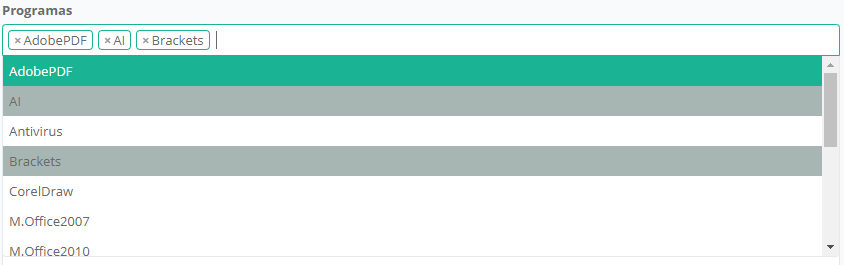
Este es el codigo de como cargo el select2 multiple.
<select class="form-control select2_demo_1 select2-hidden-accessible" multiple="" data-placeholder="Programas" style="width: 100%;" name="softwares[] id=" softwares[]"="" tabindex="-1" aria-hidden="true"><option value="20">AdobePDF</option>
<option value="5">AI</option>
<option value="2">Antivirus</option>
<option value="11">Brackets</option>
<option value="6">CorelDraw</option>
<option value="19">M.Office2007</option>
<option value="15">M.Office2010</option>
<option value="1">M.Office2013</option>
<option value="12">M.Office2016</option>
<option value="16">Nero</option>
<option value="4">Photoshop</option>
<option value="9">PremierPro</option>
<option value="18">Sadmun</option>
<option value="3">SonyVegas</option>
<option value="17">Wunderlist</option>
</select>
 Hasta aquí cargo los datos con el múltiple, todo bien sin problemas.
Hasta aquí cargo los datos con el múltiple, todo bien sin problemas.
Pero el verdadero problema este, no se como leer con los datos con javascript y postearlos con ajax.
var softwares = $('#softwares').find(':selected');
var softwares_txt = JSON.stringify(softwares );
console.log('Selected IDs: ' + softwares_txt);
$.ajax({
url:"/sim/libs/ajax/computoNuevo.php",
type: 'post',
data: { 'softwares_txt':softwares_txt },
dataType: 'json',
success: function(data) {
if(data.success==true){
$('#modalAgregarComputo').modal('hide');
tablaComputo.ajax.reload();
toastr.success('Equipo de computo agregado');
btnGcomputo.ladda('stop');
}else{
toastr.error('Registro no guardado');
btnGcomputo.ladda('stop');
}
},
error: function(jqXHR, textStatus, error) {
toastr.error('Error no identificado');
btnGcomputo.ladda('stop');
}
})
y en el archivo donde se hace el post tengo esto
if( isset($_POST['softwares_txt'])) {echo $_POST["softwares_txt"];}
Alguien puede ayudarme a ver mi error, ya que la variable $_POST["softwares_txt"] no trae mas que errores.
muchas gracias.

var softwares = $('#softwares').find(':selected'); var softwares_txt = JSON.stringify(softwares ); console.log('Selected IDs: ' + softwares_txt);