Estoy usando el plugin quicksearch para filtrar los datos de mi lista. Tengo un LinkButton para desplegar un popup y modificar la información. El filtro funciona siempre, el problema es cuando uso el popup, el filtro se pierde y los datos de la lista vuelve a como estaba al inicio, como si no hubiera ingresado en la caja de texto el dato a filtrar. Después de usar el popup, no sé si hay alguna manera de que el filtro se ejecute de nuevo con el valor que ya se ingresó anteriormente, sin tener que volver a escribir sobre la caja de texto.
Estuve buscando información y no sé si existe algún conflicto debido al postback que se produce al desplegar el popup, no sé si también tiene algo que ver con el evento de la caja de texto ya que el quicksearch va filtrando mientras se está escribiendo en la caja de texto. No entiendo mucho sobre esto. Cualquier guía será de gran ayuda.
Este es el código de mi aspx:
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/jquery.quicksearch.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#" + "<%=filtro.ClientID%>").quicksearch("#datos tbody tr");
});
</script>
<div class="container-fluid">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title"><i class="zmdi zmdi-format-list-bulleted"></i> LISTADO</h3>
</div>
<form id="form1" runat="server">
<div class="panel-body">
<div class="table-responsive">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:Label ID="lblBuscar" runat="server" Text="Buscar"></asp:Label>
