Necesito guardar la imagen en un directorio que yo mismo indico en el modelo ( $dir='../img/'). En la Base de Datos solo quiero guardar la ruta para luego desde la vista, indicársela (<img src='../img/<?php echo empleado->getFoto() ?>'>) y que la lea para que el usuario la visualice.
Este es el formulario:
<form name="altaEmpleados" id="formularioAltaEmpleados" action="#" method="POST" enctype="multipart/form-data">
<label id="fotoLbl" for="foto"><i class="fas fa-camera"></i> </label>
<input type="file" name="foto" max="1" accept="image/*" id="foto">
<input type="hidden" name=accion id="accion" value="crearEmpleado">
<input type="submit" name="botonAltaEmpleado" id="btn-enviar" class="boton" value="Registrar">
</form>
Recojo los datos con mi archivo javascript de la siguiente manera:
$("#formularioAltaEmpleados").submit(function(e) {
e.preventDefault();
empleado = {
foto: document.querySelector('#foto').files[0].name,
accion: $('input[name="accion"]').val()
console.log(empleado);
$.post('../controller/empleadoControlador.php', empleado, function(response) {
console.log(response);
}).done(function() {
alert("guardado con éxito");
})
}
En el controlador estoy recogiendo la foto de la siguiente manera:
$empleado = new Empleado();
$nombreArchivo=$_FILES['foto']['name'];
$empleado->cargarFoto($nombreArchivo);
Con la función "cargarFoto()" llama al modelo:
public function cargarFoto($nombreArchivo)
{
$dir='../img/';
if (!move_uploaded_file($_FILES['foto']['tmp_name'], $dir.$nombreArchivo)) {
echo "Debe cargar una fotografía";
exit;
}
return true;
}
Y de nuevo el controlador inserta el nombre de la foto:
$foto = $empleado->setFoto($nombreArchivo);
Lo curioso de todo esto es que cuando hago un log del empleado, me da el nombre del archivo:
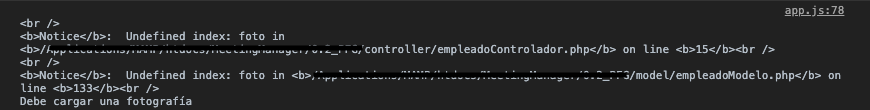
Pero en el log del response, me da un undefined:
¿Alguien entiende lo que está pasando? El tema de los permisos ya lo he mirado y se los he dado tanto a la carpeta raiz como a la que guarda las imágenes...
Gracias por anticipado.