Bien, primero que todo no se como formular bien la pregunta. en todo caso en lo que necesito ayuda es en:
Tengo un código javascript con el cual aumento filas a una tabla, uso appendClild para eso, aquí el codigo:
var td1 = document.createElement("td");
td1.setAttribute("colspan", "2");
var div_sel = document.createElement("div");
div_sel.setAttribute("class", "form-group-custom");
var seleccion = document.createElement("select");
seleccion.setAttribute("class", "form-control form-control-sm-custom");
seleccion.setAttribute("id", "inputState");
var opcion = document.createElement("option");
opcion.text = "Seleccionar...";
opcion.value = "cantidad" //AQUI ES DONDE DEBERIA ESTAR LOS DATOS DEL @FOREACH
seleccion.appendChild(opcion);
div_sel.appendChild(seleccion);
td1.appendChild(div_sel);
Bien lo que hago es agregar select a un td que luego sera agregado a un tr y así...
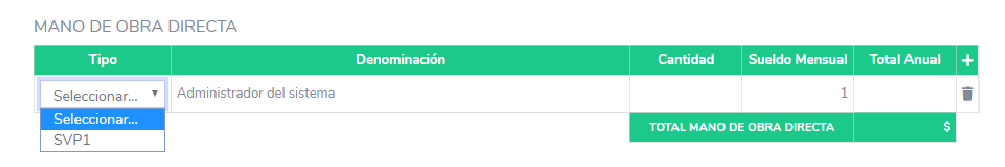
este es el ejemplo del resultado con un primer tr con los respectivos campos y el foreach de forma correcta.
Código:
<td>
<div class="form-group-custom">
<select id="inputState" class="form-control form-control-sm-custom">
<option selected value="0">Seleccionar...</option>
@foreach ($sbu_datos as $item)
<option value="{{$item->sbu_id}}" title="{{$item->grupo_ocupacional}}">{{$item->abreviatura}}</option>
@endforeach
</select>
</div>
</td>
Imagen:
Como se aprecia si muestra el dato de la BDD con el @foreach.

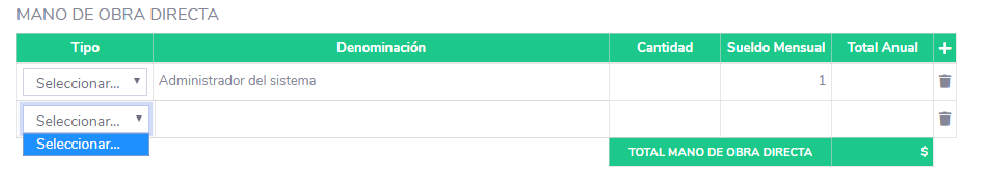
y cuando agrego la primera fila que se crea con appendChild se ve así:

No se como cargar son los datos para que se muestren...