Descripción:
Estoy haciendo una app como Duolingo. La cuestión es que tengo una actividad la cual quiero que vean a continuación:
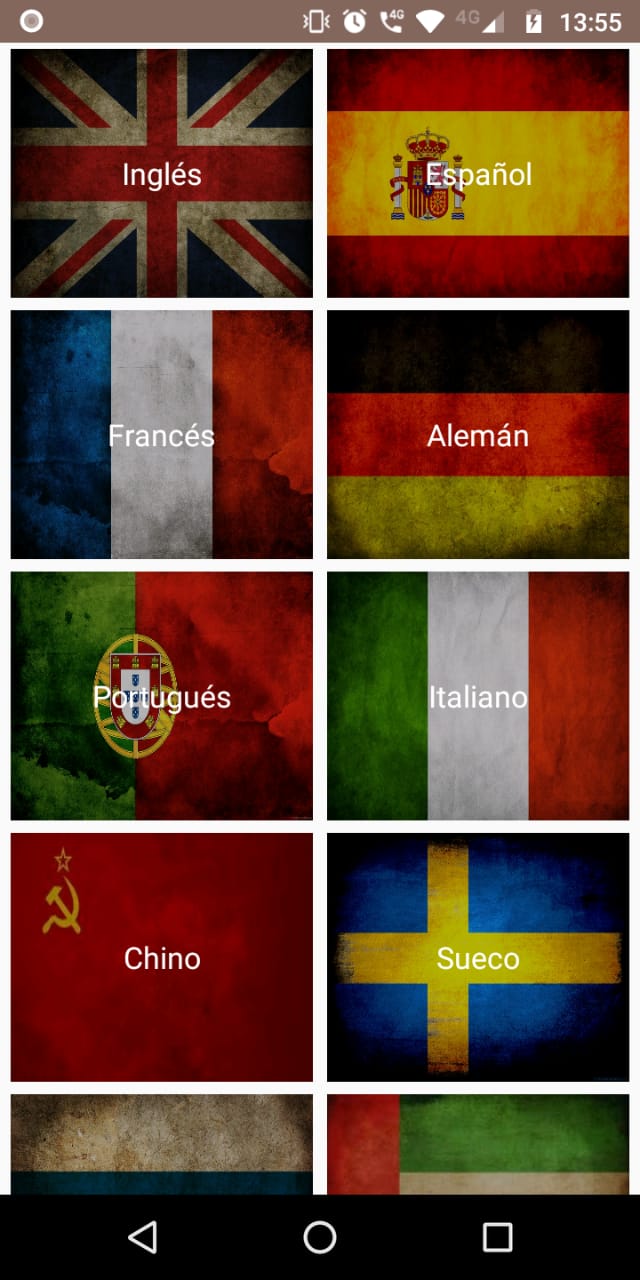
Se puede ver un constraint layout que contiene la imagen con la flecha "back" y un text view "idiomas". Luego se puede ver un text view "opciones" y por debajo una línea marron. Por último, hay un frame-layout el cual contiene un recycler view con los idiomas.
Problema:
El problema es que al entrar en la actividad, el scroll position está justo por debajo de la línea marron. Adjunto foto de como se ve al entrar en la actividad:
Me gustaría que al inggresar en la actividad, el scroll muestre todo, como se ve en la imágen numero 1.
Intenté con esto (pero simplemente no funciona):
NestedScrollView nested = findViewById(R.id.nested);
nested_categorias.scrollTo(-0,-0);
Adjunto el código XML de mi actividad
<?xml version="1.0" encoding="utf-8"?>
<androidx.core.widget.NestedScrollView
android:id="@+id/nested"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.ui.INICIO.CATEGORIAS.categorias"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/ayuda">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/ayuda">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/constraint_bar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:elevation="4dp"
android:contentDescription="@string/ayuda"
android:background="#8d6e63"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageButton
android:id="@+id/imgbt_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:background="?selectableItemBackgroundBorderless"
android:contentDescription="@string/ayuda"
android:src="@drawable/icon_back_negro"
android:tint="#ffffff"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/txt_categoria"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:contentDescription="@string/ayuda"
android:text="Idiomas"
android:textColor="#ffffff"
android:textSize="15.5sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@+id/imgbt_back"
app:layout_constraintStart_toEndOf="@+id/imgbt_back"
app:layout_constraintTop_toTopOf="@+id/imgbt_back" />
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:id="@+id/txt_opciones"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:contentDescription="@string/ayuda"
android:fontFamily="@font/roboto"
android:text="@string/opciones"
android:textColor="#795548"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/constraint_bar"/>
<TextView
android:id="@+id/txt_barra1"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="5dp"
android:background="#6d4c41"
android:contentDescription="@string/ayuda"
android:gravity="center"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/txt_opciones" />
<FrameLayout
android:id="@+id/fragment_idiomas"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:contentDescription="@string/ayuda"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/txt_barra1" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
¿Que puedo hacer para solucionarlo?
Gracias por leer!