Intento crear dos funciones para mouseover y mouseout, pero esta parte de vuejs me cuesta un poco de trabajo, esto tengo en mis funciones de vuejs, el que me interesa un poco mas es el aespNew: this.aesp
import draggable from 'vuedraggable'
export default {
components: {
draggable
},
props: ['mSemestreI','mSemestreII','mSemestreIII', 'mSemestreIV', 'mSemestreV', 'mSemestreVI', 'mSemestreVII', 'mSemestreVIII', 'mSemestreIX','aesp'],
data() {
return{
mSemestreINew: this.mSemestreI,
mSemestreIINew: this.mSemestreII,
mSemestreIIINew: this.mSemestreIII,
mSemestreIVNew: this.mSemestreIV,
mSemestreVNew: this.mSemestreV,
mSemestreVINew: this.mSemestreVI,
mSemestreVIINew: this.mSemestreVII,
mSemestreVIIINew: this.mSemestreVIII,
mSemestreIXNew: this.mSemestreIX,
aespNew: this.aesp,
btn: 'primary'
}
},
methods: {
onAdd(event, posx){
let id = event.item.getAttribute('data-id');
axios.patch('/materias/updatePosx/' + id, {
posx: posx
}).then((response)=>{
//success message
})
},
update(){
this.mSemestreINew.map((posy,index) => {
posy.posy = index + 1
})
this.mSemestreIINew.map((posy,index) => {
posy.posy = index + 1
})
this.mSemestreIIINew.map((posy,index) => {
posy.posy = index + 1
})
this.mSemestreIVNew.map((posy,index) => {
posy.posy = index + 1
})
this.mSemestreVNew.map((posy,index) => {
posy.posy = index + 1
})
this.mSemestreVINew.map((posy,index) => {
posy.posy = index + 1
})
this.mSemestreVIINew.map((posy,index) => {
posy.posy = index + 1
})
this.mSemestreVIIINew.map((posy,index) => {
posy.posy = index + 1
})
this.mSemestreIXNew.map((posy,index) => {
posy.posy = index + 1
})
let posy = this.mSemestreINew.concat(this.mSemestreIINew).concat(this.mSemestreIIINew).concat(this.mSemestreIVNew).concat(this.mSemestreVNew).concat(this.mSemestreVINew).concat(this.mSemestreVIINew).concat(this.mSemestreVIIINew).concat(this.mSemestreIXNew);
