Estoy desarrollando un script que carga una serie de elementos, cada función está retornando una petición axios a un endpoint diferente.
Lo que intento hacer es, verificar que la primera petición "createTransportNetworkToMap" se ejecute primero, y dentro de esta que se añada a la variable loadingItem el valor de = "cargando mapa".
Como el valor anterior era null, se supone que el watch recoge el cambio y emite un evento a otro componente padre, que mostrará por consola el nuevo valor.
Tras esto, se realiza la petición y se espera a que termine para mostrar un console log. Ahora, cuando haya terminado, se pasaría a la siguiente función que realiza algo similar pero con diferentes valores.
Este es el código:
export default {
name: "Map",
data: function() {
return {
map: null,
mapIsLoaded: false,
loadingItem: null
};
},
mounted: function() {
this.map = loadMap();
this.loadLayersToMap(this.map);
},
watch: {
loadingItem: function() {
EventBus.$emit("loadingItemChanged", this.loadingItem);
},
mapIsLoaded: function() {
EventBus.$emit("mapIsLoaded", this.mapIsLoaded);
}
},
methods: {
loadLayersToMap: function(map) {
Promise.all([
this.createTransportNetworkToMap(map),
this.createLinesToMap(map)
]);
this.mapIsLoaded = true;
},
createTransportNetworkToMap: function(map) {
return new Promise(() => {
this.loadingItem = "Cargando mapa";
}).then(
_createTransportNetworkToMap(map).then(() => {
console.log("mapa cargado");
})
);
},
createLinesToMap: function(map) {
return new Promise(() => {
this.loadingItem = "Cargando líneas";
}).then(
_createLinesToMap(map).then(() => {
console.log("Líneas cargadas");
})
);
},
getLoadingItem: function(item) {
this.loadingItem = item;
}
}
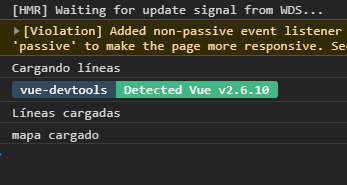
};Por desgracia no se ejecuta como quiero y me muestra esto:
No lo ejecuta en orden y además, solo me muestra el último cambio.