Estaba buscando un editor, algo sencillo y me encontré con la siguiente pregunta:
El mismo lo estoy usando adaptando a mi sistema de administración.
Pero existen algunos problemas, entre ellos lo siguiente:
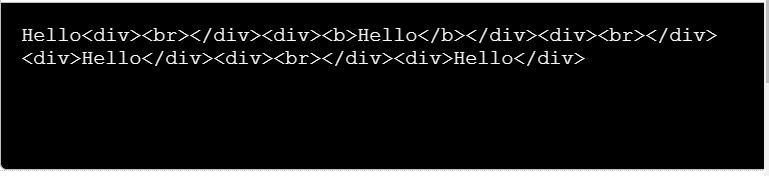
- En cada tabulación que se proporciona, el código se genera con un
divtipo contenedor y los párrafos enbrde esta manera:
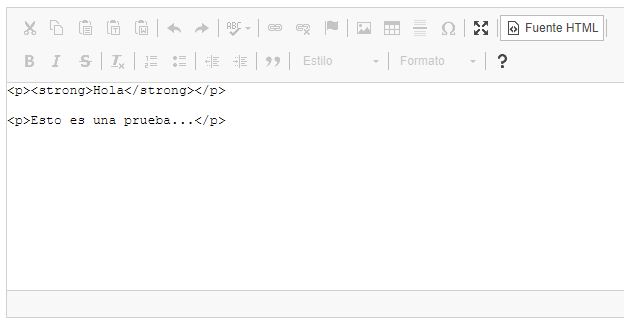
- Y, por otra parte, cada vez que se copia y pega algo en el editor, copia el formato desde donde lo haya copiado.
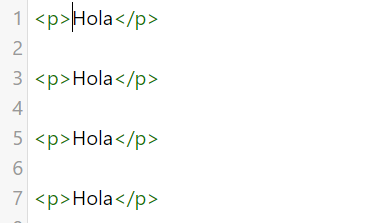
Entonces, ¿Cómo evitar el uso de div como contenedor y, evitar los párrafos en br? En lugar de ellos, que sean reemplazados, solo por p y de manera organizada, por ejemplo:
¿Cómo puedo corregir estos defectos del editor?
- Un JSFiddle: https://jsfiddle.net/p87t0aqx/
Código completo:
$(function() {
$('#editControls a').click(function(e) {
switch($(this).data('role')) {
case 'p':
document.execCommand('formatBlock', false, $(this).data('role'));
break;
//Specific control for the code button.
case 'code':
//enable / disable code mode
codeMode = !codeMode;
if(codeMode) {
// ON: show the code in text mode
htmlDiv.text(htmlDiv.html());
//
var editor = $("#editor")
editor.addClass("black-bg-colr codeMode")
} else {
// OFF: reinterpret the code
htmlDiv.html(htmlDiv.text());
var editor = $("#editor")
editor.removeClass("black-bg-colr codeMode")
}
break;
default:
document.execCommand($(this).data('role'), false, null);
break;
}
});
//code mode control
let codeMode = false;
let htmlDiv = $("#editor");
//input -> NOT keyup
htmlDiv.on("input", function(e) {
//htmlDiv.on("keyup", function(e) {
$(".editor-preview").val(htmlDiv.html());
//$("#textarea").html(htmlDiv.html());
$(".editor-preview").keyup();
//$(".editor-preview").html(htmlDiv.html());
});
//$("#textarea").html(htmlDiv.html());
$('.editor-preview').keyup(function(){
//var value = $(this).val();
var contentAttr = $(this).attr( 'class' );
if (!codeMode) {
var value = $(this).val();
//$( '.' + contentAttr + '' ).html(value);
$( '.' + contentAttr).html(value);
} else {
//$( '.' + contentAttr + '' ).html(htmlDiv.text());
$( '.' + contentAttr).html(htmlDiv.text());
}
});
});#editControls {
overflow: auto;
border-top: 1px solid transparent;
border-left: 1px solid transparent;
border-right: 1px solid transparent;
border-color: silver;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
padding: .5em 1em .5em 1em;
background-color: #fbfbfb;
margin: 0 auto;
width: 100%; /*90*/
}
#editor {
resize: vertical;
overflow: auto;
border: 1px solid silver;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
min-height: 100px;
padding: 1em;
background: white;
margin: 0 auto;
width: 100%;/*90*/
}
#editor:focus {
outline: none !important;
box-shadow: inset 0 0 2px silver;
}
.codeMode {
font-family:Courier New,Source Code Pro Light,Medium,Source Code Pro ExtraLight,Menlo,Consola,Monaco Linux,Consola Regular,Fira Code Regular,DejaVu Sans Mono;
/*font-family: inherit;*/
/*font-family: 'Courier New';*/
border: 0px;
font-style: inherit;
font-variant: inherit;
font-weight: inherit;
font-stretch: inherit;
line-height: inherit;
vertical-align: baseline;
box-sizing: inherit;
color: #fff;
}
.black-bg-colr {
background-color: #000 !important;
}
.btn-group {
position: relative;
display: inline-block;
font-size: 0;
vertical-align: middle;
white-space: nowrap;
}
.btn-group+.btn-group {
margin-left: 5px;
}
.btn-group a {
text-decoration: none;
}
.btn-editor {
height: 30px;
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 11px;
font-weight: normal;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border-radius: 4px;
border: 1px solid transparent;
color: #333;
background-color: #fff;
border-color: #ccc;
}
.btn-group>.btn-editor:first-child {
margin-left: 0;
-webkit-border-top-left-radius: 4px;
-moz-border-radius-topleft: 4px;
border-top-left-radius: 4px;
-webkit-border-bottom-left-radius: 4px;
-moz-border-radius-bottomleft: 4px;
border-bottom-left-radius: 4px;
}
.btn-group>.btn-editor+.btn-editor {
margin-left: -1px !important;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.btn-not-space{
position: relative;
float: left;
margin-left: 0 !important;
border-radius: inherit;
border: 1px solid transparent;
border-color: #ccc;
}
.btn-editor.btn-not-space:hover {
background-color: rgba(230, 230, 230, 0.32);
}
#preview {
padding: 1em;
margin: 0 auto;
width: 97%;
border-top: 1px dotted #c8ccd0;
border-bottom: 1px dotted #c8ccd0;
clear: both;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="editor-wrapper">
<div id="editControls">
<div class="btn-group">
<a class="btn-editor btn-not-space" data-role="bold" data-ref="#"><b>Bold</b></a>
<a class="btn-editor btn-not-space" data-role="italic" data-ref="#"><em>Italic</em></a>
<a class="btn-editor btn-not-space" data-role="underline" data-ref="#"><u><b>U</b></u></a>
<a class="btn-editor btn-not-space" data-role="strikeThrough" data-ref="#"><strike>abc</strike></a>
</div>
<div class="btn-group">
<a class="btn-editor btn-not-space" data-role="code" data-ref="#"><code></></code></a>
</div>
</div>
<div id="editor" contenteditable></div>
<textarea id="textarea" name="detail" class="editor-preview" style="display: none;"></textarea>
<div id="preview" class="editor-preview"></div>
</div>