Veréis, tengo que programar el siguiente programa:
- El usuario me introduce una fecha por un input type="text" y a raíz de esa fecha, tengo que validar si corresponde al formato de fecha "dd/mm/aaaa", si corresponde a este formato, imprimir "fecha correcta", si no, "fecha incorrecta".
Por el momento tengo esto, ¿alguien puede echarme una mano?
<!DOCTYPE html>
<html>
<head>
<title>Pràctica 17</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>Pràctica 16</h1>
<p>Introdueix una data:</p>
<input type="text" id="dateParameter" />
<button onclick="validacioData()">Valida!</button>
<script>
function validacioData() {
var sentDate = document.getElementById("dateParameter");
var dateArray = sentDate.split('/');
document.write (sentDate);
var day = parseInt(dateArray[0]);
var month = parseInt(dateArray[1]);
var year = parseInt(dateArray[2]);
var dataObject = new Date(year, month - 1, day);
if (dataObject.getFullYear() === year && dataObject.getMonth() === month && dataObject.getDate() === day) {
alert ("La data és del format correcte.");
}
else {
alert ("La data és del format incorrecte.");
}
}
window.onload = validacioData;
</script>
</body>
</html>
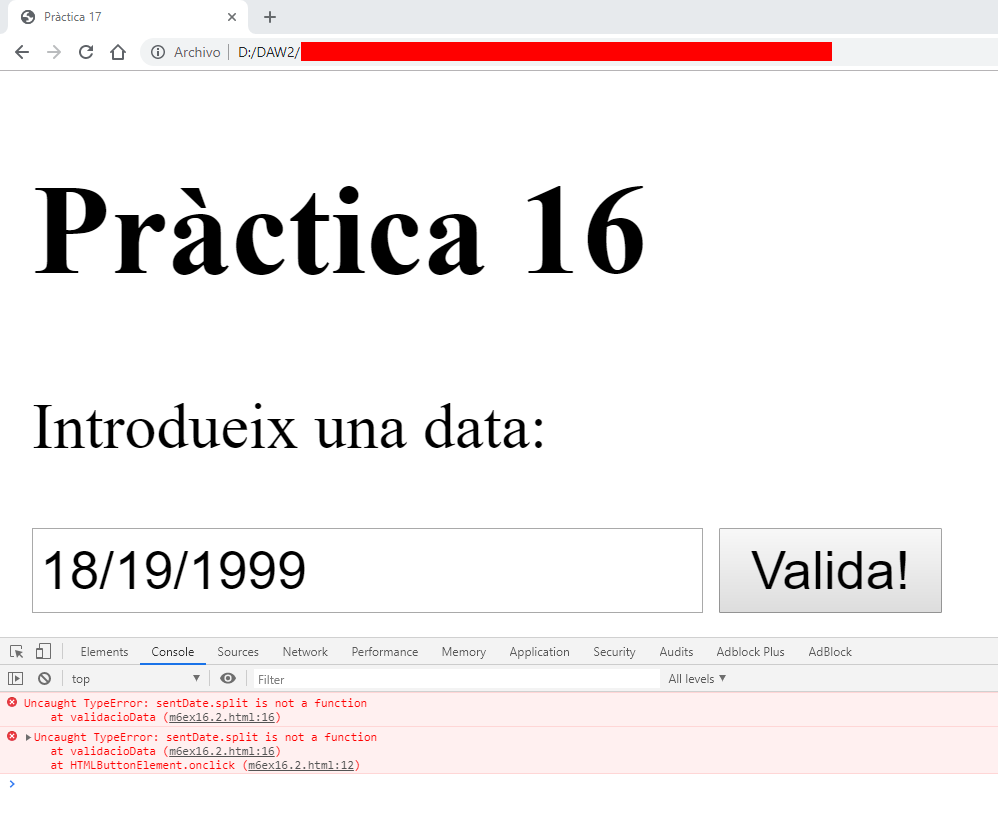
El resultado obtenido de la consola al ejecutar el código, escribir la fecha y hacer click en el icono de "Valida!", es el siguiente: