Tengo un problema con react-native, estoy tratando de hacer un login con facebook usando las librerias de expo-facebook y firebase, carga todo bien e inicia sesión bien, pero cuando carga la siguiente pantalla sale lo siguiente:
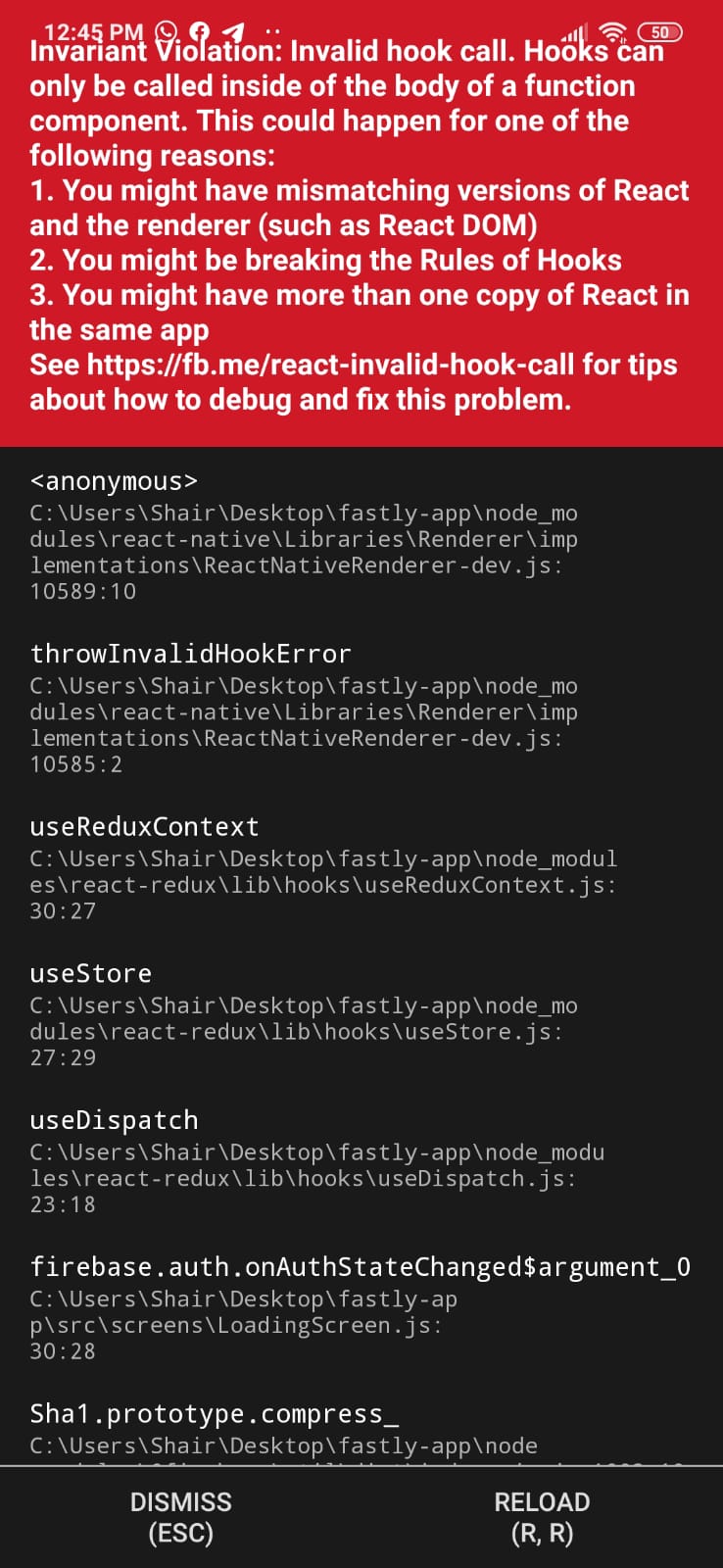
Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem.
Adjunto el código donde sucede el login con facebook.
import React, { Component } from 'react'
import { View, Button, Text, StatusBar, LayoutAnimation, Image, StyleSheet } from 'react-native'
import { Toast } from 'native-base'
import * as Facebook from 'expo-facebook'
import * as firebase from 'firebase'
const app = {
id: APP_ID,
name: APP_NAME,
}
export default class LoginScreen extends Component {
static navigationOptions = {
header: null,
}
facebook = async () => {
Facebook.initializeAsync(app.id, app.name)
const { type, token } = await Facebook.logInWithReadPermissionsAsync(app.id, {
permission: 'public_profile',
})
if ( type == "success" ) {
const credential = firebase.auth.FacebookAuthProvider.credential( token )
firebase.auth().signInWithCredential(credential)
.catch(e => {
console.log(e)
})
}
this.props.navigation.navigate('App')
}
render() {
LayoutAnimation.easeInEaseOut()
return <View>
<Button title="Log in with facebook" style={styles.button} onPress={this.facebook}>
</Button>
</View>
}
}