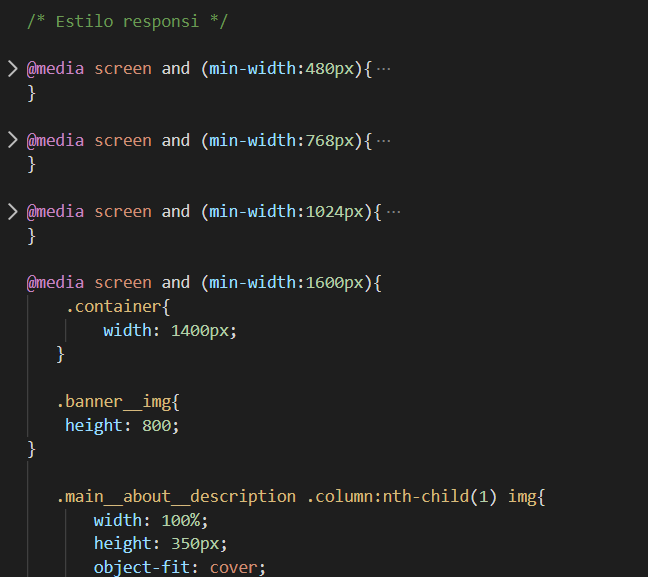
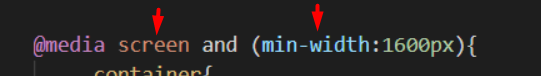
Tengo el siguiente problema, en los estilos responsive, me funciona y se me adapta bien mi sitio web los tamaños 480px, 768px, y 1024px, pero al momento de usar el 1600px, este no me agarra o no funcionan los tamaños, alguien sabe porque puede ser?
-
4Podrías agregar un snippet de código que reproduzca el problema? Porque el código de la imagen no presenta ningún error– Federico MadoeryCommented el 5 dic. 2019 a las 16:08
-
1El .main__about... está afuera del corchete que cierra al media query de 1600px– Andy SamuelCommented el 5 dic. 2019 a las 16:34
-
1si cuelga el codigo te podriamos ayudar , en la imagen parentemente es que la clase .main_about esta afuera prueba en meter todo dentro del media query 1600 px– JanpwebCommented el 5 dic. 2019 a las 17:59
Añade un comentario
|
1 respuesta
En el siguiente ejemplo te muestra el comportamiento de los media query. Recuerda que la propiedad screen se refiere a solo pantalla y el min-width define desde qué tamaño y hasta el máximo de la pantalla (screen) aplica el cambio.
https://codepen.io/cesarbmolina/pen/rNaOVmZ
Te dejo la documentación para que la leas y puedas entender un poco más a profundidad.
Aquí el código por si lo quieres replicar:
body {
margin: 0;
padding: 0;
font-family: arial;
}
.container {
background: pink;
width: 100vw;
height: 100vh;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
.size-responsive::before {
content: ' full screem';
margin-left: 10px;
padding: 10px;
color: yellow;
background: blue;
text-transform: uppercase;
}
@media screen and (min-width: 480px) {
.container {
background: black;
color: white;
}
.size-responsive::before {
content: 'desde 480px';
}
}
@media screen and (min-width: 768px) {
.container {
background: orange;
}
.size-responsive::before {
content: 'desde 768px';
}
}
@media screen and (min-width: 1024px) {
.container {
background: olive;
}
.size-responsive::before {
content: 'desde 1024px';
}
}
@media screen and (min-width: 1600px) {
.container {
width: 1400px;
margin: 0 auto;
}
.size-responsive::before {
content: 'desde 1600px';
}
}<div class="container">
Resultado en resolucion <span class="size-responsive"></span>
</div>