@import url('https://fonts.googleapis.com/css?family=Montserrat&display=swap');
body{
background-image: url(../img/login.png);
background-size: cover;
margin: 0px;
padding: 0px;
}
.caja-login {
margin: 0px;
vertical-align: center;
height: auto;
min-height: 100px;
min-height: 100vh;
display: flex;
align-items: center;
background: rgba(191, 233, 252, 0.5);
}
.container, .row{
flex-wrap: unset;
padding-left: -30px;
}
#login{
text-align: center;
width: 300px;
margin: auto;
}
#texto-login{
padding-top: 15%;
vertical-align: center;
background: rgba(191, 233, 252, 0.5);
}
input#user,input#pass,input#Enviar{
margin: 5px auto;
padding: 5px 10px;
border-radius: 7px;
box-shadow: 5px 5px 0 #333;
-webkit-box-shadow: 5px 5px 0 #333;
-moz-box-shadow: 5px 5px 0 #333;
}
.caja {
margin: 10px;
box-shadow: 5px 5px 0 #333;
-webkit-box-shadow: 5px 5px 0 #333;
-moz-box-shadow: 5px 5px 0 #333;
background-color: #7b7c7a;
}
.login-logo{
border-radius: 7px;
border: 2px solid blue;
display: block;
margin: 15px auto;
width: 35%;
box-shadow: 5px 5px 0 #333;
-webkit-box-shadow: 5px 5px 0 #333;
-moz-box-shadow: 5px 5px 0 #333;
}
.caja #logo{
border-radius: 7px;
display: block;
margin: auto;
width: 40%;
box-shadow: 5px 5px 0 #333;
-webkit-box-shadow: 5px 5px 0 #333;
-moz-box-shadow: 5px 5px 0 #333;
}
.icono-sector{
color: white;
font-weight: bold;
text-align: right;
size: 24px;
align-items: right;
}
.caja-superior{
font-family: 'Montserrat', sans-serif;
margin-top: 15px;
padding: 10px 0;
border-top: 1px solid black;
border-right: 1px solid black;
border-left: 1px solid black;
border-radius: 7px 7px 0 0;
text-align: center;
background-color: #FFA200;
color: white;
font-weight: bold;
}
.caja-medio{
font-family: 'Montserrat', sans-serif;
padding: 10px;
border-right: 1px solid black;
border-left: 1px solid black;
text-align: center;
background-color: #FFA200;
color: white;
font-weight: bold;
}
.caja-inferior{
font-family: 'Montserrat', sans-serif;
padding: 10px;
border-right: 1px solid black;
