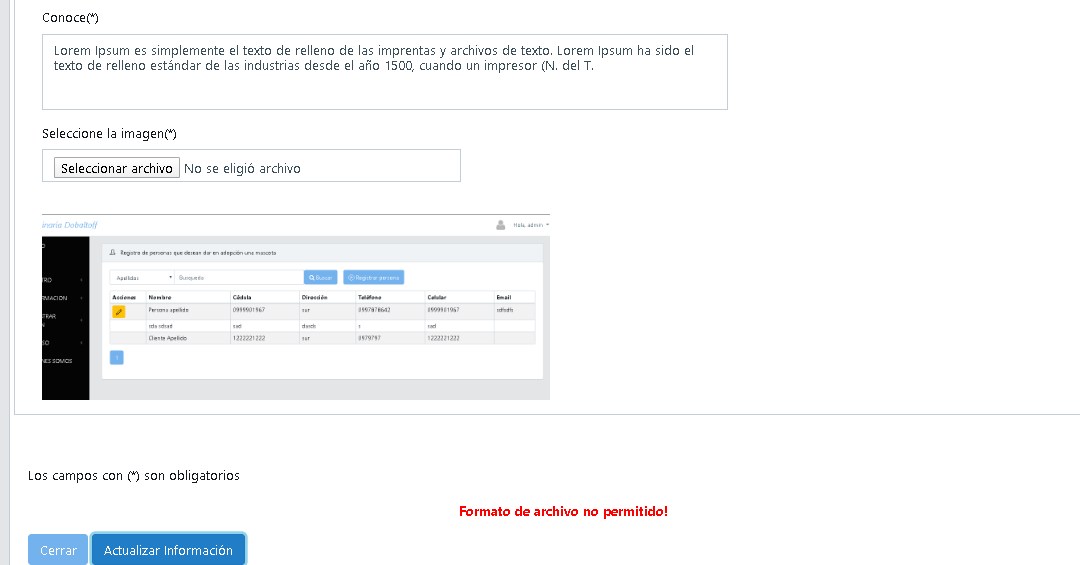
tengo el sgt template en donde actualizo los campos tema, capacitador, conoce y imagen (la imagen la obtengo desde la carpeta public del proyecto y la muestro en el formulario)
Al querer editar por ejemplo solo el campo conoce mas no la imagen que ya fue guardada al ingresar el registro me salta el sigt mensaje Formato de archivo no permitido! "".. ese mensaje lo muestro en la condicion donde solo permito que se suban formatos de archivos de imagen en el metodo validarDatos
Como corrigo el mi error que se me presenta?
El template donde edito los campos del formulario
<template>
<div class="card-body">
<div class="form-group row border">
<form enctype="multipart/form-data" class="col-md-12">
<div class="col-md-8">
<div class="form-group">
<br>
<Label>Tema(*)</Label>
<input type="text" class="form-control" v-model="informacion.tema" placeholder="Tema" maxlength="200">
</div>
</div>
<div class="col-md-8">
<div class="form-group">
<br>
<Label>Capacitador(*)</Label>
<input type="text" class="form-control" v-model="informacion.capacitador" placeholder="Capacitador" maxlength="200">
</div>
</div>
<div class="col-md-8">
<div class="form-group">
<Label>Conoce(*)</Label>
<textarea rows="4" cols="50" maxlength="200" class="form-control" v-model="informacion.conoce" placeholder="Conoce"> </textarea>
</div>
</div>
<div class="col-md-5">
<div class="form-group">
<Label>Seleccione la imagen(*)</Label>
<input type="file" @change="obtenerImagen" ref="file" accept=".jpg, .png, .jpeg" class="form-control file">
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<div>
<br>
<span type="hidden"><img :src="imagen" alt="Imagen a cargar" width="100%" height="100%"></span>
</div>
</div>
</div>
</form>
</div>
</div>
<!--fin card body-->
<div class="card-body">
<div><span>Los campos con (*) son obligatorios</span></div>
<br>
<div class="col-md-12">
<div v-show="errorValidacion" class="form-group row div-error">
<div class="text-center text-error">
<div v-for="error in errorMostrarMsj" :key="error" v-text="error">
</div>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-md-12">
<button type="button" @click="cerrarTemplateRegistro()" class="btn btn-primary">Cerrar</button>
<button type="submit" class="btn btn-primary" @click="actualizar()">Actualizar Información</button>
</div>
</div>
</div>
<!--fin 2do card body-->
El script del formulario
<script>
export default {
data() {
return {
informacion: {
tema: '',
capacitador: '',
conoce: '',
imagenCargar: '',
imagenMiniatura: '',
id: '',
},
name: '',
arrayRegistros: [],
arrayMostrarDatos: [],
errorMostrarMsj: [],
errorValidacion: 0,
template: 1,
offset: 3,
criterio: 'tema',
buscar: '',
file: '',
}
},
computed: {
imagen(){
return this.informacion.imagenMiniatura;
}
},
methods: {
obtenerImagen(e){
