Estoy intentando esto pero no funciona ¿ quiero que al dar click en el botón ok del sweetalert me redirija
2 respuestas
Utilizando la función .then que se ejecuta después de que el usuario interactua con el mensaje.
swal({
title: "Bien!",
text: "Adelante!",
type: "success"
}).then(function() {
window.location = "https://es.stackoverflow.com/";
});<script src="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/2.1.2/sweetalert.min.js"></script>-
-
Debes de tener algo mal en tu código, puedes compartirlo con nosotros revisa que la consola no te arroje ningún otro error.– Ivan-SanCommented el 25 nov. 2019 a las 21:11
Después de swal(te falta abrir llaves y cerrar llaves al final, quedando así:
echo '<script>
setTimeout(function() {
swal({
title: "¡Genial!",
text: "Validación exitosa, revise su correo electrónico para ver sus datos de acceso",
type: "success",
confirmButtonText: "OK"
}, function() {
window.location = "verificar.php";
});
}, 200);
</script>';
Te recomiendo 200ms que 1000ms por cuestión de tiempo de respuesta, pero es opcional de tu parte.
-
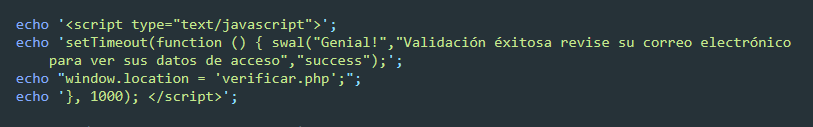
no entiendo por que no me funciona y la imagen que publique acá si me funciona pero me falta la redirección Commented el 25 nov. 2019 a las 20:00
-
-
¿Te aseguraste que el resultado de la validación sea realmente exitosa? asegúrate que llegue hasta el re direccionamiento, pues si estás seguro que si funciona, puede que el programa no llegue hasta el re direccionamiento.– EdgardCommented el 25 nov. 2019 a las 20:12

sweetalertestas usando?