Inicie un proyecto de laravel y vue con autenticacion de usuarios y registro y modifique el codigo de https://www.nigmacode.com/laravel/SPA-con-Laravel-y-Vuejs para adaptar las vistas de inicio de sesion y registro de usuarios para tener algo paracido pero con las vistas de auth de laravel
Pero al iniciar sesion no se muestra el componente
vista app.blade en donde dependiendo el rol del usuario se le mostrara las opciones que tenga disponible
<body>
<div id="app">
<!-- Navbar app -->
<div class="w3-top"> <!-- class="w3-top app -->
<div class="w3-bar w3-red w3-card w3-left-align w3-large"> <!-- class="w3-bar app -->
@guest
<a href="{{ route('login') }}" class="w3-bar-item w3-button w3-padding-large">Iniciar Sesión</a>
@if (Route::has('register'))
<a href="{{ route('register') }}" class="w3-bar-item w3-button w3-padding-large">Registrarse app</a>
@endif
@else
@if(Auth::check())
@if (Auth::user()->rol == 1)
@include('appAdministrador')
@else
@include('appUsuario')
@endif
@endif
@endguest
</div> <!-- fin class=w3-bar app -->
</div><!-- fin class="w3-top"> app -->
<div>
@yield('content') <!---- llama al login o formulario de registro------>
</div>
</div><!-- fin div="app" -- app -->
vista appAdministrador.blade con las opciones que tiene disponible por el rol
<a class="w3-bar-item w3-button w3-hide-medium w3-hide-large w3-right w3-padding-large w3-hover-white w3-large w3-red"
href="javascript:void(0);"
onclick="myFunction()"
title="Toggle Navigation Menu">
<i class="fa fa-bars"></i>
</a>
<a href="#"
@click="menu=0"
class="w3-bar-item w3-button w3-padding-large w3-hover-white"
v-bind:class="{ 'w3-white': menu==0}">
admin page
</a>
<a href="#"
@click="menu=1"
class="w3-bar-item w3-button w3-hide-small w3-padding-large w3-hover-white"
v-bind:class="{ 'w3-white': menu==1}">
Sobre nosotros
</a>
<a href="#"
@click="menu=2"
class="w3-bar-item w3-button w3-hide-small w3-padding-large w3-hover-white"
v-bind:class="{ 'w3-white': menu==2}">
Contacto
</a>
<a class="w3-bar-item w3-button w3-padding-large"> {{ Auth::user()->name }} <span class="caret"></span></a>
<a href="{{ route('logout') }}" class="w3-bar-item w3-button w3-padding-large" onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Cerrar Session') }}
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</div>
<!-- Navbar on small screens -->
<div id="navDemo" class="w3-bar-block w3-white w3-hide w3-hide-large w3-hide-medium w3-large">
<a href="#" @click="menu=0" class="w3-bar-item w3-button w3-padding-large">Adminxxx page</a>
<a href="#" @click="menu=1" class="w3-bar-item w3-button w3-padding-large">Sobre nosotros</a>
<a href="#" @click="menu=2" class="w3-bar-item w3-button w3-padding-large">Contacto</a>
</div>
</div>
<!--Contenido dinamico que irá cambiando sin refrescar la pagina-->
<div>
@yield('contenidoAdmin')
</div>
<!-- Footer -->
<footer class="w3-container w3-padding-64 w3-center w3-opacity">
<div class="w3-xlarge w3-padding-32">
<i class="fa fa-facebook-official w3-hover-opacity"></i>
<i class="fa fa-instagram w3-hover-opacity"></i>
<i class="fa fa-twitter w3-hover-opacity"></i>
</div>
</footer>
</div>
<script src="js/app.js"></script>
<script>
// Used to toggle the menu on small screens when clicking on the menu button
function myFunction() {
var x = document.getElementById("navDemo");
if (x.className.indexOf("w3-show") == -1) {
x.className += " w3-show";
} else {
x.className = x.className.replace(" w3-show", "");
}
}
</script>
contenidoAdmin.blade
@extends('appAdministrador')
@section('contenidoAdmin')
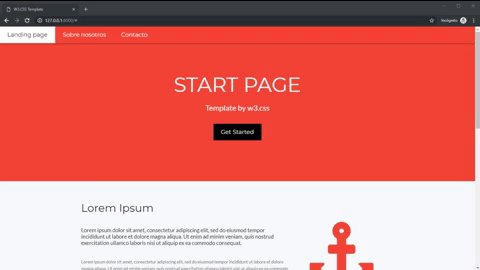
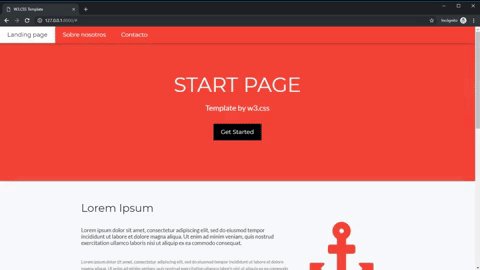
<template v-if="menu==0">
<landing-page></landing-page>
</template>
<template v-if="menu==1">
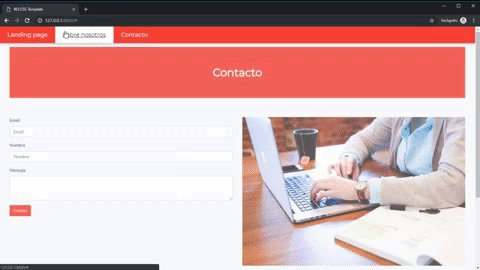
<contact-page></contact-page>
</template>
<template v-if="menu==2">
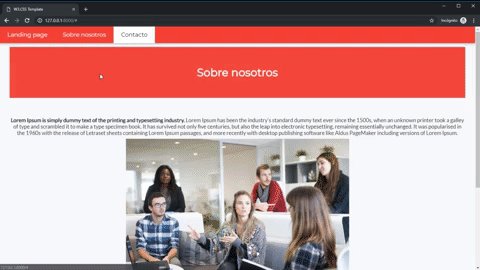
<about-page></about-page>
</template>
@endsection
app.js
require('./bootstrap');
window.Vue = require('vue');
Vue.component('landing-page', require('./components/Landing.vue').default);
Vue.component('contact-page', require('./components/Contact.vue').default);
Vue.component('about-page', require('./components/About.vue').default);
const app = new Vue({
el: '#app',
data:{
menu:0,
},
methods: {
changePage(menu){
this.menu = menu;
}
},
});



app.js, ¿Éste se encuentra actualizado?npm run dev?