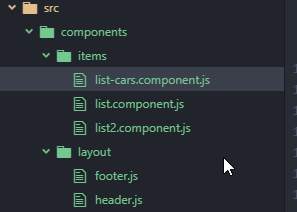
Tengo esta aplicación en react donde defino dos componentes un header i un footer siguiente esta estructura
Con este código el header
import React, { Component } from "react";
export default class Header extends Component {
render() {
return (
<h2>Header</h2>
);
}
}
El código del footer
import React, { Component } from "react";
export default class Footer extends Component {
render() {
return (
<h2>Footer</h2>
);
}
}
Y lo que intento hacer es desde otro componente llamar a estos dos para renderizarlos, para ello hago esto
import React, { Component } from "react";
import Header from "./components/layout/header.js";
import Footer from "./components/layout/footer.js";
export default class ListItems extends Component {
constructor(props) {
super(props);
}
render() {
return <Header/> contenido <Footer/>;
}
}
El error que me da es este
./src/components/items/list-cars.component.js
Module not found: Can't resolve './components/layout/footer.js' in
'C:\xampp\htdocs\react-login\src\components\items'