Estoy usando DataTable en una tabla, pero no puedo reordenar las filas de estas al hacer click en las cabeceras de la tabla.
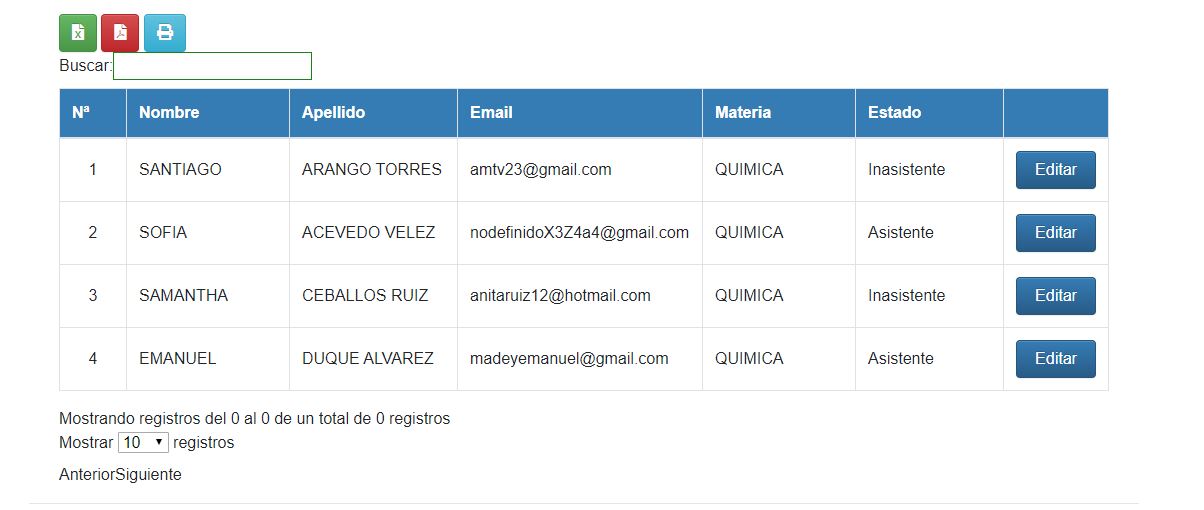
¿Cómo puedo solucionar esto? ... Si se dan cuenta en la imagen en las cabezeras no salen las flechitas respectivas que indican reordenacion.
Código JS
$(document).ready(function () {
$.noConflict();
$('#tableAsistencia').DataTable({
language: {
"lengthMenu": "Mostrar _MENU_ registros",
"zeroRecords": "No se encontraron resultados",
"info": "Mostrando registros del _START_ al _END_ de un total de _TOTAL_ registros",
"infoEmpty": "Mostrando registros del 0 al 0 de un total de 0 registros",
"infoFiltered": "(filtrado de un total de _MAX_ registros)",
"sSearch": "Buscar:",
"oPaginate": {
"sFirst": "Primero",
"sLast": "Último",
"sNext": "Siguiente",
"sPrevious": "Anterior"
},
"sProcessing": "Procesando...",
},
//para usar los botones
orderCellsTop: true,
responsive: "true",
dom: 'Bfrtilp',
buttons: [
{
extend: 'excelHtml5',
text: '<i class="fas fa-file-excel"></i> ',
titleAttr: 'Exportar a Excel',
className: 'btn btn-success',
value: 'Excel'
},
{
extend: 'pdfHtml5',
text: '<i class="fas fa-file-pdf"></i> ',
titleAttr: 'Exportar a PDF',
className: 'btn btn-danger'
},
{
extend: 'print',
text: '<i class="fa fa-print"></i> ',
titleAttr: 'Imprimir',
className: 'btn btn-info'
},
],
});
});
function GetAsistencia() {
var fecha = $('#fecha').val();
var grado = $("#grado option:selected").text();
var grupo = $("#grupo option:selected").text();
console.log(fecha + grado + grupo);
if (fecha ==='' || grado === '' || grupo === '') {
alert('Seleccione fecha, grado y grupo');
return false;
}
$.ajax({
type: "POST",
url: "/Procesor/GetAsistencia",
datatype: "json",
data: {fecha: fecha, grado: grado, grupo: grupo},
success: function (data) {
data = JSON.parse(data);
CrearTabla(data);
},
complete: function () {
TablaPlus();
console.log('GetAsistencia');
}
});
return false;
}
function CrearTabla(emp) {
$('#tableAsistencia tbody tr').remove();
var estado = null;
$.each(emp, function (index, item) {
if (item.Status === true) estado = 'Asistente'; else estado = 'Inasistente';
let tr = `<tr>
<td style="text-align: center;"> ${index + 1} </td>
<td style="text-align: justify;"> ${item.Nombre} </td>
<td style="text-align: justify;"> ${item.Apellido} </td>
<td style="text-align: justify;"> ${item.Email} </td>
<td style="text-align: justify;"> ${item.Materia} </td>
<td style="text-align: justify;"> ${estado} </td>
<td style="text-align: center;"> <input type="button" value="Editar" class="btn btn-primary" style="width:80px;" onclick="PreventEdit('${item.Id}','${item.Dni}','${item.Materia}','${item.Status}','${item.Email}','${item.Foto}','${item.DniAdm}');"> </td>
</tr >`;
$('#tableAsistencia tbody').append(tr);
});
}
function TablaPlus() {
$('#tableAsistencia').DataTable();
}
Código HTML
<script src="~/Content/datatables/datatables.js" type="text/javascript"></script>
<script src="~/Content/datatables/datatables.min.js" type="text/javascript"></script>
<script src="~/Content/datatables/Buttons-1.6.1/js/dataTables.buttons.min.js" type="text/javascript"></script>
<script src="~/Content/datatables/JSZip-2.5.0/jszip.min.js" type="text/javascript"></script>
<script src="~/Content/datatables/pdfmake-0.1.36/pdfmake.min.js" type="text/javascript"></script>
<script src="~/Content/datatables/pdfmake-0.1.36/vfs_fonts.js" type="text/javascript"></script>
<script src="~/Content/datatables/Buttons-1.6.1/js/buttons.html5.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="table-responsive">
<table id="tableAsistencia" class="table table-bordered table-hover">
<thead>
<tr style="background-color:gainsboro;">
<th >Nª</th>
<th >Nombre</th>
<th >Apellido</th>
<th >Email</th>
<th >Materia</th>
<th >Estado</th>
<th></th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>