Tengo un crm desarrollado en Angular 7. Al momento de realizar el primer ingreso (login), tarda casi 2 minutos en renderizar la pantalla de login. Una vez que pasaron esos 2 minutos, despues por mas que me deslogee y vuelva a logear, funciona muy bien y muy fluido. Yo sospecho que han quedado package y componentes instalados y que no son usados que hacen que sea pesada la app a la primera carga (no tiene nada cacheado). Ahora bien...googleando encontré que existe el comando:
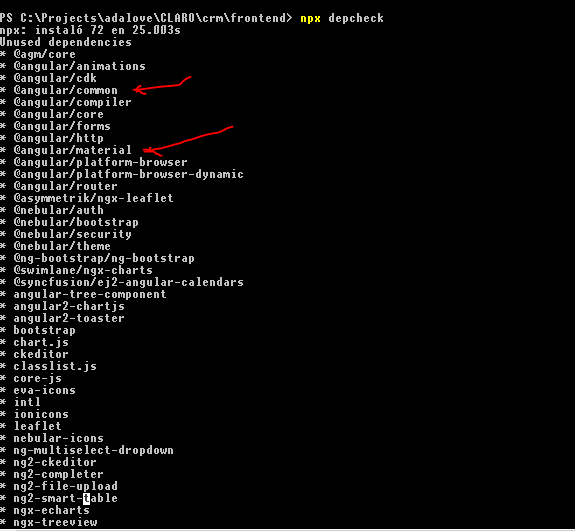
npx depcheck
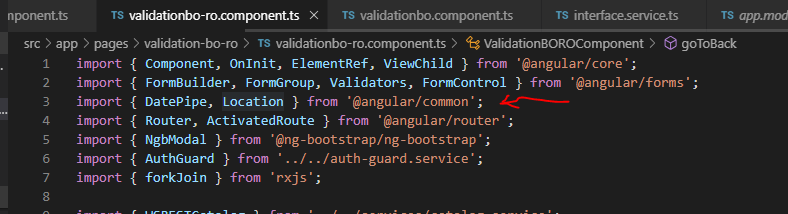
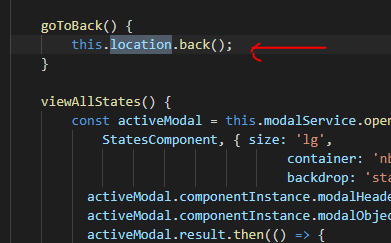
que analiza los packages y demas que no estan usados. El inconveniente es que la lista de los NO usados me figura, entre otros @angular/common, y ese package o library yo la estoy usando...seguro, entre ellos utilizo el Location. Otro que utilizo es @angular/material porque utilizo la table. Les muestro imagen de lo que me dice que no uso y alguna parte de codigo donde lo utilizo:
Lo mismo me pasa con la table de angular material, figura que @angular/material es unused pero la utilizo. Entonces la pregunta es...como puedo saber que componentes o packages no estan siendo usados y removerlos para ver si se aliviana la primera carga del crm. Gracias de antemano.