Quiero filtrar los resultados de mis 2 peticiones que devuelven un objeto JSON
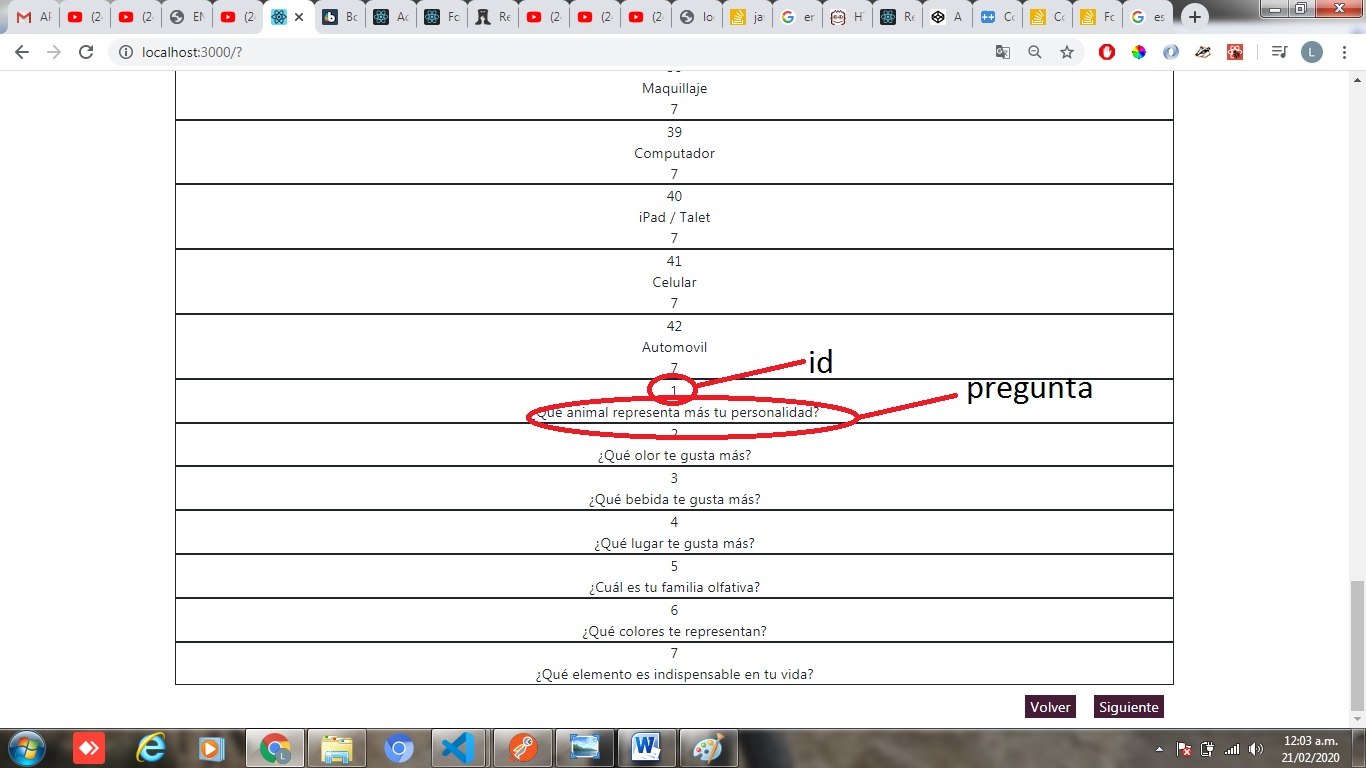
primer objeto "Preguntas"
{
"id" : 1
"pregunta" : ¿Qué animal representa más tu personalidad?
