Tengo tres variables para realizar la suma de ellos en una función y luego el promedio de los mismos dentro de unos textareas. He inicializado las variables globales, pero según el navegador, el valor de cada uno de los input es inexistente, aunque yo veo lógico, que si hago el llamado de la función y las variables ya tienen su carga con los valores de los inputs ¿por que no funciona?.
Este es el código:
Script
var a = document.getElementById("a").value;
var b = document.getElementById("b").value;
var c = document.getElementById("c").value;
function bienvenido(){
alert("Bienvenido a la página");
}
function Sumar(){
return (a+b+c);
}
function promedio(){
var prom = Sumar()/3;
return prom;
}
document.getElementById("ressuma").innerHTML = Sumar();
document.getElementById("resprom").innerHTML = promedio();
HTML
<body onload="bienvenido()">
<input type="number" id="a">
<br>
<input type="number" id="b">
<br>
<input type="number" id="c">
<br>
<button onclick="Sumar()">Sumar</button>
<br>
El resultado de la suma:
<br>
<textarea style="resize: none;"name="" id="" cols="10" rows="5" id="ressuma" disabled></textarea>
<br>
El resultado del promedio:
<br>
<textarea style="resize: none;" name="" id="" cols="10" rows="5" id="resprom" disabled></textarea>
</body>
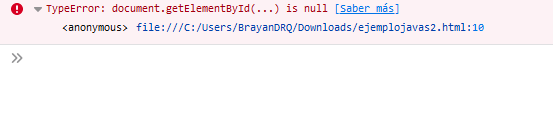
Es demasiado frustrante este error. El navegador lo marca para las tres variables: