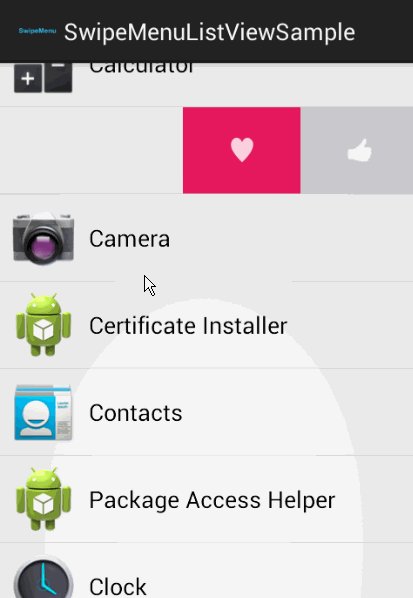
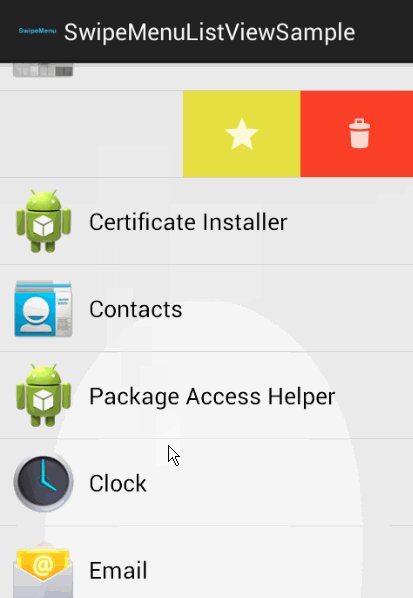
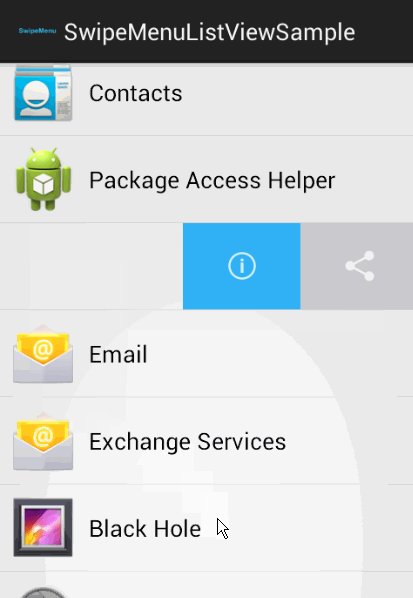
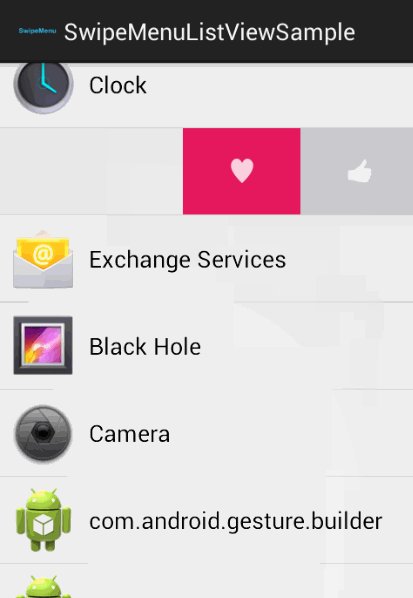
Estoy intentando darle animación a los items de un recyclerview y quiero hacer algo parecido a esto:
Lo que yo hago actualmente para animar los item del recyclerview es lo siguiente:
final Animation animation= AnimationUtils.loadAnimation(context,R.anim.prueba);
viewholder.relativelayout.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
vh.rl.startAnimation(animation);
return false;
}
});
Al hacer eso el layout que hay en ese item en concreto se mueve a la derecha pero tengo el problema de que si hago un poco de scroll o clickeo otro item, el item anterior que realizó la animación sigue estando a la derecha y no vuelve a su estado actual. Solamente vuelve a su estado actual si el recyclerview vuelve a cargar el item.
¿Alguna solución para eso?
También he estado mirando el ItemAnimator pero no me queda muy claro =/

View viewOpened, cuando hagas una animación de abrir, asigna ese view que se esta animando a esta variableviewOpened = vh;(basándome en tu código) para guardar referencia de que hay un View abierto por animación. Cuando selecciones otro item o hagas un scroll verifica queviewOpenedsea diferente de nulo, y si es asi, manda llamar la función de animación de cierre.if (viewOpened != null) { viewOpened.rl.startAnimation(closingAnimation); viewOpened = null; }vh.rlpero al hacer el :viewOpened.startAnimation(animation_close);la animación no se iniciaba, no tengo ni idea de por que