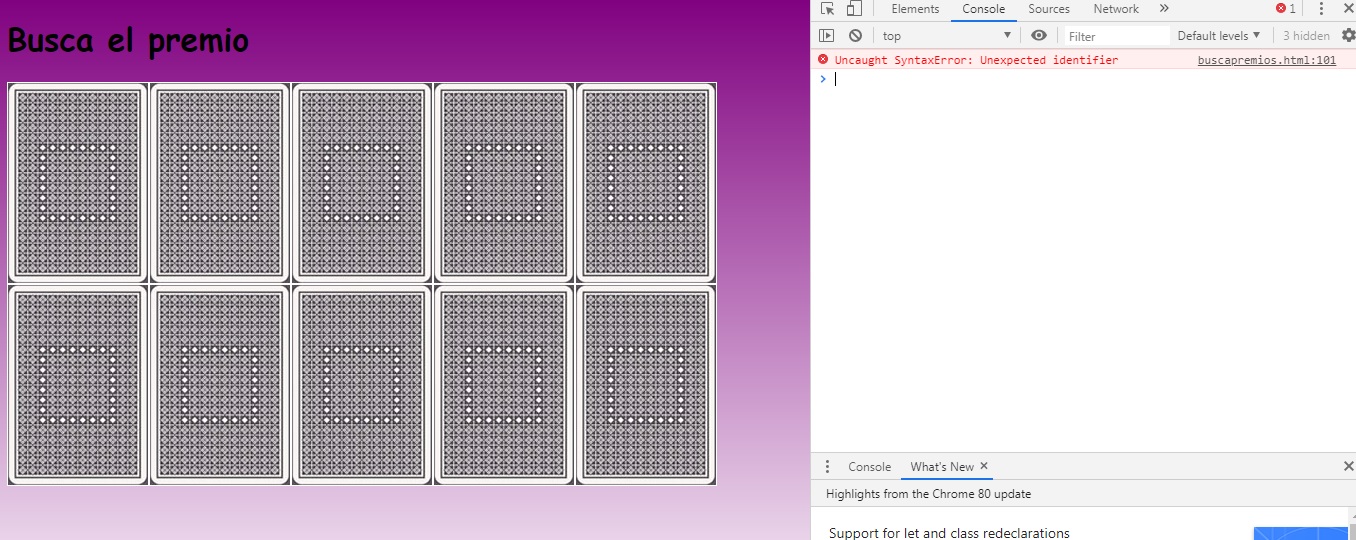
Estoy atorada con un código, es un juego de cartas en el que se encuentra aleatoriamente una carta ganadora, ya he declarado mis funciones, envío imprimir a llamar, etc. pero cuando abres la carta ganadora no hace nada cuando debería girar y mostrar una imagen con la leyenda que ganó, en la consola de Chrome me envía el mensaje
SyntaxError: identificador inesperado para la línea 101
donde cierro mi script, en Firefox me dice que el problema es con un paréntesis, ¿pueden ayudarme? ? Anexo imágenes del código completo, gracias.
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style\style.css" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style>
.tarjeta {
border-style: solid;
border-width: 1px;
border-color: white;
width: 150px;
height: 150px;
background-image: ("img\carta.jpg");
color: white;
display: inline-block;
}
body {
font-family: 'Special Elite', cursive;
background: linear-gradient(purple, white);
;
}
</style>
<script>
function animar() {
document.getElementById("girarTarjeta").className = "animacionTarjeta";
}
function getRandomInt(max) {
return Math.floor(Math.random() * Math.floor(max)) + 1;
}
function pintarTarjetas() {
const numeroDeTarjetas = 10;
const tarjetaConPremio = getRandomInt(numeroDeTarjetas);
for (let index = 1; index <= numeroDeTarjetas; index++) {
var tarjeta = document.createElement("div");
if (tarjetaConPremio === index) {
tarjeta.setAttribute("onclick", '(img id="girarTarjeta")', '(src="img/ganaste.jpg")');
} else {
tarjeta.setAttribute("onclick", "alert('Sigue participando')");
}
tarjeta.setAttribute("class", "tarjeta");
var elementoBreak = document.createElement("br");
tarjeta.appendChild(elementoBreak);
document.getElementById("tablero").appendChild(tarjeta);
}
}
</script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Busca premios</title>
</head>
<body>
<h1>Busca el premio</h1>
<div id="tablero">
</div>
<script>
pintarTarjetas();
</script>
</body>
</html>

<!-- <style>¿así está el código que o ha sido un error de copiar y pegar?