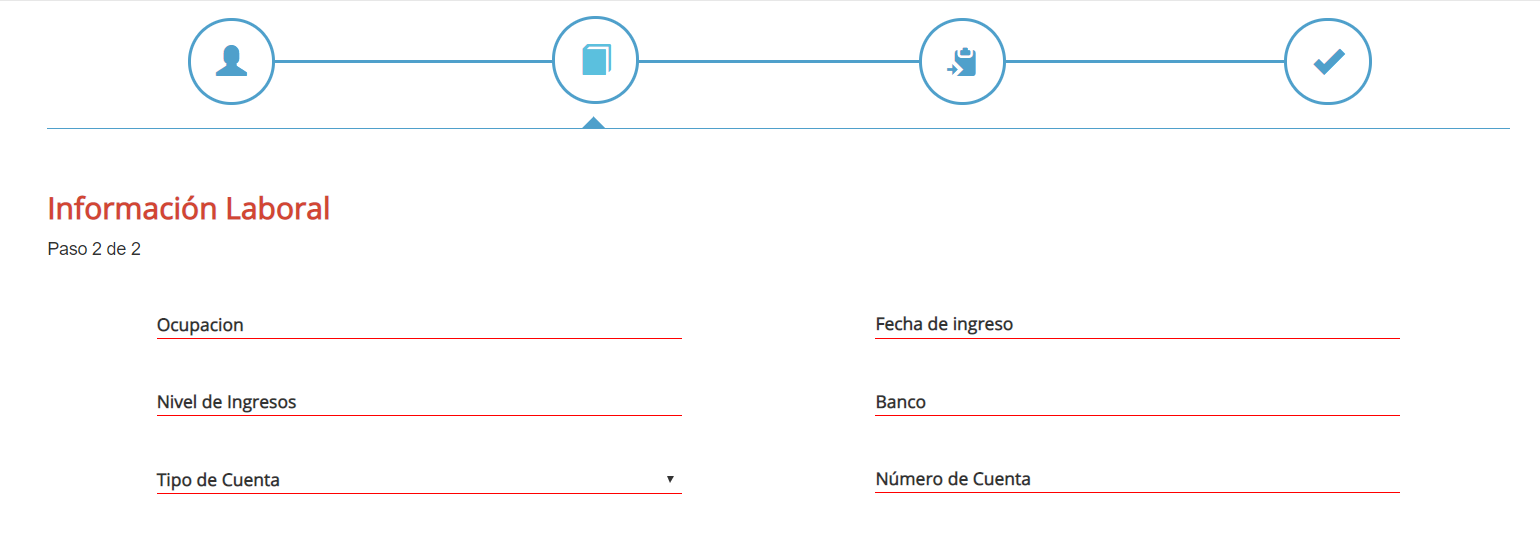
Tengo el siguiente inconveniente tengo un wizard en forma de tabs el cual muestra un registro paso ha paso la idea es que este solo pase al siguiente paso mediante un botón el cual funciona correctamente el problema es que en el UI de mis tabs se puede mover entre los pasos sin usar el botón del siguiente modo:

Este el wizard como tal el paso uno es el icono de usuario, pero al darle clic en la libreta este pasa a ese paso aunque la idea es que sea mediante el botón, lo que quiero lograr es que los botones de dichos pasos no funcionen.