axios.put('/materias/updateAll', {
posy: posy
}).then((response) => {
//success message
})
},
mouseOver: function(index){
let mover = this.aespNew;
console.log(mover);
this.active = true;
},
mouseOut:function(){
console.log('false');
this.active = false;
}
}
}
la parte del Log me arroja esto haciendo esto console.log(mover);
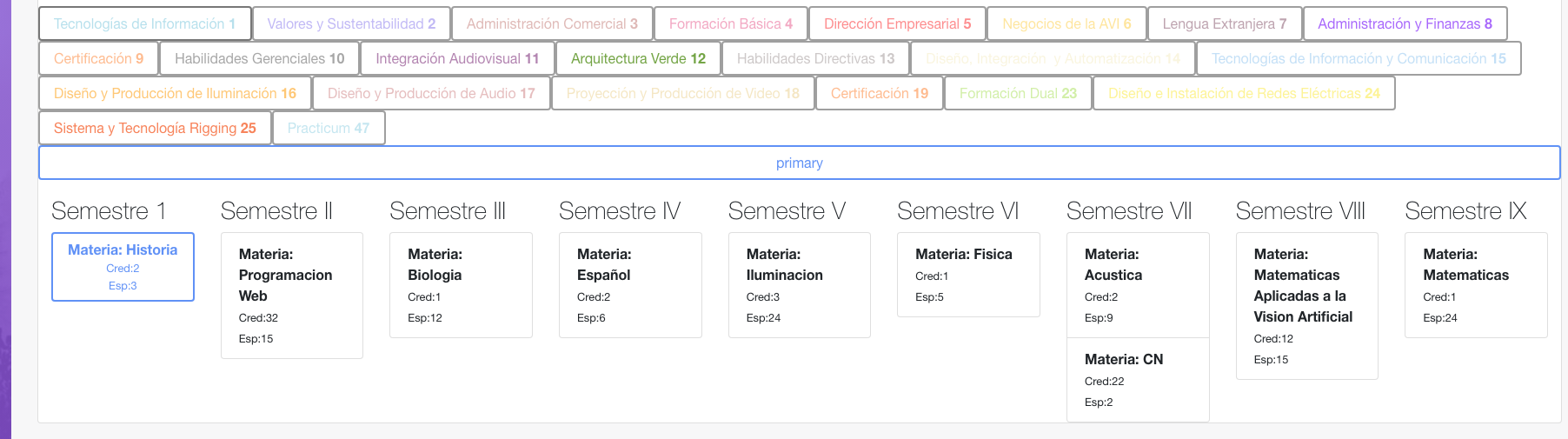
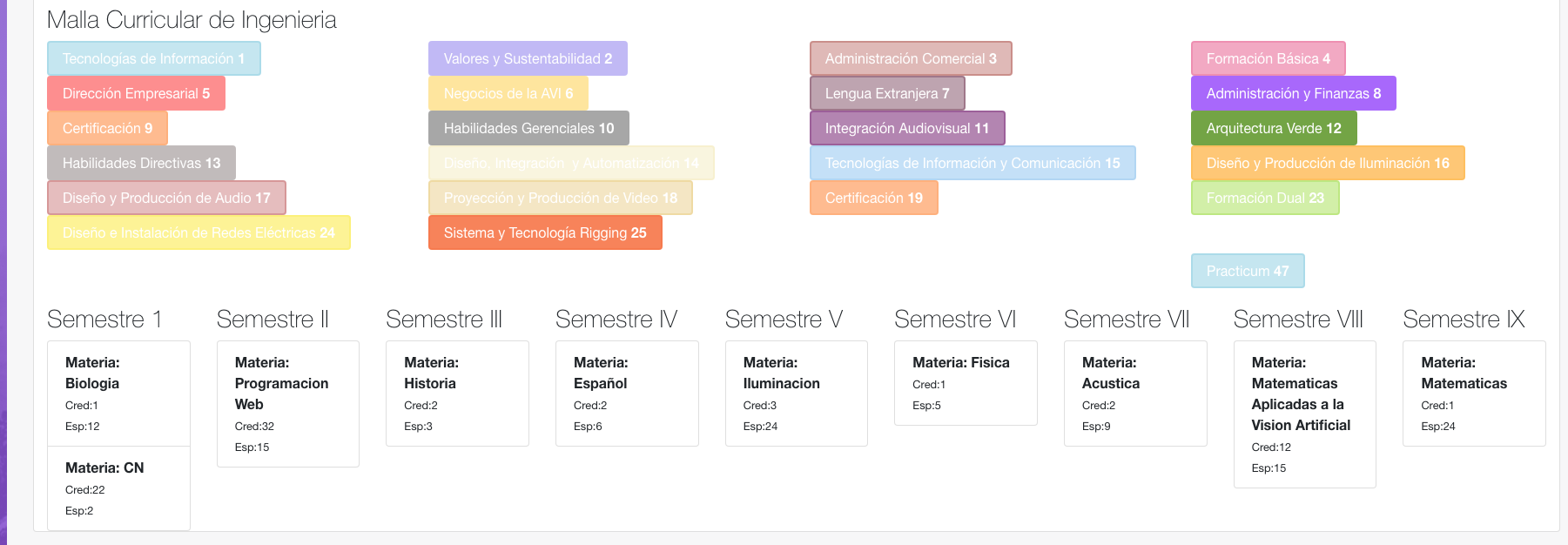
A final de cuentas tomare ese area_especial_id para hacer un hover a un elemento draggable (cambiar color)
Edito:
Script a traducir:
$('#<?echo $listaTrayectoria->getIdAreaEspecialidad();?>').mouseover(function(){
$(".<?echo $listaTrayectoria->getIdAreaEspecialidad();?>").css("background-color", "<?echo $trayectoria->getColor(); ?>");
$(".<?echo $listaTrayectoria->getIdAreaEspecialidad();?>").css("color", "white");
});
$('#<?echo $listaTrayectoria->getIdAreaEspecialidad();?>').mouseout(function(){
$(".<?echo $listaTrayectoria->getIdAreaEspecialidad();?>").css("background-color", "white");
$(".<?echo $listaTrayectoria->getIdAreaEspecialidad();?>").css("color", "black");
});
//De materias a trayectorias
$('.<?echo $listaTrayectoria->getIdAreaEspecialidad();?>').mouseover(function(){
$("#<?echo $listaTrayectoria->getIdAreaEspecialidad();?>").css("transform", "scale(1.2)");
});
$('.<?echo $listaTrayectoria->getIdAreaEspecialidad();?>').mouseout(function(){
$("#<?echo $listaTrayectoria->getIdAreaEspecialidad();?>").css("transform", "scale(1)");
});
<?}?>
lo que he logrado hasta ahorita es hacer el hover de color pero manualmente pero solo con la lista, me falta ligar los botones con las listas