Estoy consumiendo un servicio, el cual me regresa un observable al que luego me suscribo. Quiero hacerle una copia a una variable, a la cual le asigno la respuesta del observable, pero cuando modifico la variable inicial, los cambios se aplican a la copia también.
El servicio es el siguiente:
this.service.getdepartamentos().subscribe(res => {
this.dataSource = new MatTableDataSource(res.items)
this.dataSourceCopia = this.dataSource
/*También lo intenté con
this.dataSourceCopia = res.items
*/
}
El dataSource lo modifico así
<td class="border" mat-cell *matCellDef="let element">
<input matInput value="{{element.cod_marcadodepart_}}"
(change)="element.cod_marcadodepart_ = $event.target.value">
</td>
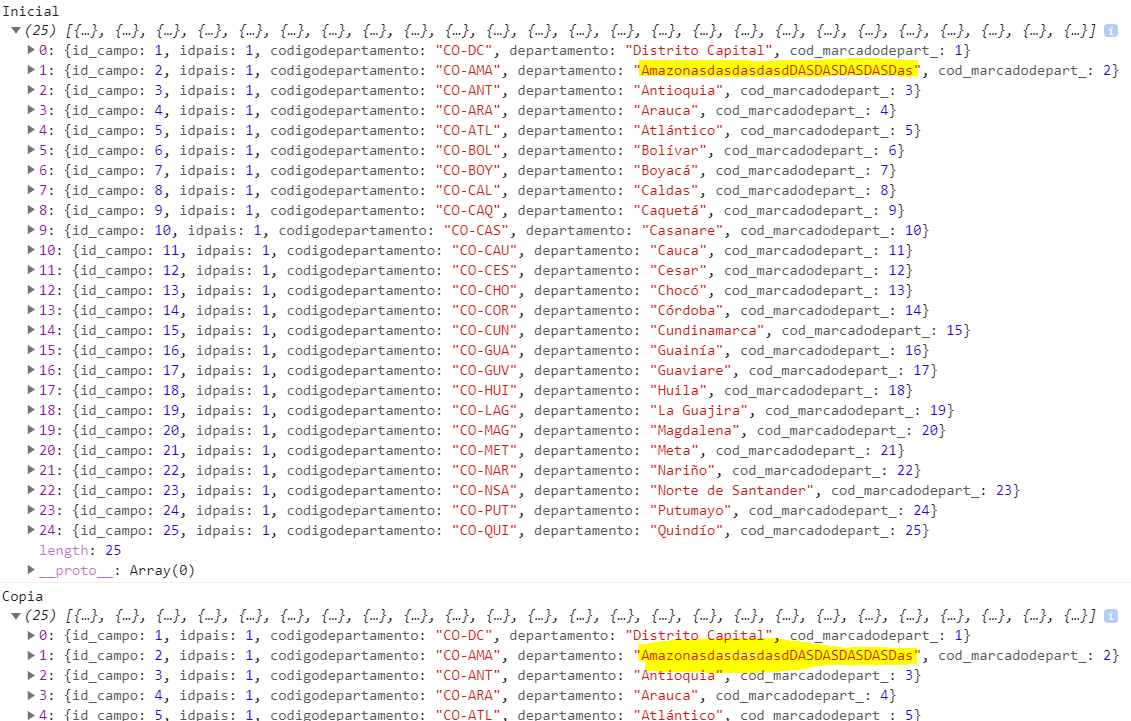
Pero cuando imprimo por consola las dos variables (dataSource y dataSourceCopy), resulta que los dos fueron modificados.