}
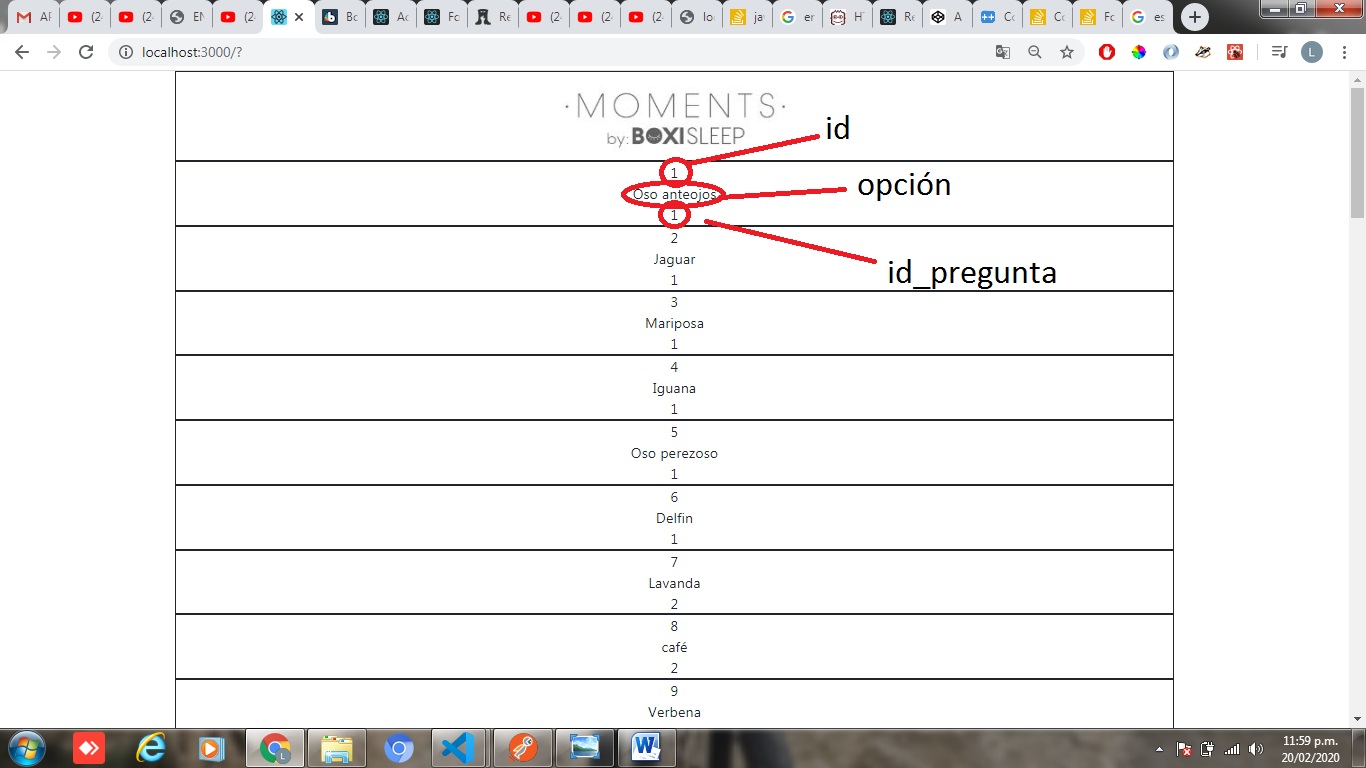
Segundo objeto "Respuestas"
{
"id" : "1",
"id_pregunta" : "1",
"opcion" : "Oso anteojos"
},
Este es el resultado que tengo

Este es el resultado que obtengo de las Preguntas

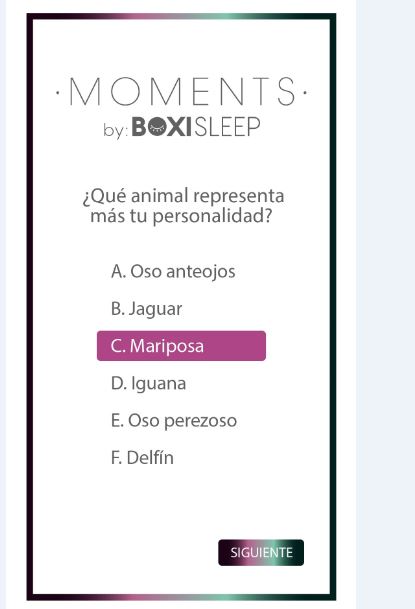
quiero obtener un resultado que agrupe las opciones dependiendo de las preguntas
Ejemplo : 
este es mi componete
render(){
return(
<div className="cuestionario">
<span>{this.props.item.id}</span><span> {this.props.item.opcion}</span>
{this.props.item.id_pregunta} {this.props.item.pregunta}
</div>
);
}
en este componetente le mando los props
render(){
return (
<div className="app container">
<div className="config-logo">
<img src={LogoBoxi} />
</div>
{this.state.opciones.map((opcion, key) =>
<Preguntas
item={opcion} key={key}
/>
)}
{this.state.preguntas.map((pregunta, respuesta) =>
<Preguntas
item={pregunta} key={respuesta}
/>
)}
<div className="BotonesSeleccion">
<input type="button" value="Volver" />
<input type="button" value="Siguiente" />
</div>
</div>
);
}