HTML:
<div class="wizard">
<div class="wizard-inner">
<div class="connecting-line"></div>
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active">
<a href="#step1" data-toggle="tab" aria-controls="step1" role="tab" title="Paso 1">
<span class="round-tab">
<i class="glyphicon glyphicon glyphicon-user"></i>
</span>
</a>
</li>
<li role="presentation" class="disabled">
<a href="#step2" data-toggle="tab" aria-controls="step2" role="tab" title="Paso 2">
<span class="round-tab">
<i class="glyphicon glyphicon-book"></i>
</span>
</a>
</li>
<li role="presentation" class="disabled">
<a href="#step3" data-toggle="tab" aria-controls="step3" role="tab" title="Paso 3">
<span class="round-tab">
<i class="glyphicon glyphicon-copy"></i>
</span>
</a>
</li>
<li role="presentation" class="disabled">
<a href="#complete" data-toggle="tab" aria-controls="complete" role="tab" title="Complete">
<span class="round-tab">
<i class="glyphicon glyphicon-ok"></i>
</span>
</a>
</li>
</ul>
</div>
<form role="form">
<div class="tab-content">
<div class="tab-pane active" role="tabpanel" id="step1">
<h3 class="tituloPaso">Información Personal</h3>
<p>Paso 1 de 2</p>
<div class="formularioDatos">
<div class="campoFormuario">
<div class="nombresPersona">
<div class="primerNombre">
<input type="text" name="name" class="question" id="nombreUsuario" required autocomplete="off" />
<label for="nombreUsuario" id="nombreUsuarioComprobar"><span >Tú Primer Nombre</span></label>
</div>
<div class="segundoNombre">
<input type="text" name="name" class="question" id="nombreSegundoUsuario" required autocomplete="off" />
<label for="nombreSegundoUsuario"><span>Tú Segundo Nombre (Opcional)</span></label>
</div>
</div>
<div class="apellidosPersona">
<div class="primerApellido">
<input type="text" name="name" class="question" id="primerApellido" required autocomplete="off" />
<label for="primerApellido"><span>Tú Primer Apellido</span></label>
</div>
<div class="segundoApellido">
<input type="text" name="name" class="question" id="segundoApellido" required autocomplete="off" />
<label for="segundoApellido"><span>Tú Segundo Apellido (Opcional)</span></label>
</div>
</div>
<div class="fechaCedula">
<div class='estiloDate' id='datetimepicker1'>
<input type='date' class="question pull-right" name="name" id="fechaNacimiento" required autocomplete="off"/>
<label for="fechaNacimiento" class="pull-left"><span>Fecha de nacimiento </span></label>
</div>
<div class="lugarNacimiento">
<input type="text" name="name" class="question" id="ciudadNacimiento" required autocomplete="off" />
<label for="ciudadNacimiento"><span>Ciudad de Nacimiento</span></label>
</div>
</div>
<div class="expedicionCedula">
<div class="tipoCedula">
<select class="question pull-right" name="tipoCedula" id="tipoCedula" required autocomple="off">
<option value="" selected disabled hidden></option>
<option value="1">Cédula De Ciudadania</option>
<option value="2">Cédula De Extranjeria</option>
</select>
<label for="tipoCedula" class="pull-left"><span>Tipo De Documento</span></label>
</div>
<div class="numeroCedula">
<input type="number" name="name" class="question" id="numeroCedula" required autocomplete="off" onkeypress='return validaNumericos(event)' />
<label for="numeroCedula"><span>Tú número de cédula</span></label>
</div>
</div>
<div class="fechaLugar">
<div class='estiloDate' id='datetimepicker2'>
<input type='date' class="question pull-right" name="name" id="fechaExpedicon" required autocomplete="off" />
<label for="fechaExpedicon" class="pull-left"><span>Fecha de expedición </span></label>
</div>
<div class="lugarExpedicion">
<input type="text" name="name" class="question" id="expedicionCiudad" required autocomplete="off" />
<label for="expedicionCiudad"><span>Lugar de Expedicion</span></label>
</div>
</div>
<div class="generoEstado">
<div class="tipoGenero">
<select class="question pull-right" name="generoUsuario" id="generoUsuario" required autocomple="off">
<option value="" selected disabled hidden></option>
<option value="1">Hombre</option>
<option value="2">Mujer</option>
</select>
<label for="generoUsuario" class="pull-left"><span>Genero</span></label>