this.file = e.target.files[0];//img en la posicion 0
this.imagenCargar = this.file['name']; //agregamos la informacion
this.cargarImagen(this.file);
if (this.validarDatos()) {
return;
}
},
cargarImagen(file){
let reader = new FileReader();
reader.onload = (e) =>{
this.informacion.imagenMiniatura = e.target.result;
}
reader.readAsDataURL(file);
},
editar(id) {
let me = this;
var url = '/informacion/obtener?id=' + id;
var arrayEditarDatos=[];
var ruta = '/informacion/'
axios.get(url).then(function(response) {
var respuesta= response.data;
arrayEditarDatos = respuesta.informacion;
me.informacion.id = arrayEditarDatos[0]['id'];
me.informacion.tema = arrayEditarDatos[0]['tema'];
me.informacion.capacitador = arrayEditarDatos[0]['capacitador'];
me.informacion.conoce = arrayEditarDatos[0]['conoce'];
me.file = arrayEditarDatos[0]['imagen'];
me.informacion.imagenMiniatura = 'http://localhost:8000/informacion/' + ''+me.file;
}).catch((error) =>{
console.log(error);
});
},
actualizar(){
if (this.validarDatos()){
return;
}
let me = this;
axios.put('/informacion/actualizar', me.informacion)
.then((response) => {
swal({
title: 'Información Actualizada!!',
type: 'success',
text: 'La información a sido actualizada',
})
}).catch( (error) =>{
console.log(error);
});
},
validarDatos() {//Validaciones para el registro de los datos
this.errorValidacion = 0;
this.errorMostrarMsj = [];
if (!this.informacion.tema) this.errorMostrarMsj.push("El tema de la informacion es requerido");
if (!this.informacion.capacitador) this.errorMostrarMsj.push("El campo capacitador es requerido");
if (!this.informacion.conoce) this.errorMostrarMsj.push("El campo conoce es requerido");
if (!this.file) {
this.errorMostrarMsj.push("Seleccione una imagen para subir");
} else
if(this.file['type'] != 'image/png' && this.file['type'] != 'image/jpg' && this.file['type'] != 'image/jpeg'){
this.errorMostrarMsj.push("Formato de archivo no permitido!");
this.file = '';
}
if (this.errorMostrarMsj.length) this.errorValidacion = 1;
return this.errorValidacion;
},
},
}

if (!this.file)cZ94oVcamFjvtPqmMCjz.jpgque es el nombre de la img que esta en la base y en la propiedad computed del metodo imagen tengoimagen:"http://localhost:8000/informacion/cZ94oVcamFjvtPqmMCjz.jpg"fileen el métodoobtenerImagen, y ese método es llamado cuando cambia el input file, hasta ahí todo bien. Pero no entiendo por qué afileya le asignas valor si el usuario no cargó ninguna imagen desde el input... Que sucede si quitas esta lineame.file = arrayEditarDatos[0]['imagen'];en el métodoeditar?if (!this.file)me pide nuevamente subir la imagenif(this.file && (this.file['type'] != 'image/png' && this.file['type'] != 'image/jpg' && this.file['type'] != 'image/jpeg')) { this.errorMostrarMsj.push("Formato de archivo no permitido!"); this.file = ''; }