Estoy realizando una tarea cuyo objetivo es hacer que funcione correctamente en Internet Explorer 8. Funciona correctamente en otros navegadores e incluso en IE11, pero en IE8 funciona regular.
El objetivo de esta tarea es crear una aplicación para pintar sobre elementos td que serán pintados cuando pasemos el ratón por encima.
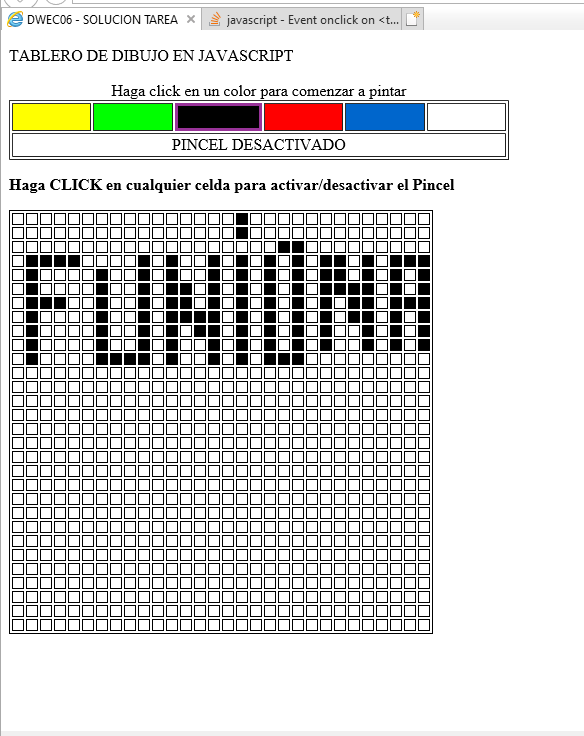
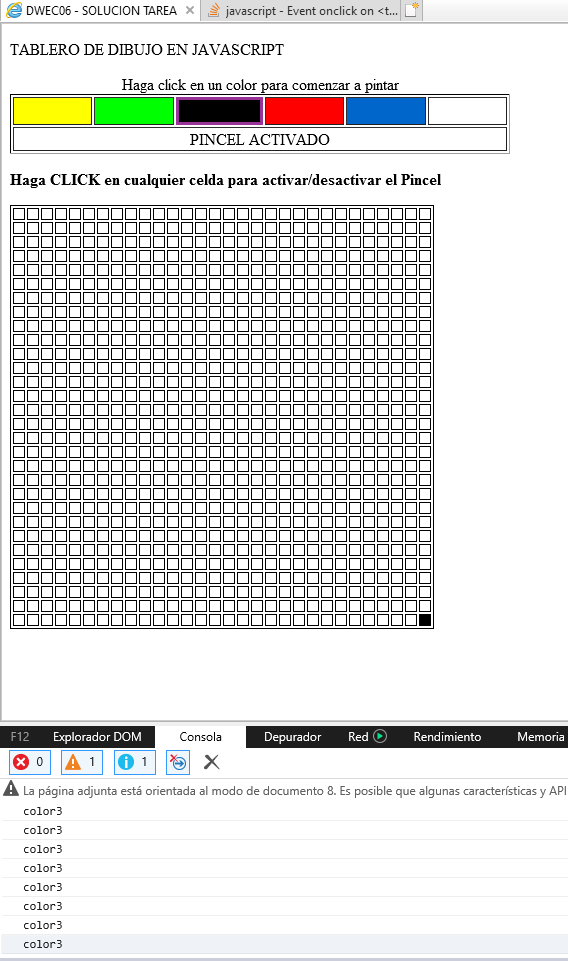
Funciona en todos los exploradores, excepto en IE8 (requisito de la tarea). El fallo que tengo es que, al pasar el ratón por encima de los td, solo me pinta el último td.
La función que me está dando el fallo está en la línea 111 de .js; he probado a sacar mensajes en la consola, y los mensajes que recibo no parecen tener fallos.
La primera imagen es hecha de IE11, la segunda es de IE8 y no importa donde pase el ratón, solo me coge la referencia del último elemento td.
Código .js .css y .html respectivamente. La función que no funciona del todo bien en Internet explorer es la última, llamada pintarCeldas.