</div>
<div class="estadoCivil">
<select class="question pull-right" name="estadoUsuario" id="estadoUsuario" required autocomple="off">
<option value="" selected disabled hidden></option>
<option value="1">Soltero(a)</option>
<option value="2">Casado(a)</option>
<option value="3">Viudo(a)</option>
<option value="4">Unión libre</option>
</select>
<label for="estadoUsuario" class="pull-left"><span>Estado Civil</span></label>
</div>
</div>
<div class="direccionTelefono">
<div class="direccionUsuario">
<input type="text" name="name" class="question" id="usuarioDireccion" required autocomplete="off" />
<label for="usuarioDireccion"><span>Dirección</span></label>
</div>
<div class="departamentoReside">
<input type="text" name="name" class="question" id="departamentoUsuario" required autocomplete="off" />
<label for="departamentoUsuario"><span>Ciudad</span></label>
</div>
</div>
<div class="tipoEstrato">
<div class="tipoCasa">
<select class="question pull-right" name="tipoCasaUsuario" id="tipoCasaUsuario" required autocomple="off">
<option value="" selected disabled hidden></option>
<option value="1">Propia</option>
<option value="2">En Arriendo</option>
<option value="3">Familiar</option>
</select>
<label for="tipoCasaUsuario" class="pull-left"><span>Tipo de Vivienda</span></label>
</div>
<div class="estratoCasa">
<select class="question pull-right" name="estratoUsuario" id="estratoUsuario" required autocomple="off">
<option value="" selected disabled hidden></option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<label for="estratoUsuario" class="pull-left"><span>Estrato Vivienda</span></label>
</div>
</div>
<div class="celularCorreo">
<div class="numeroCelular">
<input type="text" name="name" class="question" id="celularUsuario" data-mask="000/000/0000" data-mask-selectonfocus="true" required autocomplete="off"/>
<label for="celularUsuario"><span>Celular</span></label>
</div>
<div class="numeroTelefono">
<input type="number" name="name" class="question" id="telefonoUsuario" required autocomplete="off" onkeypress='return validaNumericos(event)' />
<label for="telefonoUsuario"><span>Telefono</span></label>
</div>
</div>
<div class="correoPersona">
<div class="correoElectronico">
<input type="email" name="name" class="question" id="correoPersona" required autocomplete="off" />
<label for="correoPersona"><span>Tú correo electrónico</span></label>
</div>
</div>
</div>
</div>
<ul class="list-inline pull-right">
<li><button type="button" class="btn btn-info next-step" id="comprobarDatosPersonales">Guardar y continuar</button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="step2">
<h3 class="tituloPaso">Información Laboral</h3>
<p>Paso 2 de 2</p>
<div class="formularioDatos altoFormulario">
<div class="campoFormuario">
<div class="usuarioEmpresa">
<div class="ocupacionUsuario">
<input type="text" name="name" class="question" id="usuarioOcupacion" required autocomplete="off" />
<label for="usuarioOcupacion"><span>Ocupacion</span></label>
</div>
<div class='estiloDate' id='datetimepicker2'>
<input type='date' class="question pull-right" name="name" id="fechaEmpresa" required autocomplete="off" />
<label for="fechaEmpresa" class="pull-left"><span>Fecha de ingreso</span></label>
</div>
</div>
<div class="ingresoBanco">
<div class="nivelIngresos">
<input type="text" name="name" class="question" id="ingresosUsuario" required autocomplete="off" />
<label for="ingresosUsuario"><span>Nivel de Ingresos</span></label>
</div>
<div class="bancoUsuario">
<input type="text" name="name" class="question" id="usuarioBanco" required autocomplete="off" />
<label for="usuarioBanco"><span>Banco</span></label>
</div>
</div>
<div class="tipoCuentaNumero">
<div class="tipoCuentaUsuario">
<select class="question pull-right" name="usuarioTipoCuenta" id="usuarioTipoCuenta" required autocomple="off">
<option value="" selected disabled hidden></option>
<option value="1">Ahorros</option>
<option value="2">Corriente</option>
</select>
<label for="usuarioTipoCuenta" class="pull-left"><span>Tipo de Cuenta</span></label>
</div>
<div class="numeroCuentaUsuario">
