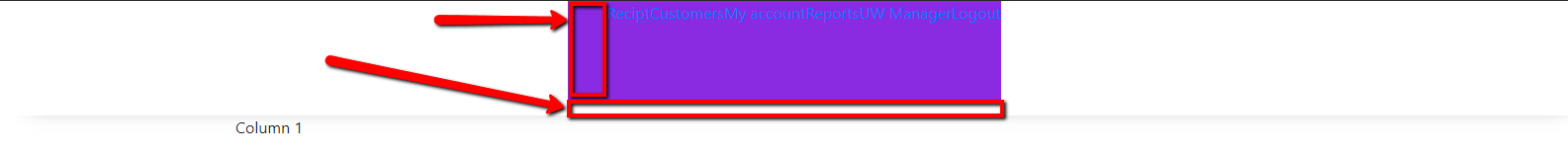
Tengo estos elementos creados para hacer un navbar pero el problema para empezar con los li es que tienen un pequeño espacio a la derecha cuando les pongo la propiedad display: inline-block y en el caso del navbar que le estoy agregando solamente el color de fondo blanco y una sombra me pone un espacio en la parte de abajo que no se a que se debe.
CSS
nav {
width: 100%;
background-color: var(--bgColor);
box-shadow: 14px 0px 23px -16px rgba(0,0,0,0.80);
display: flex;
justify-content: center;
/*Variables*/
--sideBar: #2f2e41;
--bgColor: white;
--fontFocus: #36d29e;
--fontOn: #b1b1b1;
}
ul {
background-color: blueviolet;
}
li {
display: inline-block;
height: 100px;
}
HTML
<nav>
<ul>
<li><a href="">Recipt</a></li>
<li><a href="">Customers</a></li>
<li><a href="">My account</a></li>
<li><a href="">Reports</a></li>
<li><a href="">UW Manager</a></li>
<li><a href="">Logout</a></li>
</ul>
</nav>
<div class="container">
<div class="row">
<div class="col-md-4">
Column 1
</div>
</div>
</div>