Tengo una consulta y es la siguiente:
Tengo un modal que carga una imagen, pero al dar clic al boton subir la imagen me recarga la pagina y se cierra el modal.
Lo que quiero es que no se recargue la pagina y se mantenga abierto mi modal después de haberlo subido.
Además no quiero usar razor @Html.BeginForm si no simplemente con <form></form> y trabajarlo con ajax y jquery ya que mi aplicación esta trabajando con ello.
Este es mi código
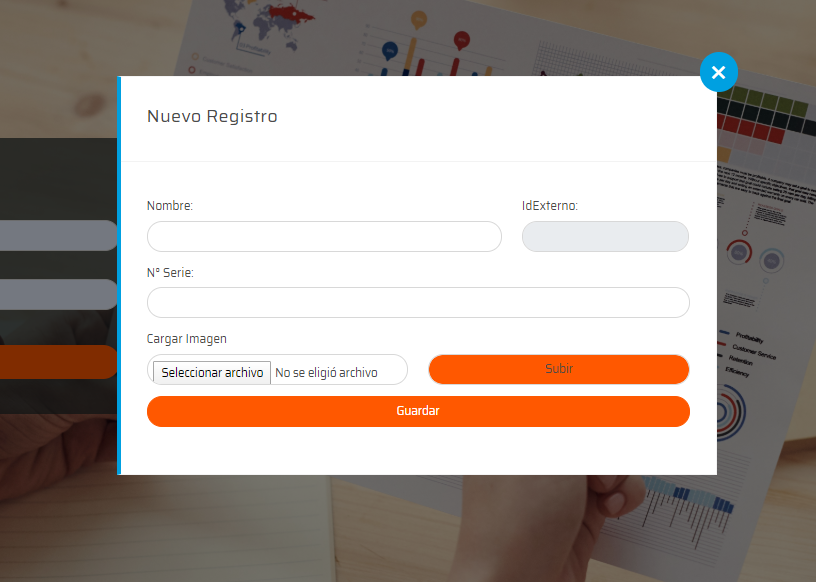
<!-- modal para ver detalles de un proyecto -->
<div class="modal fade" id="ModalEmpleadoSerie" tabindex="1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h6 class="modal-title" id="modal_det_title">Nuevo Registro</h6>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body bg-white">
@using (Html.BeginForm("SubirImagen", "Acceso", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<!--<input type="file" name="file" /> <button type="submit">Subir archivo</button>-->
@*<form id="form" method="post" enctype="multipart/form-data">*@
<div class="row">
<div class="col-md-8 col-sm-12">
<div class="form-group">
<label>Nombre:</label>
<input class="form-control" name="nombreEmpleado" id="idNombreEmpleado" type="text" required>
</div>
</div>
<div class="col-md-4 col-sm-12">
<div class="form-group">
<label>IdExterno:</label>
<input type="text" class="form-control" name="IdExterno" id="idExterno" disabled>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 col-sm-12">
<div class="form-group">
<label>N° Serie:</label>
<input type="text" class="form-control" name="nroSerie" id="idNroSerie" required>
</div>
</div>
</div>
<div class="row">
<div class="col-md-6 col-sm-12">
<div class="form-group">
<label>Cargar Imagen</label>
<input type="file" class="form-control" name="file" id="idArchivoImagen" required>
</div>
</div>
<div class="col-md-6 col-sm-12">
<div class="form-group">
<label> </label>
<input type="submit" class="form-control btn btn-success" name="file" id="idSubir" value="Subir">
</div>
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-block btn-success" id="btnCrearErogacion">Guardar</button>
</div>
@*</form>*@
}
</div>
</div>
</div>
</div>
Método C# mvc
public ActionResult SubirImagen(HttpPostedFileBase file)
{
//Subir Imagen
string path = Server.MapPath("~/uploads/");
if (file != null)
{
string archivo = (DateTime.Now.ToString("yyyyMMddHHmmss") + " - " + file.FileName).ToLower();
file.SaveAs(path + Path.GetFileName(file.FileName));
return RedirectToAction("Index","Home");
}
return RedirectToAction("Index", "Home");
}