Al momento de ejecutar mi aplicación, me manda una Excepción la cual me dice lo siguiente:
════════ Exception caught by image resource service ════════════════════════════
The following assertion was thrown resolving an image codec:
Unable to load asset: assets/backgrounds/login_consumidores.png
When the exception was thrown, this was the stack
#0 PlatformAssetBundle.load
package:flutter/…/services/asset_bundle.dart:221
<asynchronous suspension>
#1 AssetBundleImageProvider._loadAsync
package:flutter/…/painting/image_provider.dart:464
<asynchronous suspension>
#2 AssetBundleImageProvider.load
package:flutter/…/painting/image_provider.dart:449
...
Image provider: AssetImage(bundle: null, name: "assets/backgrounds/login_consumidores.png")
Image key: AssetBundleImageKey(bundle: PlatformAssetBundle#215d5(), name: "assets/backgrounds/login_consumidores.png", scale: 1.0)
════════════════════════════════════════════════════════════════════════════════
Esto pasa cuando quiero mostrar una imagen en la misma aplicación con el siguiente código:
Widget _imagenFondo(){
return Container(
width: double.infinity,
height: double.infinity,
child: Image(
image: AssetImage('assets/backgrounds/login_consumidores.png'),
fit: BoxFit.cover,
),
);
}
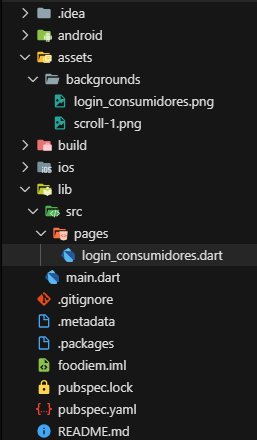
La estructura de mi proyecto es la siguiente:
Y pues por último, investigando en internet encontré que puede ser por problemas del pubspec.yaml, pero según yo lo tengo correcto:
flutter:
uses-material-design: true
assets:
- assets/