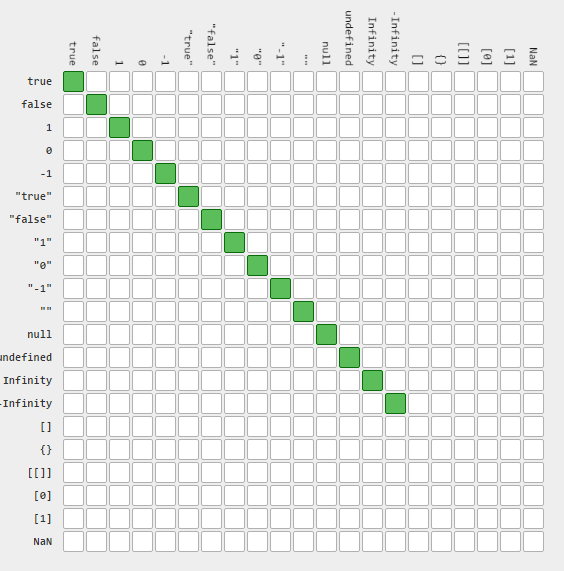
Los operadores === y !== son los operadores de comparación estricta. Esto significa que si los operandos tienen tipos diferentes, no son iguales. Por ejemplo,
1 === "1" // false
1 !== "1" // true
null === undefined // false
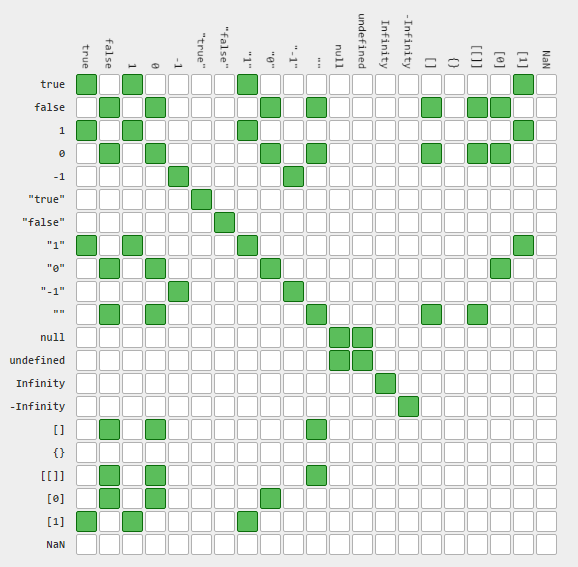
Los operadores == y != son los operadores de comparación relajada. Es decir, si los operandos tienen tipos diferentes, JavaScript trata de convertirlos para que fueran comparables. Por ejemplo,
1 == "1" // true
1 != "1" // false
null == undefined // true
Vale mencionar que el operador == no es transitivo, al contrario que ===.
"0" == 0 // true
0 == "" // true
"0" == ""// false
No es muy fácil recordar todas las reglas de la comparación relajada, y a veces funciona en una manera contraintuitiva. Por eso, yo recomiendo usar === en vez de ==.
No recuerdo todos los pequeños detalles del operador ==, entonces echemos un vistazo a la especificación, punto 11.9.3:
El algoritmo de la comparación de igualdad abstracta
La comparación x == y, donde x e y son valores, regresa true o false. Esta comparación se realiza de la siguiente manera:
- Si Type(x) y Type(y) son los mismos,
- Si Type(x) es Undefined, regresa true.
- Si Type(x) es Null, regresa true.
- Si Type(x) es Number,
- Si x es NaN, regresa false.
- Si y es NaN, regresa false.
- Si x es el mismo valor de Number que y, regresa true.
- Si x es +0 e y es −0, regresa true.
- Si x es -0 e y es +0, regresa true.
- Regresa false.
- Si Type(x) es String, regresa true si x e y son exactamente la misma secuencia de caracteres (con la misma longitud y los mismos caracteres en las posiciones correspondientes). En el caso contrario, regresa false.
- Si Type(x) es Boolean, regresa true, si x e y ambos son true o ambos son false. En el caso contrario, regresa false.
- Regresa true si x e y refieren al mismo objeto. En el caso contrario, regresa false.
- Si x es null e y es undefined, regresa true.
- Si x es undefined e y es null, regresa true.
- Si Type(x) es Number y Type(y) es String,
regresa el resultado de la comparación x == ToNumber(y).
- Si Type(x) es String y Type(y) es Number,
regresa el resultado de la comparación ToNumber(x) == y.
- Si Type(x) es Boolean, regresa el resultado de la comparación ToNumber(x) == y.
- Si Type(y) es Boolean, regresa el resultado de la comparación x == ToNumber(y).
- Si Type(x) es String o Number, y Type(y) es Object,
regresa el resultado de la comparación x == ToPrimitive(y).
- Si Type(x) es Object y Type(y) es String o Number,
regresa el resultado de la comparación ToPrimitive(x) == y.
- Regresa false.
Esta respuesta es una traducción de mi respuesta a la misma pregunta en el sitio ruso.