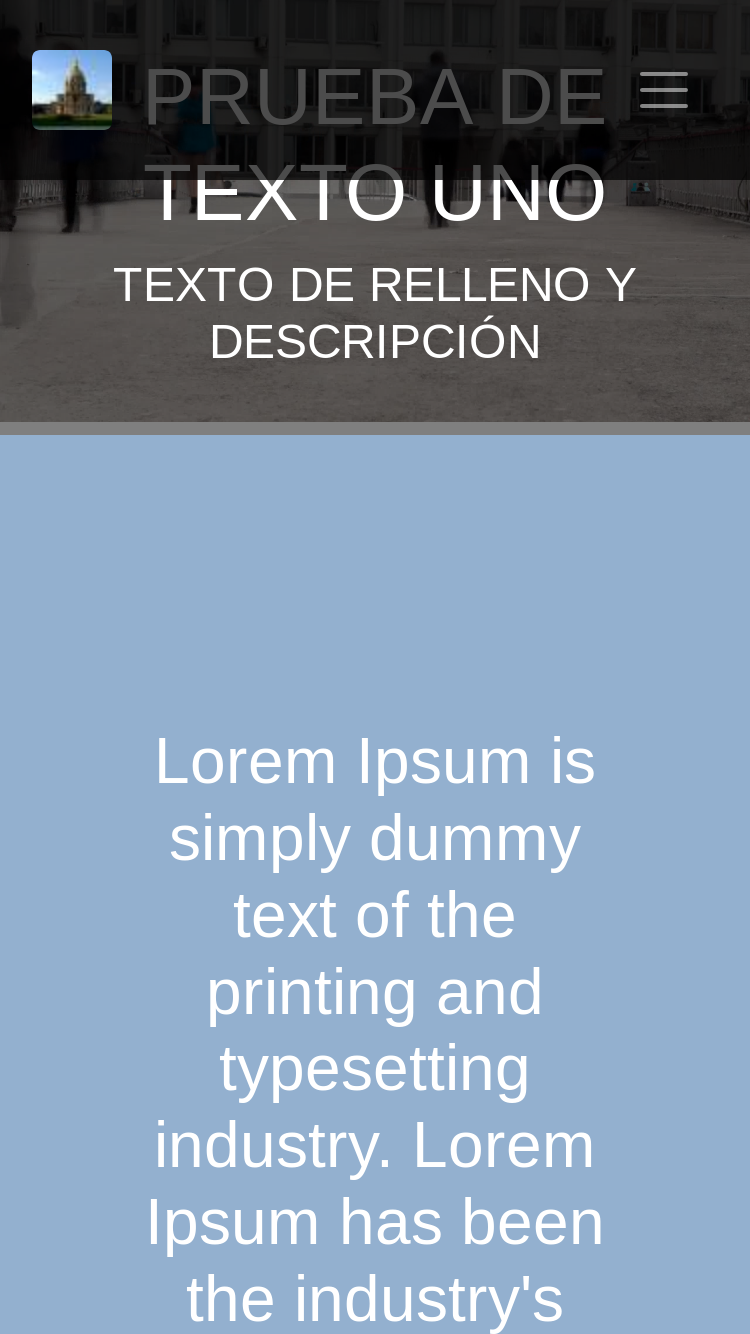
Tengo dos problemas con este fondo de vídeo para un sitio web. El primero es que la capa de la clase .content sobrepasa el fondo dejando una linea gris entre cada section, se puede notar a simple vista y el segundo problema es que al ver el sitio en un móvil, las letras quedan por debajo del menú y no se como arreglarlo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Prueba</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style type="text/css">
.page-section {padding: 6rem 0;}
.team-member img {border: 7px solid rgba(0,0,0,.1); width: 225px;}
.social-buttons li a {font-size: 26px;}
#mainNav.navbar-shrink {padding-top: 0; padding-bottom: 0; background-color: rgb(0,0,0, 0.8);}
#mainNav {
background-color: rgb(0,0,0, 0.7);
padding-top: 20px;
padding-bottom: 20px;
transition: padding-top .3s,padding-bottom .3s;
border: none;
}
.bg-primary-af {background-color: #93b0cf;}
.bg-light-af {background-color: #597db4;}
.bg-light-af a {color: #fff;}
.bg-light-af-c {background-color: #a8c6df;}
.btn-whatsapp {
display:block;
position: fixed;
right:20px;
bottom:20px;
border-radius:50%;
line-height:80px;
text-align:center;
z-index:999;
}
#hero {position: relative;}
#hero video {
background-position: absolute;
z-index: 10;
/*height: 100vh;*/
width: 100%;
object-fit: cover;
}
#hero .content {
background-color: rgba(0,0,0,0.5);
height: 100%;
width: 100%;
z-index: 20;
position: absolute;
top: 0;
left: 0;
}
.navbar-dark .navbar-toggler {border: none; !important}
</style>
</head>
<body>
<nav id="mainNav" class="navbar fixed-top navbar-expand-lg navbar-dark">
<div class="container">
<a class="navbar-brand" href="#"><img class="rounded" src="http://lorempixel.com/40/40"> <!--span class="ml-3">ANÉCDOTAS FINANCIERAS</span--></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<!--li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li-->
<li class="nav-item"><a class="nav-link" href="#podcast">Podcast</a></li>
<li class="nav-item"><a class="nav-link" href="#nosotros">Nosotros</a></li>
<li class="nav-item"><a class="nav-link" href="#contactos">Contactos</a></li>
</ul>
</div>
</div>
</nav>
<div id="hero">
<video loop muted autoplay poster="">
<source src="https://qodde.com.ar/video/video.mp4" type="video/mp4">
</video>
<div class="content d-flex align-items-center" style="text-transform: uppercase;">
<div class="container text-center text-white">
<h1>PRUEBA DE TEXTO UNO</h1>
<h4>texto de relleno y descripción</h4>
</div>
</div>
</div>
<section class="bg-primary-af text-center page-section text-white">
<div class="container">
<h2 class="p-5">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
</h2>
</div>
</div>
</section>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="agency.min.js"></script>
</body>
</html>Dejo un imagen para que se pueda ver el error: