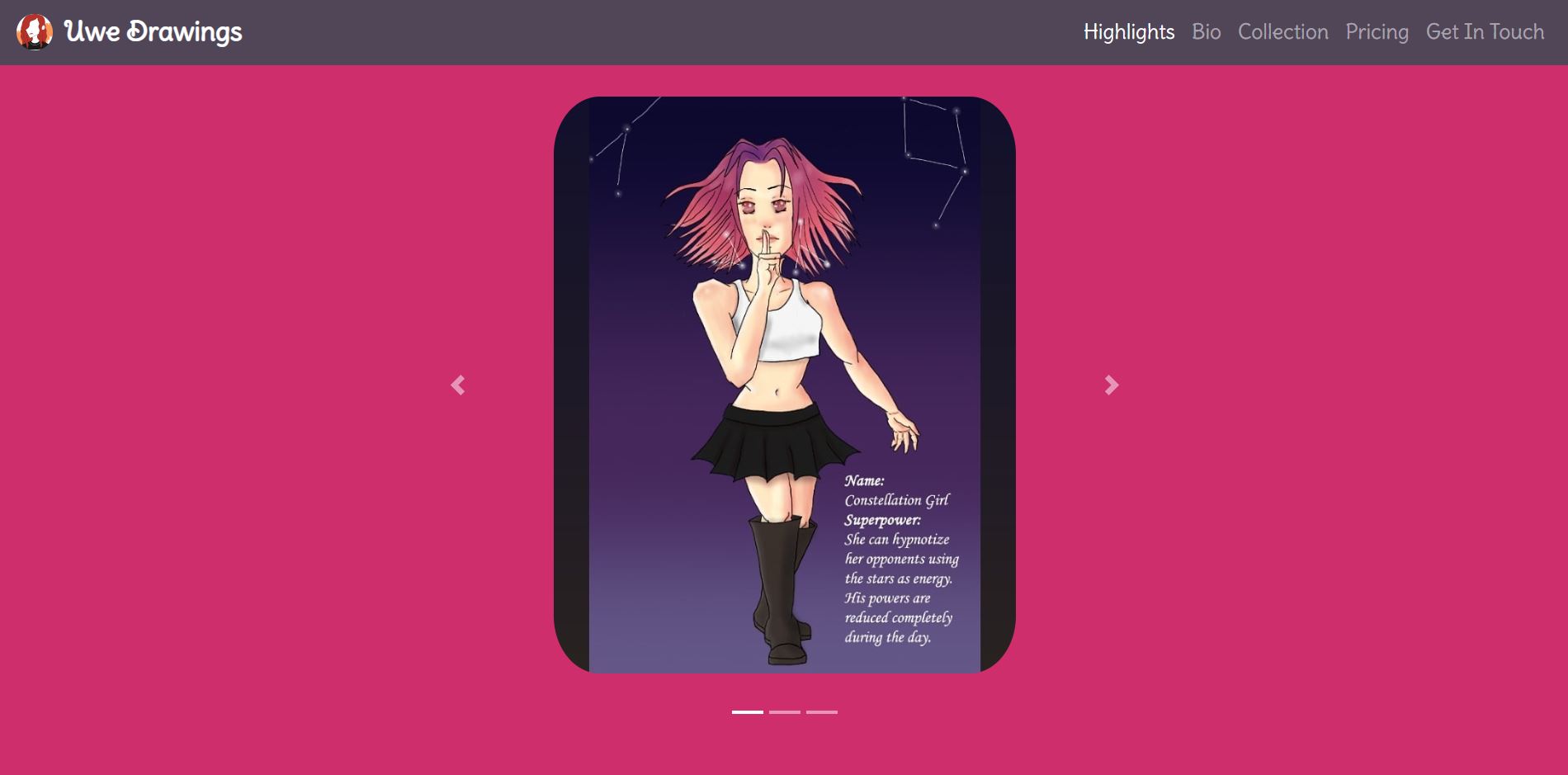
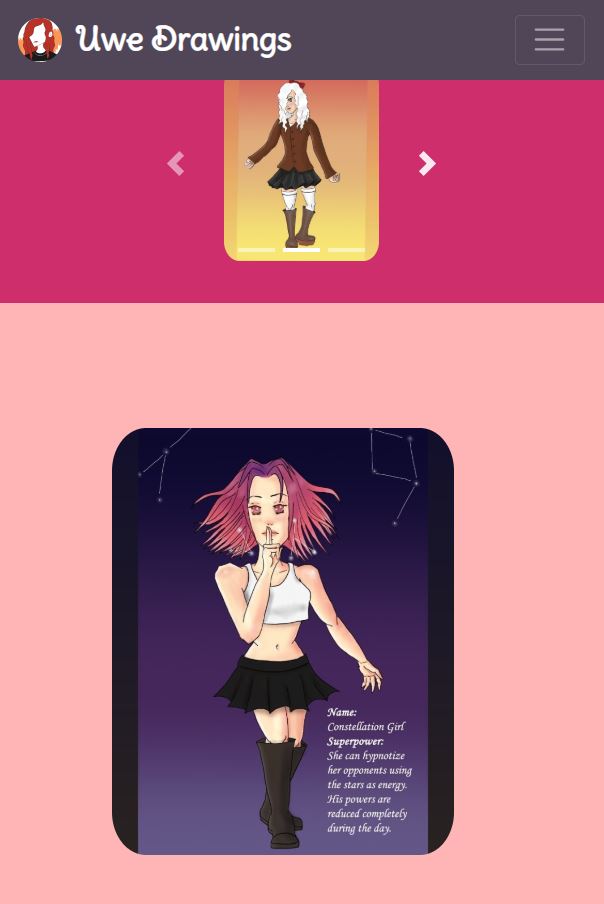
He agregado un carrusel con 3 imágenes a mi web. Si bien en pantallas de ordenador se muestra correctamente, en dispositivos con pantallas de menor tamaño el carrusel aparece demasiado pequeño, en disonancia con el resto de la web. Además, por alguna razón que desconozco, la barra de navegación superior queda parcialmente superpuesta al carrusel. ¿Alguien puede ayudarme? Mi objetivo es que el carrusel tenga el tamaño que ya tiene en su versión "desktop", pero que en la versión móvil tenga un tamaño superior al de las imágenes que se encuentran más abajo en la web.