<asp:TextBox ID="filtro" runat="server"></asp:TextBox>
<br /><br />
<div>
<table id="datos" class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th class="text-center">Nombres</th>
<th class="text-center">Apellidos</th>
<th class="text-center">Direccion</th>
<th class="text-center">Telefono</th>
<th class="text-center">Email</th>
<th class="text-center"></th>
</tr>
</thead>
<tbody>
<asp:ListView runat="server" ID="ListData">
<ItemTemplate>
<tr>
<td><%#Eval("Nombres") %></td>
<td><%#Eval("Apellidos") %></td>
<td><%#Eval("Direccion") %></td>
<td><%#Eval("Telefono") %></td>
<td><%#Eval("Email") %></td>
<td>
<asp:LinkButton ID="linkModificar" OnClick="linkModificar_Click" runat="server" CommandArgument='<%# Eval("Id")%>' Text="Modificar"></asp:LinkButton></td>
</tr>
</ItemTemplate>
</asp:ListView>
</tbody>
</table>
</div>
<asp:Label ID="lblHidden" runat="server"></asp:Label>
<ajaxToolkit:ModalPopupExtender ID="mpePopUp" runat="server" TargetControlID="lblHidden" PopupControlID="divPopUp"></ajaxToolkit:ModalPopupExtender>
<div id="divPopUp" class="panel panel-default" style="margin-left: 120px; display: none">
<table class="table table-striped table-hover">
<caption class="text-center">DETALLE</caption>
<asp:HiddenField ID="hdfId" runat="server" />
<tr>
<td>
<label class="lblPopup">Nombres</label></td>
<td>
