Efectivamente, la mejor opción que existe hasta ahora para comunicar datos entre el cliente (HTML-Javascript) y el servidor (PHP-Base de datos), es Ajax. Porque, entre otras ventajas, permite llevar y traer datos entre cliente y servidor sin recargar la página, pudiendo actualizar cualquier cosa en el cliente o en el servidor. Para decirlo con una frase, Ajax es como una pasarela de datos entre cliente y servidor.
jQuery es una librería de Javascript, que tiene una sintaxis particular. Por ejemplo, jQuery usa mucho este signo $ para referirse a los elementos, y tiene formas particulares para alcanzar los elementos, por ejemplo, para alcanzar un elemento por su id, jQuery usa el símbolo # seguido del id del elemento.
jQuery es una librería amplísima, con la cual puedes hacer casi todo lo que hace Javascript, quizá por eso mucha gente confunde a jQuery con Javascript. Pero a pesar de su amplitud no deja de ser una librería, y para usarla debes incluir el archivo. Javascript por el contrario es nativo, viene con el navegador.
Creo que esto aclara un poco las dudas que planteas. Ahora con respecto a tu código, vamos a hacer que la petición funcione y a explicar algunas cosas más de paso.
Esta declaración es Javascript puro:
let boton=document.getELementById("boton");
Pero jQuery no te reconocerá ese elemento aquí:
$(boton).click(function(){
Porque la sintaxis de jQuery es diferente. Para que lo reconozca así, tendrías que ponerle el signo $ en la declaración:
let $boton=document.getELementById("boton");
Y aquí:
$boton.click(function(){
Pero, no hay por qué complicarse. Para este caso no conviene mezclar. Usa en todo la sintaxis de jQuery. De entrada, si sólo quieres escuchar los clicks del botón, no necesitas declararlo como variable. Haz simplemente esto:
$(document).ready(function(){
$('#boton').click(function(){
let datos=$('#formul').serialize();
Ahí alcanzará el botón por su id. De paso, corregimos también lo del formulario, que tampoco estaba siendo alcanzando por su id al faltarle # delante.
Pero falta algo muy importante para que la página no se recargue, lo cual hace perder la gracia que tiene Ajax. Esto se logra poniendo esta línea dentro de la función que escuchará el envío del formulario:
e.preventDefault();
El código quedaría entonces así:
$(document).ready(function(){
$('#boton').click(function(e){
e.preventDefault();
let datos=$('#formul').serialize();
//Resto del código
Ajax enviará lo que estás pasando en la variable datos al servidor y dentro del success te traerá en la variable r lo que el servidor haya respondido. Esto puede ser un HTML, un text, un JSON, etc. En el código PHP tú haces echo del resultado de query, pero esto devuelve TRUE o FALSE. Deberías quizá verificar si se insertaron filas y mandar un mensaje del tipo "Se insertaron n filas".
Ya está, con esas correcciones, tu código debería funcionar. Si la página se sigue recargando, cambia el input de envío por esto:
<button id="boton">Enviar</button>
Intenta haciendo esos cambios y si sigue sin funcionar dilo en comentarios. Si queda alguna duda también.
Espero te ayude a aclarar conceptos.
Código completo
Te dejo un código completo, he implementado algunos cambios en las diversas partes, aplicando varias recomendaciones que sería largo de explicar al detalle. Si no entiendes algo pregunta, de todos modos iré comentando los cambios principales dentro del mismo código.
HTML, Javascript/jQuery
Primeramente, usa una versión actualizada de la librería jQuery
<!-- Usar una versión reciente de jQuery -->
<script src="https://code.jquery.com/jquery-3.4.1.min.js" integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo=" crossorigin="anonymous"></script>
Este es el código que manejará el envío de datos al servidor
/* Se recomienda function() en lugar de document.ready */
$(function() {
$( "#boton" ).click(function( e ) {
/* Evita que la página se recargue */
e.preventDefault();
let datos=$('#formul').serialize();
var url='guia.php';
/*Creamos una variable, sólo por motivos de claridad*/
var request = $.ajax({
url: url, /*Debe apuntar a la ruta exacta del archivo PHP*/
method: "POST", /*Aquí en código viejo se usaba type, debe usarse method*/
data: datos,
dataType: "json" /* Indica el tipo de dato que responderá el servidor */
});
/*Cuando la petición sea exitosa*/
request.done(function(r) {
console.log(r); /*Una simple prueba, borrarlo cuando todo funcione*/
/*Aquí se verifica si hubo algún fallo en el servidor, buscando la clave fail en el JSON*/
if (r.fail) {
console.log (`ERROR! ${r.fail}`); /*Se puede actualizar el DOM*/
} else {
/*Si no hubo fallo, todo fue OK. Aquí pueden venir más datos, aparte de la clave done*/
console.log (`OK! ${r.done}`); /*Se puede actualizar el DOM*/
}
});
/*Cuando la petición falle*/
request.fail(function(jqXHR, textStatus) {
/*En vez de un alert, se puede poner algo en un elemento del DOM*/
alert(`La petición falló ${textStatus}`);
});
});
});
Este es el formulario, aquí no hay cambio:
<form method="post" id="formul">
<fieldset>
<legend>Formulario de inicio</legend>
<input type="text" name="nombre">
<input type="submit" id="boton">
</fieldset>
</form>
PHP
Se ha creado un código totalmente controlado. Esto es imprescindible en la peticiones Ajax. El cliente espera una respuesta del servidor y por tanto debes controlar todo lo que pasa en el código, guardarlo en alguna parte y dar una respuesta adecuada.
