Tengo una tabla donde hay una columna llamada color_semaforo donde se manejan solo 3 tipos de valores 0, 1 y 2:
0 = verde, 1 = ambar, 2 = rojo
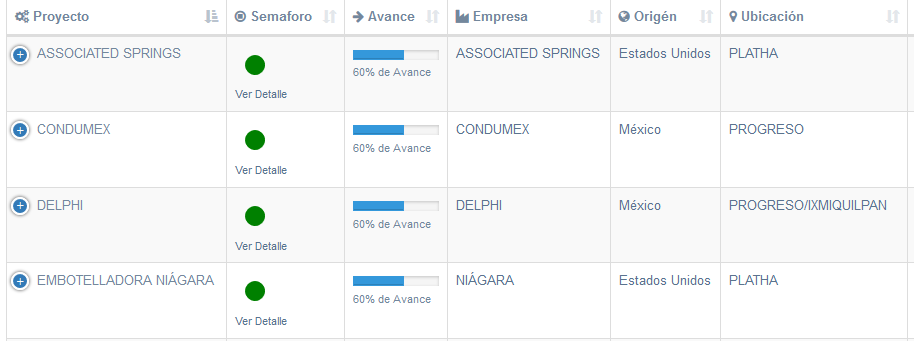
Lo que quiero hacer es que al realizar mi consulta y mostrar los datos en mi tabla html la columna que lleva por nombre semaforo y contiene un div su bg-color sea acuerdo al valor, es decir si ese dato tiene en color_semaforo 0 se pinte de verde, según sea en cada caso.
esta es la tabla donde dice semaforo quiero cambiar los colores del div de acuerdo a su valor
<tbody>
<?php
foreach ($rows as $row ) {
?>
<tr>
<td>
<?php echo $row['proyecto']; ?>
</td>
<td class="project_progress">
<div class="progress progress_sm">
<div class="progress-bar bg-green" role="progressbar" data-transitiongoal="100"></div>
</div>
<small><a href="#">Ver Detalle</a></small>
</td>
<td class="project_progress">
<div class="progress progress_sm">
<div class="progress-bar bg-blue role="progressbar" data-transitiongoal="60"></div>
</div>
<small>60% de Avance </small>
</td>
<td>
<a><?php echo $row['empresa'];?></a>
<br />
</td>
<td>
<a><?php echo $row['origen'];?></a>
<br />
</td>
<td>
<a><?php echo $row['ubicacion'];?></a>
<br />
</td>
<td>
<a><?php echo $row['municipio'];?></a>
<br />
</td>
<td>
<a><?php echo $row['sector'];?></a>
<br />
</td>
<td>
<a><?php echo $row['inversion'];?></a>
<br />
</td>
<td>
<a><?php echo $row['empleos'];?></a>
<br />
</td>
<td>
<a><?php echo $row['dependencia'];?></a>
<br />
</td>
<td>
<a><?php echo $row['giro'];?></a>
<br />
</td>
<td>
<a><?php echo $row['nombre'];?></a>
<br />
<small><a href="#">Ver Información del Contacto</a></small>
</td>
</tr>
<?php } ?>
</tbody>
Esa es la parte del codigo donde llamo al div, intente hacerlo con un script pero no logre resolverlo.