<asp:TextBox ID="txtNombres" BorderStyle="None" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>
<label class="lblPopup">Apellidos</label></td>
<td>
<asp:TextBox ID="txtApellidos" BorderStyle="None" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>
<label class="lblPopup">Dirección</label></td>
<td>
<asp:TextBox ID="txtDireccion" BorderStyle="None" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>
<label class="lblPopup">Teléfono</label></td>
<td>
<asp:TextBox ID="txtTelefono" BorderStyle="None" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>
<label class="lblPopup">Email</label></td>
<td>
<asp:TextBox ID="txtEmail" BorderStyle="None" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnSave" OnClick="btnSave_Click" runat="server" CssClass="btn-success btn-lg" Text="Guardar" />
<asp:Button ID="brnCancel" OnClick="brnCancelar_Click" runat="server" CssClass="btn-danger btn-lg" Text="Cancelar" />
</td>
</tr>
</table>
</div>
</div>
</div>
</form>
</div>
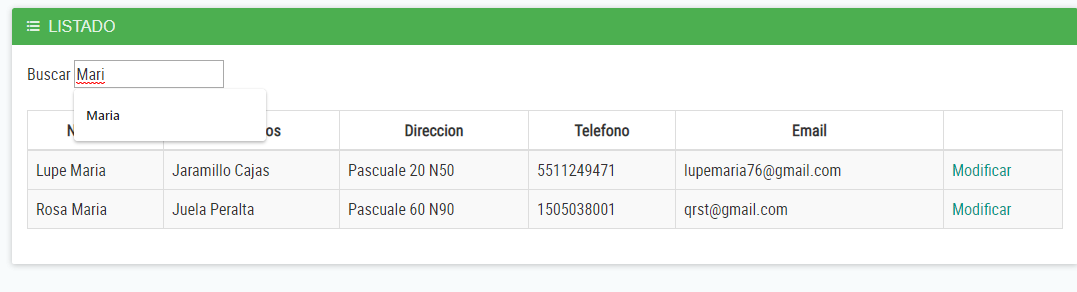
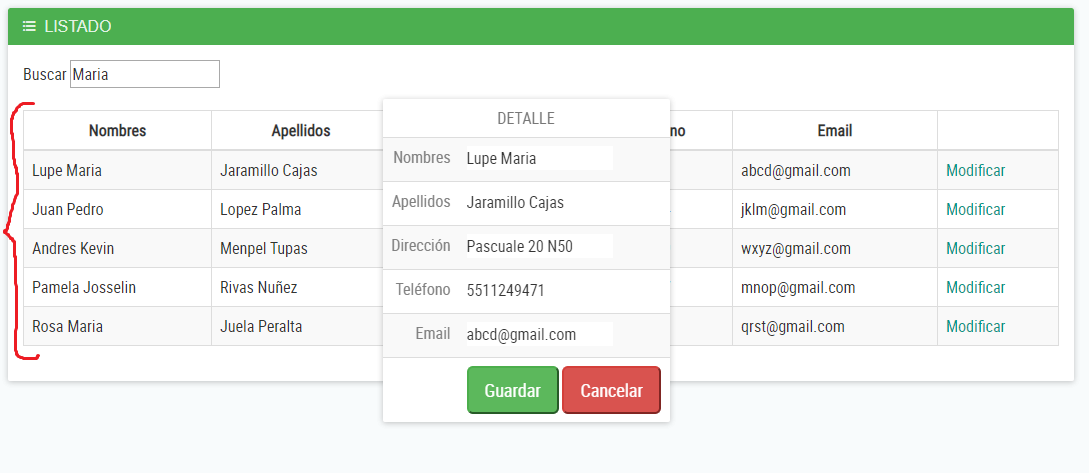
</div>Filtro por el nombre de María y selecciono la primera opción del filtrado:

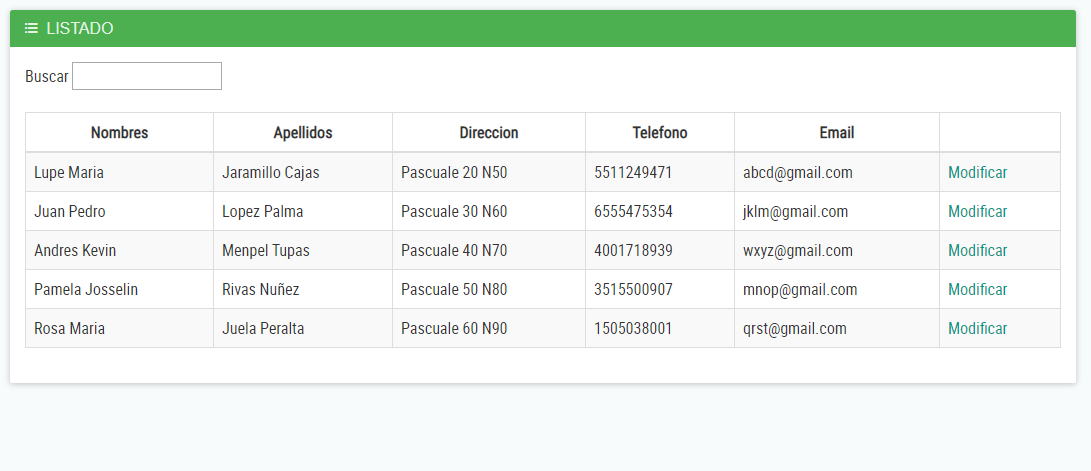
Se despliega el popup y el filtro se pierde:

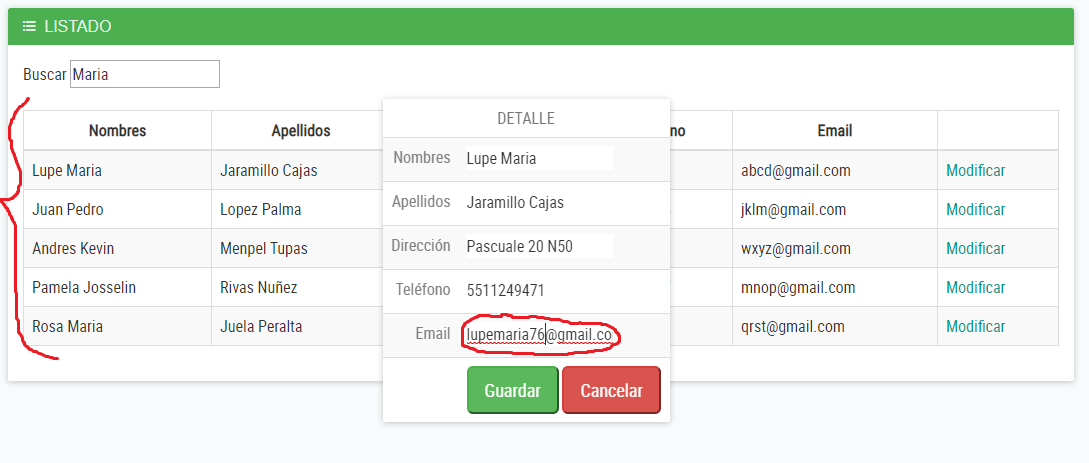
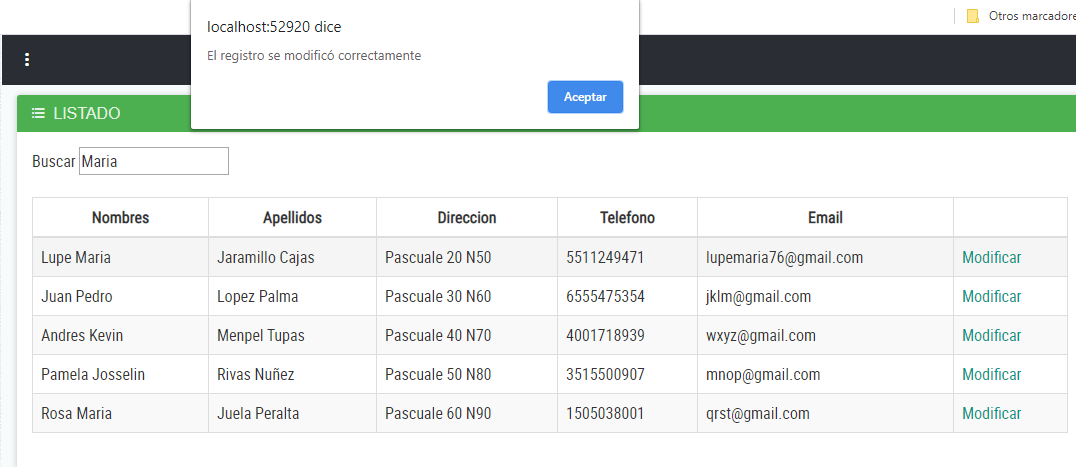
Muestro un mensaje y vuelvo a listar:

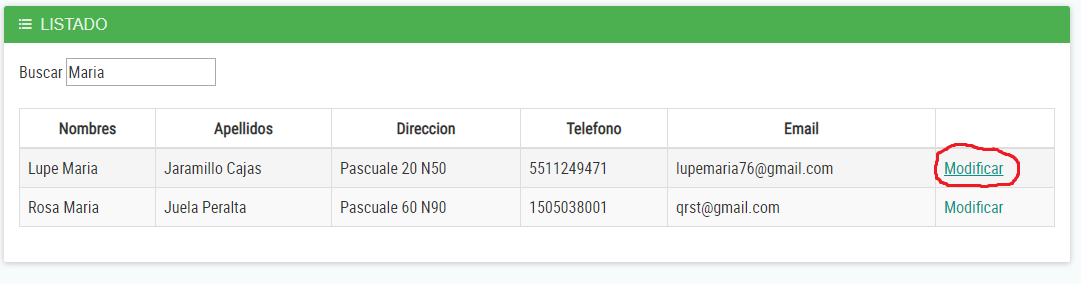
Tengo que hacer un cambio en el textbox para que el filtro se ejecute de nuevo: