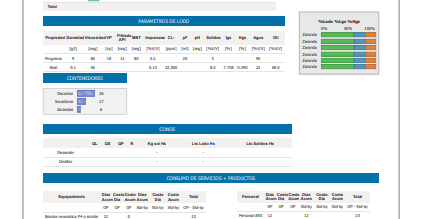
Tengo un problema al cual no le puedo encontrar una explicación. Mi página está, a mi criterio, debidamente dividida en que ocupan el 100% de la página y otros que ocupan el % necesario para que uno o más elementos entren en el div de 100%. En éste caso me sucede lo siguiente, hay un DIV especifico que al enviar a IMPRIMIR se reubica debajo de otro, generando una desproporción en la página. Dejo imagen que va a explicar mejor
(Antes de la impresión)
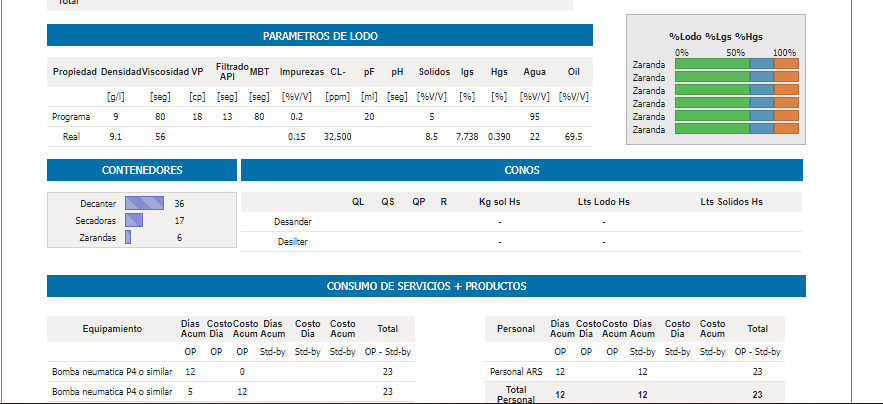
Las posiciones son las esperadas, el único detalle es que al DISMINUIR el font-size, llego a la misma conclusión que la foto donde esta mal el DIV, o sea, al disminuir el font-size, el DIV "conos" se pasa debajo.

(En la impresión)
.page {
position: relative;
height: 1490px;
border: 1px solid grey;
width: 25cm;
margin: 10px auto;
margin-bottom: 25px;
padding: 30px 50px;
}
.section {
width: 100%;
}
.subsection.contenedores {
width: 25%;
}
.subsection.conos {
width: 74%;
}
.section-table {
width: 100%;
}
.subsection {
display: inline-block;
}<div class="section contenedores">
<div class="subsection contenedores">
<div class="section-title">
Contenedores
</div>
<div class="contenedores-chart">
<table class="contenedores-table">
<tbody>
<tr>
<td>Decanter</td>
<td>
<div class="decanter value">36</div>
<div class="progress-bar-contenedores" style="width: 36%;"></div>
</td>
</tr>
<tr>
<td>Secadoras</td>
<td>
<div class="secadoras value">17</div>
<div class="progress-bar-contenedores" style="width: 17%;"></div>
</td>
</tr>
<tr>
<td>Zarandas</td>
<td>
<div class="zarandas value">6</div>
<div class="progress-bar-contenedores" style="width: 6%;"></div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="subsection conos">
<div class="section-title">
Conos
</div>
<table class="section-table">
<tbody>
<tr>
<th></th>
<th>QL</th>
<th>QS</th>
<th>QP</th>
<th>R</th>
<th>Kg sol Hs</th>
<th>Lts Lodo Hs</th>
<th>Lts Solidos Hs</th>
</tr>
</tbody>
<tbody>
<tr class="desander">
<td>Desander</td>
<td class="ql"></td>
<td class="qs"></td>
<td class="qp"></td>
<td class="r"></td>
<td class="kg-sol-hs">-</td>
<td class="lts-lodo-hs">-</td>
<td class="lts-solidos-hs"></td>
</tr>
<tr class="desilter">
<td>Desilter</td>
<td class="ql"></td>
<td class="qs"></td>
<td class="qp"></td>
<td class="r"></td>
<td class="kg-sol-hs">-</td>
<td class="lts-lodo-hs">-</td>
<td class="lts-solidos-hs"></td>
</tr>
</tbody>
</table>
</div>
</div>