estoy haciendo un sencillo envio de correo Electrónico, al enviarlo el mensaje de respuesta aparece como "undefined", he buscado cada una de las variables y no doy con la que debe estar definida, quizás sea el cansancio o mi falta de experiencia, y es en este preciso instante donde acudo por ayuda ala comunidad porque ya no se donde seguir buscando, acá dejo los códigos que utilizo, (cabe destacar que el envío funciona perfectamente, si alguien quiere hacer uso de el puede hacerlo, solo que deberia esperar la solución al mensaje de "Valor indefinido")
Archivo.js
$("#submit_btn").click(function () {
//Desactivo el boton al darle click
$("#submit_btn").attr("disabled", "disabled");
$("#submit_btn span").text('Enviando');
$("#submit_btn i").removeClass('d-none');
var user_name = $('input[name=nombre]').val() + ' ' + $('input[name=apellido]').val();
var user_email = $('input[name=email]').val();
var user_phone = $('input[name=telefono]').val();
var user_message = $('textarea[name=mensaje]').val();
var user_destinatario = $('input[name=destinatario]').val();
//simple validacion
var post_data, output;
var proceed = true;
if (user_name == "") {
proceed = false;
}
if (user_email == "") {
proceed = false;
}
if (user_destinatario == "") {
proceed = false;
}
if (user_message == "") {
proceed = false;
}
//al estar todo bien...
if (proceed) {
//datos a ser enviados
post_data = {
'nombre': user_name,
'email': user_email,
'telefono': user_phone,
'mensaje': user_message,
'destinatario': user_destinatario
};
//datos post Ajax
$.post('contacto.php', post_data, function (response) {
if (response.type == 'error') {
output = '<div class="alert-danger" style="padding:10px; margin-bottom:30px;">' + response.text + '</div>';
} else {
output = '<div class="alert-success" style="padding:10px; margin-bottom:30px;">' + response.text + '</div>';
//reseteo los valores de campos
$('.contact-form input').val('');
$('.contact-form textarea').val('');
}
$("#result").hide().html(output).slideDown();
// activo el boton
$("#submit_btn").removeAttr("disabled");
$("#submit_btn span").text('Enviar otro');
$("#submit_btn i").addClass('d-none');
}, 'json');
}
else {
output = '<div class="alert-danger" style="padding:10px; margin-bottom:30px;">Por favor complete los campos.</div>';
$("#result").hide().html(output).slideDown();
$("#submit_btn").removeAttr("disabled");
$("#submit_btn span").text('Enviar otro');
$("#submit_btn i").addClass('d-none');
}
});
con este envío los datos por correo Contacto.php
<?php
$name = @trim(stripslashes($_POST['nombre']));
$email = @trim(stripslashes($_POST['email']));
$message = $_POST['mensaje'];
$telefono = @trim(stripslashes($_POST['telefono']));
$destinatario = @trim(stripslashes($_POST['destinatario']));
$from = "paginaweb.com";
$to = $destinatario;
$subject = "Web de la empresa";
$message = "Script en HTML";
$headers = 'MIME-Version: 1.0' . "\r\n";
$headers .= 'Content-type: text/html; charset=UTF-8' . "\r\n";
$headers .= "From:" . $from;
mail($to,$subject,$message, $headers);
$text = "Mensaje enviado";
echo json_encode($text);
die; ?>
desde acá recibo la información para el formulario "index.html"
<form class="contact-form" onsubmit="return false">
<div class="row">
<div class="col-sm-12" id="result"></div>
<div class="col-md-6 col-sm-6">
<div class="form-group">
<input class="form-control" type="text" placeholder=" Nombre:" required="" id="nombre" name="nombre">
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="form-group">
<input class="form-control" type="text" placeholder=" Apellido:" required="" id="apellido" name="apellido">
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="form-group">
<input class="form-control" type="email" placeholder=" Email:" required="" id="email" name="email">
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="form-group">
<input class="form-control" type="tel" placeholder=" Teléfono:" required="" id="telefono" name="telefono">
</div>
</div>
<div class="col-md-12 col-sm-12">
<div class="form-group">
<textarea class="form-control" placeholder=" Solicitud" required="" id="mensaje" name="mensaje"></textarea>
</div>
</div>
<div class="form-group col-md-12 col-sm-12" >
<span class="col-md-4 col-sm-4"><label><input type="radio" id="destinatario" name="destinatario" value="[email protected]" required ><strong> Opción 1</strong></label></span>
<span class="col-md-4 col-sm-4"><label><input type="radio" id="destinatario" name="destinatario" value="[email protected]" checked><strong> opcion 2</strong></label></span>
<span class="col-md-4 col-sm-4"><label><input type="radio" id="destinatario" name="destinatario" value="[email protected]"><strong> opcion 3</strong></label></span>
</div>
<div class="col-sm-12">
<button type="submit" name="submit" class="btn btn-large btn-gradient btn-rounded mt-4" id="submit_btn"><i class="fa fa-spinner fa-spin mr-2 d-none" aria-hidden="true"></i> <span>Contactar</span></button>
</div>
</div>
</form>
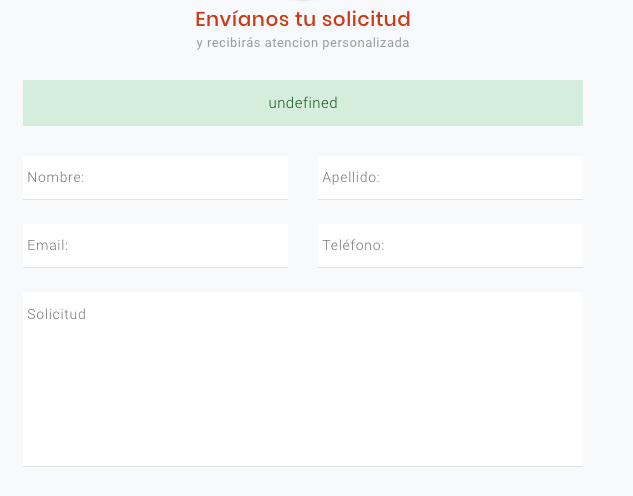
y éste es un print de la página en el navegador

Agradeciendo su ayuda y esperando su respuesta, me despido
textderesponse, la cual no existe, cambia esto en el servidor y prueba de nuevo:$text = array("text"=>"Mensaje enviado"); echo json_encode($text);, ahí sí la respuesta tendrá una clavetexta la cual poder acceder.