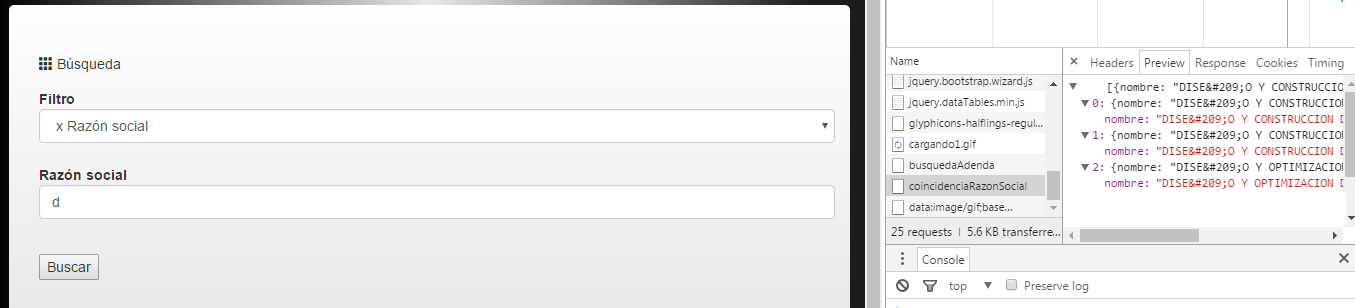
Tengo un problema con la presentacion del contenido de las coincidencias que se muestran en un textbox con la libreria autocomplete de JQuery ya que mi texto lleva ñ y pone simbolos raros, creo que no esta decodificando bien mi texto pero no se cómo corregir este problema.
Hago una llamada AJAX a una página que me devuelve los resultados de coincidencia y siento que el problema esta en el AJAX:
<script>
$(document).ready(function () {
$("#btnBusca").css({ 'display': 'none' });
$("#filtroBusqueda").change(function () {
var op = $(this).val();
switch (op) {
case "rs":
$("#rs").css({ 'display': 'block' });
$("#ln").css({ 'display': 'none' });
$("#nc").css({ 'display': 'none' });
$("#btnBusca").css({ 'display': 'block' });
break;
case "ln":
$("#ln").css({ 'display': 'block' });
$("#rs").css({ 'display': 'none' });
$("#nc").css({ 'display': 'none' });
$("#btnBusca").css({ 'display': 'block' });
break;
case "nc":
$("#nc").css({ 'display': 'block' });
$("#rs").css({ 'display': 'none' });
$("#ln").css({ 'display': 'none' });
$("#btnBusca").css({ 'display': 'block' });
}
});
$("#txtRazon").autocomplete({
source: function (request, response) {
$.ajax({
type: "post",
url: "coincidenciaRazonSocial",
dataType: "json",
data: {
q: request.term
},
success: function (data) {
response($.map(data, function (item) {
return {
label: item.nombre,
value: item.nombre,
}
}));
}
});
}
});
});
</script>
<div>
<h5><span class="glyphicon glyphicon-th"></span> Búsqueda</h5>
<form id="formularoBuscar" method="post" class="form-horizontal " action="#">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
<label class="col-lg-1 control-label">Filtro</label>
<div class="col-lg-11">
<select name="filtroBusqueda" id="filtroBusqueda" class="form-control">
<option value="" disabled selected>Seleccione Opción</option>
<option value="rs"> x Razón social</option>
<option value="ln">x Línea</option>
<option value="nc">x Número cuenta</option>
</select>
</div>
</div>
</div>
</div>
<div id="rs" style="display: none">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
<label class="col-lg-1 control-label">Razón social</label>
<div class="col-lg-11">
<input type="text" class="form-control" id="txtRazon" />
</div>
</div>
</div>
</div>
</div>
<div id="ln" style="display: none">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
<label class="col-lg-1 control-label">Número telefonico</label>
<div class="col-lg-11">
<input type="text" class="form-control" id="txtTelefono" />
</div>
</div>
</div>
</div>
</div>
<div id="nc" style="display: none">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">
<label class="col-lg-1 control-label">Número cuenta</label>
<div class="col-lg-11">
<input type="text" class="form-control" id="txtCuenta" />
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group" id="btnBusca">
<label class="col-lg-1 control-label"></label>
<div class="col-lg-11">
<button type="button" id="btnBuscarAdenda">Buscar</button>
</div>
</div>
</div>
</div>
</form>
</div>
<meta charset="utf-8" />