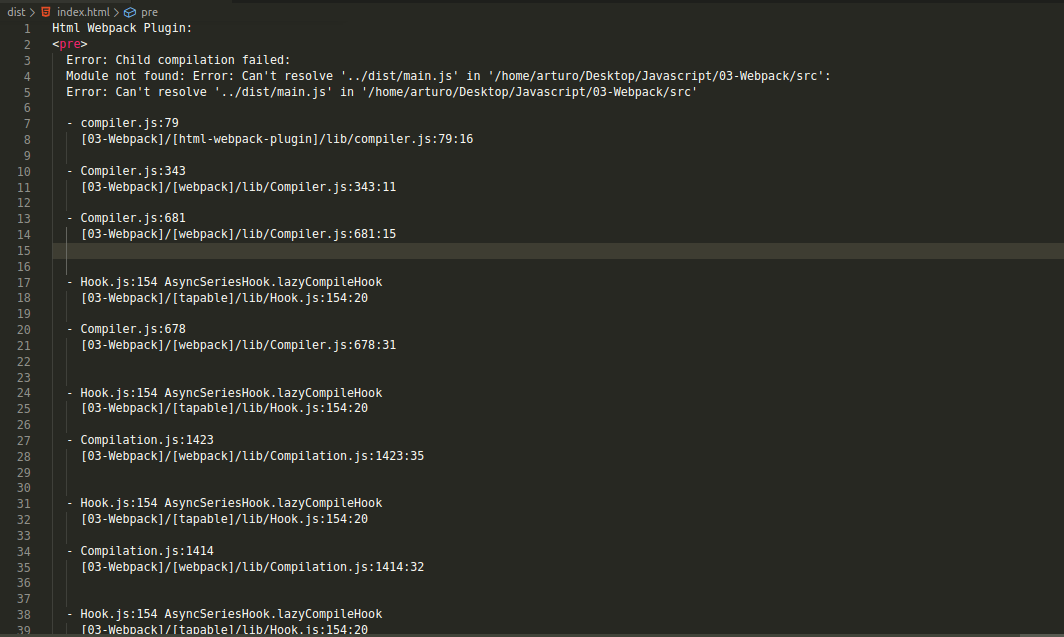
Cada vez que intento generar la carpeta dist (npm run build) con el archivo de configuración de webpack me arroja un error en consola y no genera correctamente el archivo index.html, este es el error que me arroja la consola: ERROR in Error: Child compilation failed: Module not found: Error: Can't resolve '../dist/main.js' in '/home/arturo/Desktop/Javascript/03-Webpack/src': Error: Can't resolve '../dist/main.js' in '/home/arturo/Desktop/Javascript/03-Webpack/src' Mi configuración del webpack y este es el archivo index.html que se genera en la carpeta dist con errores: Alguna solución introducir la descripción de la imagen aquí
Inserto el codigo del archivo webpack.config.js
const HtmlWebPackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
module: {
rules: [
{
test: /\.html$/,
use: [
{
loader: 'html-loader',
}
]
}
]
},
plugins: [
new HtmlWebPackPlugin({
template: './src/index.html',
filename: './index.html'
}),
]
}