border-left: 1px solid black;
border-bottom: 1px solid black;
border-radius: 0 0 7px 7px;
text-align: center;
background-color: #FFA200;
color: white;
font-weight: bold;
}<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
<link rel="stylesheet" href="./css/normalize.css">
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="./css/all.css">
<link rel="stylesheet" href="./css/styles.css">
<script src="./js/jquery.min.js"></script>
<script src="./js/all.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
<script src="./js/scripts.js"></script>
</head>
<body>
<div class="col-lg-12 enunciados"><h1>RED DE EMPRESAS COLABORADORAS</h1></div>
<div class="container">
<div class="row">
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
<div class="col-sm-3 jumbotron caja">
<div>
<img src="./img/logo.png" alt="Logo Corporativo" id="logo">
</div>
<div>
<div class="col-sm-12 caja-superior">EMPRESA</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SECTOR</div>
</div>
<div>
<div class="col-sm-12 caja-medio">WEB</div>
</div>
<div>
<div class="col-sm-12 caja-medio">E-MAIL</div>
</div>
<div>
<div class="col-sm-12 caja-medio">TELÉFONO</div>
</div>
<div>
<div class="col-sm-12 caja-medio">SERVICIOS</div>
</div>
<div>
<div class="col-sm-12 caja-inferior">DIRECCIÓN</div>
</div>
</div>
</div>
</div>
</body>
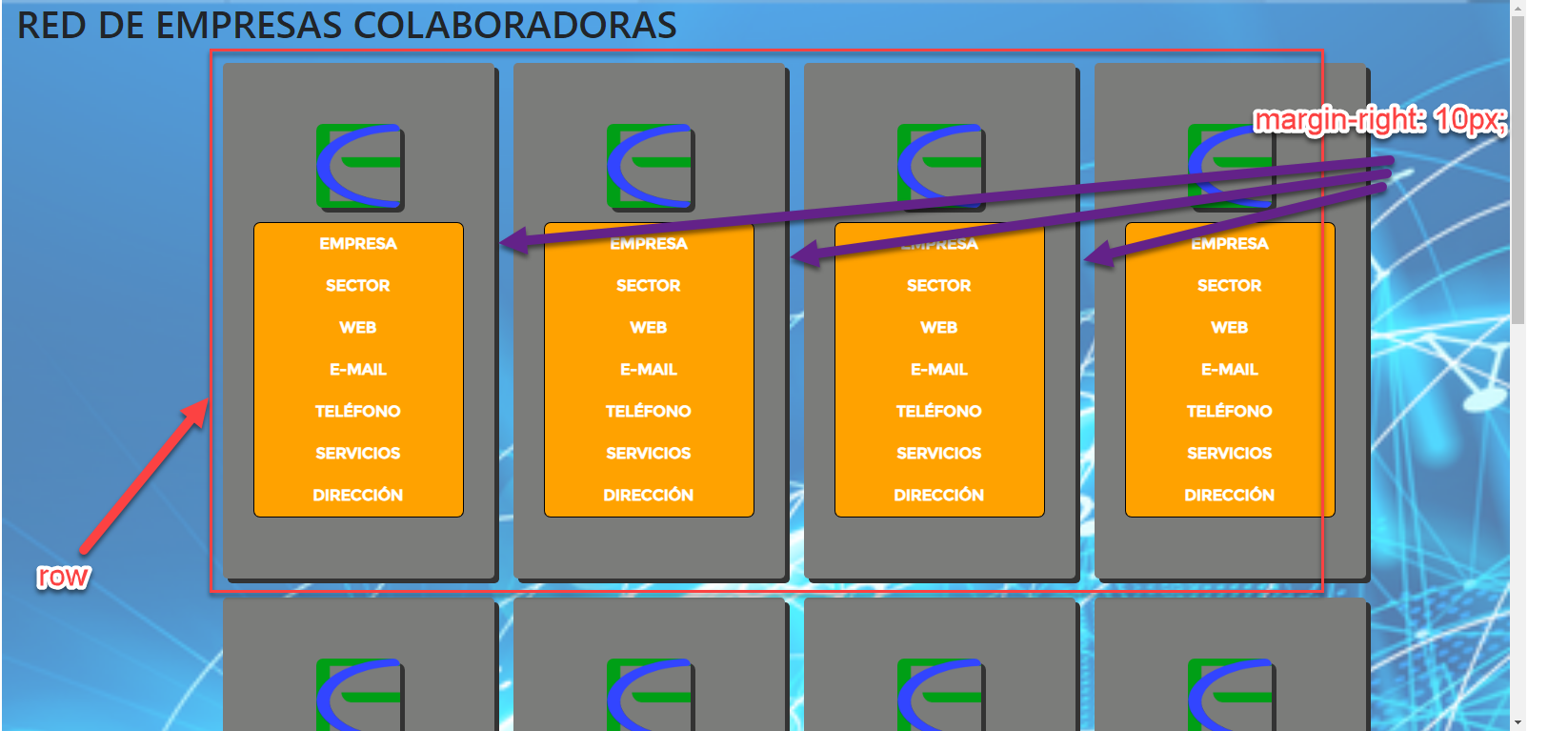
</html>me estoy volviendo loco porque no soy capaz de centrar en una web las cajas que podéis ver en la foto adjunta. Lo que se ve en rojo es el ROW que como en cada caja col-sm-3 le añado un margin-left: 10px, las 4 cajas sobrepasan el ROW y no me deja centrarlo. Se come los 30+10 ( los últimos 10 no se notan) px de la derecha.
Tengo deshabilitado el flex-wrap porque sino me saltaría a la línea de abajo, Sé que lo que debo hacer es comerme los 30px en la izquierda. Pero como digo no se muy bien como hacerlo, ya que al poner un margin-left: -30px. Se va todo al garete. Incluso he probado poner un padding-left: -30px. pero no me lo centra.