Aquí se crea un array llamado $mData al cual le iremos agregando sea una clave fail, sea una clave done, según ocurra algún error o no, poniendo dentro el mensaje de error.
Si observas la petición Ajax más arriba, verás que en la respuesta hay un if (r.fail) que evaluará el JSON que respondió el servidor. He optado por responder un JSON porque es lo habitual, y porque permite mandar al cliente un objeto organizado, con claves/valores, para que haya un criterio claro a la hora de manejar la respuesta.
Otro parche importante que he añadido ha sido usar consultas preparadas para insertar el dato. Tu código actual es altamente vulnerable a ataques de Inyección SQL. Cuando puedas infórmate sobre ese tema, porque atañe seriamente a la seguridad de los datos y del sistema.
Otro aspecto MUY IMPORTANTE en tu código de servidor es que cuides bien lo que sale por pantalla con echo, print o con bloques HTML. Debe haber una sola salida por pantalla, que en este caso será el JSON, al final de todo.
#Recogerá lo ocurrido a lo largo del código
$mData=array();
#Verificamos si se posteó un valor para el nombre y lo guardamos
$mName=!empty($_POST['nombre']) ? $_POST['nombre'] : NULL;
#Si no hay valor irá al último else
if ($mName) {
#Sólo aquí requerimos la conexión
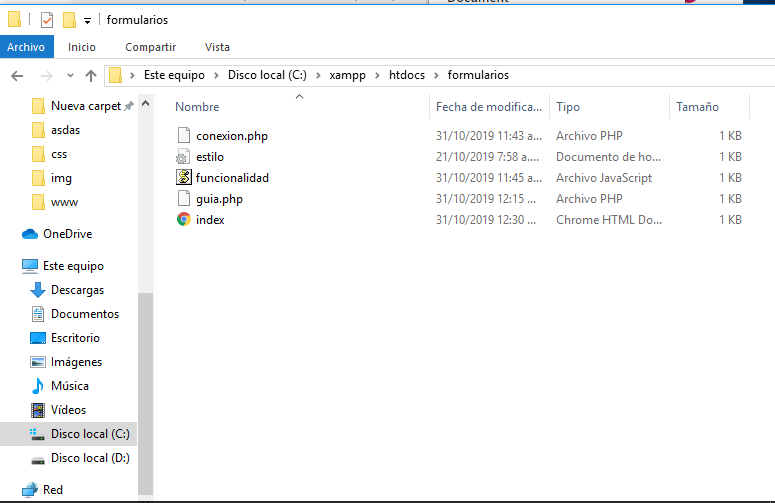
require "conexion.php";
#Verificamos si la conexión es válida
if($conexion) {
#Usamos consultas preparadas, para evitar Inyeccion SQL
$sql="INSERT INTO formularios(nombre) VALUES (?)";
#Verificamos que la consulta no sea errónea
if ( $stmt=$conexion->prepare($sql) ) {
#Pasamos el dato
$stmt->bind_param("s",$mName);
#Verificamos que no haya más errores, como clave duplicada en la BD, por ejemplo
if ( $stmt->execute() ) {
$mData["done"]="Se insertaron {$stmt->affected_rows} filas";
} else {
#Nótese que aquí se busca el error en $stmt
$mData["fail"]=$stmt->error;
}
} else {
$mData["fail"]=$conexion->error;
}
}else{
$mData["fail"]="No hay conexión activa, revise las credenciales o la base de datos";
}
} else {
$mData["fail"]="No se postearon los datos. Revise el formulario o el código Javascript";
}
#El header es muy importante para estos casos
header("Content-type: application/json; charset=utf-8");
#Respondemos al cliente. OJO, esto es lo único que debe salir por pantalla
echo json_encode($mData);


echoo una impresión en pantalla como tal, por lo tanto, sí el script de php falla y eso te genera el error, Ajax también lo coge como una respuesta, el toma el texto plano que se genera en dicho archivo$("#formul")estás diciendo que busque un elemento en tu html que tenga como id "formul", te recomiendo jQuery Selectors para que te familiarices más con ese tema