<input type="text" name="name" class="question" id="usuarioCuentaBanco" required autocomplete="off" />
<label for="usuarioCuentaBanco"><span>Número de Cuenta</span></label>
</div>
</div>
</div>
</div>
<ul class="list-inline pull-right">
<li><button type="button" class="btn btn-default prev-step">Anterior</button></li>
<li><button type="button" class="btn btn-primary next-step">Guardar y continuar</button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="step3">
<h3 class="tituloPaso">Resumen</h3>
<p>Resumen a tú solicitud</p>
<ul class="list-inline pull-right">
<li><button type="button" class="btn btn-default prev-step">Anterior</button></li>
<li><button type="button" class="btn btn-primary btn-info-full next-step">Finalizar</button></li>
</ul>
</div>
<div class="tab-pane" role="tabpanel" id="complete">
<h3 class="tituloPaso">Gracias Por Completar Su Registro</h3>
</div>
<div class="clearfix"></div>
</div>
</form>
</div>CSS:
.wizard .nav-tabs {
position: relative;
margin: 40px auto;
margin-bottom: 0;
border-bottom-color: #4fa0cb;
}
.wizard > div.wizard-inner {
position: relative;
}
.connecting-line {
height: 2px;
background: #4fa0cb;
position: absolute;
width: 80%;
margin: 0 auto;
left: 0;
right: 0;
top: 50%;
z-index: 1;
}
.wizard .nav-tabs > li.active > a, .wizard .nav-tabs > li.active > a:hover, .wizard .nav-tabs > li.active > a:focus {
color: #555555;
cursor: default;
border: 0;
border-bottom-color: transparent;
}
span.round-tab {
width: 70px;
height: 70px;
line-height: 70px;
display: inline-block;
border-radius: 100px;
background: #fff;
border: 2px solid #4fa0cb;
z-index: 2;
position: absolute;
left: 0;
text-align: center;
font-size: 25px;
}
span.round-tab i{
color:#4fa0cb;
}
.wizard li.active span.round-tab {
background: #fff;
border: 2px solid #4fa0cb;
}
.wizard li.active span.round-tab i{
color: #5bc0de;
}
span.round-tab:hover {
color: #333;
border: 2px solid #4fa0cb;
}
.wizard .nav-tabs > li {
width: 25%;
}
.wizard li:after {
content: " ";
position: absolute;
left: 46%;
opacity: 0;
margin: 0 auto;
bottom: 0px;
border: 5px solid transparent;
border-bottom-color: #5bc0de;
transition: 0.1s ease-in-out;
}
.wizard li.active:after {
content: " ";
position: absolute;
left: 46%;
opacity: 1;
margin: 0 auto;
bottom: 0px;
border: 10px solid transparent;
border-bottom-color: #4fa0cb;
}
.wizard .nav-tabs > li a {
width: 70px;
height: 70px;
margin: 20px auto;
border-radius: 100%;
padding: 0;
}
.wizard .nav-tabs > li a:hover {
background: transparent;
}
.wizard .tab-pane {
position: relative;
padding-top: 50px;
}
.wizard h3 {
margin-top: 0;
}JS:
$(".next-step").click(function (e) {
let nombreUsuario = $('#nombreUsuario');
let primerApellido = $('#primerApellido');
let fechaNacimiento = $('#fechaNacimiento');
let ciudadNacimiento = $('#ciudadNacimiento');
let tipoCedula = $('#tipoCedula');
let fechaExpedicon = $('#fechaExpedicon');
let expedicionCiudad = $('#expedicionCiudad');
let generoUsuario = $('#generoUsuario');
let estadoUsuario = $('#estadoUsuario');
let usuarioDireccion = $('#usuarioDireccion');
let departamentoUsuario = $('#departamentoUsuario');
let telefonoUsuario = $('#telefonoUsuario');
let celularUsuario = $('#celularUsuario');
let correoPersona = $('#correoPersona');
let nombreUsuarioComprobar = $('#nombreUsuarioComprobar');
var $active = $('.wizard .nav-tabs li.active');
if (nombreUsuario.val() == "" || primerApellido.val() == "" || fechaNacimiento.val() == 0 || ciudadNacimiento == "" || tipoCedula.val().trim() === ''
|| fechaExpedicon.val() == 0 || generoUsuario.val().trim() === '' || estadoUsuario.val().trim() === '' || usuarioDireccion.val() == ""
|| departamentoUsuario.val() == "" || celularUsuario.val() == "" || correoPersona.val() == "") {
$active.next().addClass('disabled');
}
else {
$active.next().removeClass('disabled');
nextTab($active);
}
});
$(".prev-step").click(function (e) {
var $active = $('.wizard .nav-tabs li.active');
prevTab($active);
});
function nextTab(elem) {
$(elem).next().find('a[data-toggle="tab"]').click();
}
function prevTab(elem) {
$(elem).prev().find('a[data-toggle="tab"]').click();
}