Os dejo abajo el código HTML y CSS, además de un par de capturas mostrando la diferencia:
.brand-logo {
border-radius: 50%;
width: auto;
position: relative;
bottom: 6px;
margin-right: 5px;
}
#navbar {
font-family: "Delius";
font-size: 1.25rem;
line-height: 1;
}
.navbar {
background-color: #504658;
}
.title-navbar {
font-family: "Delius Swash Caps";
font-weight: 700;
font-size: 1.6rem;
position: relative;
top: 5px;
}
img {
border-radius: 10%;
}
#highlights {
background-color: #ce2e6c;
padding: 1%;
margin-top: 4%;
}
h1 {
text-align: center;
font-family: "Delius Swash Caps";
font-weight: 700;
font-size: 3.3rem;
color: #f0decb;
}
.highlights-title {
position: relative;
top: 46px;
}
#carousel {
text-align: center;
margin: 6% auto;
position: relative;
width: 50%;
}
.highlights-image {
width: 60%;
}
.highlights-indicators {
position: absolute;
bottom: -12%;
}
.collection-col {
margin-top: 100px;
}
#collection {
background-color: #ffb5b5;
padding-right: 30px;
text-align: center;
padding-bottom: 100px;
}
.collection-image {
width: 60%;
}
.see-more {
margin-top: 45px;
font-size: 1.7rem;
border: 2px;
font-family: 'Delius';
color: white;
margin-top: 5%;
}<!-- Navbar -->
<section id="navbar">
<nav id="navbar-bar" class="navbar navbar-expand-lg fixed-top navbar-dark">
<a class="navbar-brand title-navbar" href="#">
<img class="brand brand-logo" src="images/brand.jpg" width="35" height="35" alt="Brand" class="d-inline-block align-top">
Uwe Drawings
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbarTogglerDemo03" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#highlights">Highlights</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#bio">Bio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#collection">Collection</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#pricing">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#contact">Get In Touch</a>
</li>
</ul>
</div>
</nav>
</section>
<!-- Hightlights -->
<section id="highlights">
<div id="carousel" class="carousel slide container-fluid" data-ride="carousel">
<ol class="carousel-indicators highlights-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="highlights-image" src="images/1.jpg" alt="">
</div>
<div class="carousel-item">
<img class="highlights-image" src="images/2.jpg" alt="">
</div>
<div class="carousel-item">
<img class="highlights-image" src="images/3.jpg" alt="">
</div>
</div>
<a class="carousel-control-prev carousel-button1" href="#carousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next carousel-button2" href="#carousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</section>
<!-- Bio -->
<section id="bio">
</section>
<!-- Collection -->
<section id="collection">
<div class="row">
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/1.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/2.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/3.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/8.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/7.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/11.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/12.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/10.jpg" alt="">
</div>
</div>
<button class="see-more btn btn-dark" style="background-color: #504658" data-toggle="collapse" data-target="#collection-2">See More</button>
<div id="collection-2" class="collapse">
<div class="row">
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/9.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/6.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/4.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/5.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/brand.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/brand.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/brand.jpg" alt="">
</div>
<div class="col-lg-3 col-sm-6 collection-col">
<img class="collection-image" src="images/brand.jpg" alt="">
</div>
</div>
</div>
</section>
</body>
</html>

width: 60%a TODAS las imágenes, y 2do estás asignando unwidth: 50%al carrusel. Esto hace, por ej, que en pantallas más pequeñas, las imágenes se reduzcan a la mitad del ancho del dispositivo. Corrige lo que te comento, puedes usar valores automáticos o usar media queries (aunque si usas Bootstrap, esto debiste tomarlo en cuenta antes)