Al abrir la app "WhatsApp", la primera actividad que se nos muestra es la de los chats. En la parte superior, donde dice "WhatsApp", al costado derecho, tenemos el botón de buscar y el de los tres puntitos. Estos dos botones, al mantenerlos seleccionados, hacen un efecto de selección circular al rededor de ellos el cual me gustaría replicar en mi aplicación. Alguien podría decirme como hacerlo?
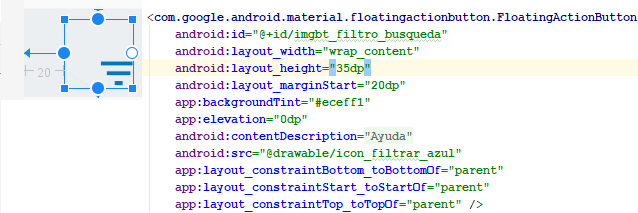
Intenté con un floating action button, pero no se por que razón el ícono no entra dentro del floating.
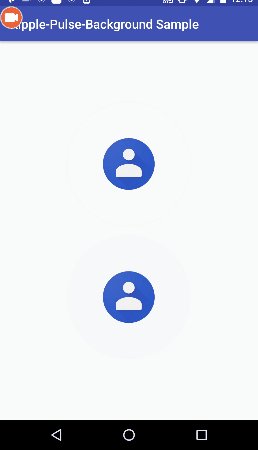
Adjunto foto de lo que me ocurre
Adjunto el código xml del ícono
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#0277bd"
android:pathData="M10,18h4v-2h-4v2zM3,6v2h18L21,6L3,6zM6,13h12v-2L6,11v2z"/>
Espero poder solucionar este problema. Gracias por leer!