.pdf#page='.$row["pagina"].' target="_blank">'.$row["estado"].'</a>';
$data[] = $nestedData;
}
$json_data = array(
"draw" => intval( $requestData['draw'] ), // for every request/draw by clientside , they send a number as a parameter, when they recieve a response/data they first check the draw number, so we are sending same number in draw.
"recordsTotal" => intval( $totalData ), // total number of records
"recordsFiltered" => intval( $totalFiltered ), // total number of records after searching, if there is no searching then totalFiltered = totalData
"data" => $data // total data array
);
echo json_encode($json_data); // send data as json format
?>
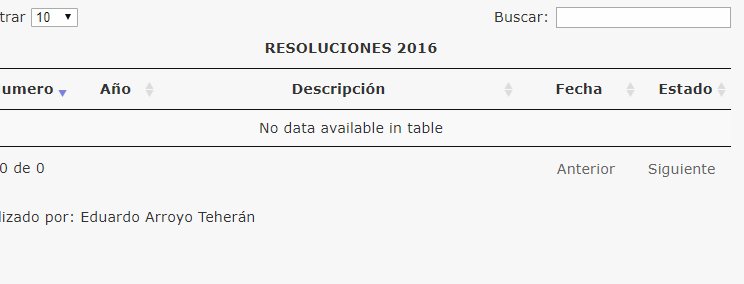
LO QUE NO ENTIENDO ES PRO QUE SI HAGO PRUEBAS ESCRIBIENDO LOS DATOS EN LAS VARIABLES QUE SE PASAN Y ASI SI FUNCIONA....
por ejemplo: comento las variables y pongo texto asi:
//$tipow2=$_POST['tipow'];
//$anow2=$_POST['anow'];
$tipow2="RESOLUCIONES";
$anow2="2016";
y asi si funciona....