//variables iniciales
var selectColor;
var estadoPincel = false;
//Introducimos el texto que sale en el enunciado de la tarea.
function crearTabla (){
//Creamos un texto para adecuarnos a lo que sale en la imagen.
var nuevoParrafo = document.createElement('p');
var nuevoTexto = document.createTextNode('Haga CLICK en cualquier celda para activar/desactivar el Pincel');
nuevoParrafo.appendChild(nuevoTexto);
nuevoParrafo.setAttribute('class','pruebaAtributo');
document.getElementById('zonadibujo').appendChild(nuevoParrafo);
//creamos la tabla
var nuevaTabla = document.createElement('table');
nuevaTabla.setAttribute('class','tablerodibujo');
for (var x = 0; x < 30; x++)
{
var nuevaFila = document.createElement('tr');
for (var y = 0; y < 30; y++)
{
nuevaCelda = document.createElement('td');
nuevaCelda.setAttribute("id","celda (" + (x+1) + ", " + (y+1) + ")");
if (typeof window.addEventListener !== "undefined")
{
nuevaCelda.classList.add('color6');
nuevaCelda.addEventListener('mouseover', pintarCeldas, false);
}
else if (typeof window.attachEvent !== "undefined")
{
var fx = function()
{
pintarCeldas.call(nuevaCelda);
};
nuevaCelda.className += "color6";
nuevaCelda.attachEvent("onmouseover", fx);
}
nuevaFila.appendChild(nuevaCelda);
}
nuevaTabla.appendChild(nuevaFila);
}
if (typeof window.addEventListener !== "undefined")
nuevaTabla.addEventListener('mousedown', activarPintar, false);
else if (typeof window.attachEvent !== "undefined")
{
var fx = function()
{
activarPintar.call(nuevaTabla);
};
nuevaTabla.attachEvent("onmousedown", fx);
}
document.getElementById('zonadibujo').appendChild(nuevaTabla);
//cambiamos el estado del Pincel
document.getElementById("pincel").childNodes[0].nodeValue = cambiarEstadoPincel(estadoPincel);
//Le creamos a cada celda de la primera tabla el evento onClick
selectColor = document.getElementById("paleta").getElementsByTagName('tr')[0].getElementsByTagName('td');
for (var i = 0; i < selectColor.length; i++)
asignarClickCeldas(selectColor[i],true);
}
function cambiarEstadoPincel(estado)
{
return estado? "PINCEL ACTIVADO" : "PINCEL DESACTIVADO";
}
//para signar a las celdas de color la propiedad de onClick()
function asignarClickCeldas(objeto, esSelColor){
if (esSelColor)
if (typeof window.addEventListener !== "undefined")
objeto.addEventListener('click', seleccionarColor, false);
else if (typeof window.attachEvent !== "undefined")
{
var fx = function()
{
seleccionarColor.call(objeto);
};
objeto.attachEvent("onclick", fx);
}
}
//La función que ejecutaremos al hacer click en los colores
function seleccionarColor(miEvento)
{
if (this.className.indexOf(' ') == -1)
{
//quito el elemento que esté seleccionado
for (var i = 0; i < 6; i++)
if (this.className.indexOf(' ') == -1)
selectColor[i].className = selectColor[i].className.replace(" seleccionado","");
//selecciona el elemento clicado
this.className = this.className + " seleccionado";
}
}
//función que usaremos para activar pintar
function activarPintar(miEvento)
{
estadoPincel = !estadoPincel;
document.getElementById("pincel").childNodes[0].nodeValue = cambiarEstadoPincel(estadoPincel);
}
//función que usaremos para pintarCeldas
function pintarCeldas(miEvento)
{
if (estadoPincel)
{
if (typeof window.addEventListener !== "undefined")
var color = document.getElementsByClassName('seleccionado')[0];
else if (typeof window.attachEvent !== "undefined")
var color = document.querySelectorAll(".seleccionado")[0];
var colorActual = color.className.replace(" seleccionado","");
this.className = colorActual;
console.log(colorActual);
console.log(this.className);
}
}.tablerodibujo {
border-top-width: thin;
border-right-width: thin;
border-bottom-width: thin;
border-left-width: thin;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
width: auto;
}
.tablerodibujo td {
width: 10px;
height:10px;
margin: 0px;
padding: 0px;
border: 1px solid black;
}
.color1 {
background-color: #FF0;
}
.color2 {
background-color: #0F0;
}
.color3 {
background-color: #000;
}
.color4 {
background-color: #F00;
}
.color5 {
background-color: #06C;
}
.color6 {
background-color: #FFF;
}
#paleta td{
width: 35px;
height: 20px;
}
#pincel{
text-align: center;
}
.seleccionado{
border: medium solid #939;
}
.pruebaAtributo{
font-weight: bold;
}<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DWEC06 - SOLUCION TAREA</title>
<link type="text/css" rel="stylesheet" href="DWEC06_SOLTAREA_estilos.css" />
<script type="text/javascript" src="DWEC06-TAREA.js"></script>
</head>
<body onload="crearTabla()">
<p>TABLERO DE DIBUJO EN JAVASCRIPT</p>
<table width="500" border="1" id="paleta" summary="Tabla de selección de colores">
<caption>
Haga click en un color para comenzar a pintar
</caption>
<tr>
<td class="color1 seleccionado"></td>
<td class="color2"></td>
<td class="color3"></td>
<td class="color4"></td>
<td class="color5"></td>
<td class="color6"></td>
</tr>
<tr>
<td colspan="6" id="pincel">Estado del pincel</td>
</tr>
</table>
<p></p>
<div id="zonadibujo"></div>
</body>
</html>