Buenas tengo una tabla en la cual salen todas las faltas de recaudación que tienen los trabajadores de mi empresa, el listado esta agrupado por trabajador, es decir sale el nombre del trabajador, la fecha y cada una de las faltas que tiene.
El caso es que cuando filtre por mes, quiero que me salgan la fila que agrupa el nombre, fecha, y el total de las faltas de recaudación.
Me sale todo menos la fecha, y el orden me salen los registros de cada trabajador, y luego la agrupación, y tampoco se como hacer para que se impriman solo las filas agrupadas, para que no sea tan amplio el informe por mes por ejemplo.
<html>
<link href="https://cdn.datatables.net/1.10.19/css/jquery.dataTables.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/buttons/1.5.6/css/buttons.dataTables.min.css" rel="stylesheet">
<style>
tr.group,
tr.group:hover {
background-color: #ddd !important;
},
th { white-space: nowrap; }
</style>
</html>
<?php
require_once('../Conection.php');
$conection = Conection::getConection();
$recaudaciones=[];
$query="SELECT Nombre,CodBus, CodTrabajador,Fecha,Importe,Observaciones,CodFalta FROM faltarecaudacion INNER JOIN trabajadores ON Codigotrab=CodTrabajador ";
$result = mysqli_query($conection, $query);
while($row = mysqli_fetch_assoc($result)) {
$recaudaciones[]=array(
"CodFalta"=>$row['CodFalta'],
"CodBus"=>$row['CodBus'],
"CodTrabajador"=>$row['CodTrabajador'],
"Fecha"=>$row['Fecha'],
"Importe"=>$row['Importe'],
"Observaciones"=>$row['Observaciones'],
"Nombre"=>$row['Nombre']
);
}
$query2="SELECT CodTrabajador, SUM(Importe) FROM `faltarecaudacion` GROUP BY CodTrabajador";
$result2 = mysqli_query($conection, $query2);
while($row = mysqli_fetch_assoc($result2)) {
$totales[]=array(
"CodTrabajador"=>$row['CodTrabajador'],
"Total"=>$row['SUM(Importe)']
);
}
echo "<table id='recaudaciones' class='display' style='width: 100%'>
<thead>
<tr>
<th>CODIGO BUS</th>
<th>CODIGO TRABAJADOR</th>
<th>FECHA</th>
<th>IMPORTE</th>
<th>OBSERVACIONES</th>
<th>OPCIONES</th>
</tr>
</thead><tbody>";
if(!empty($recaudaciones)) {
foreach ($recaudaciones as $i) { //Iteramos tu objeto
$tds = ""; //Inicmaos variable tds
$tds .= "<td>" . $i['CodBus'] . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$tds .= "<td>" . $i['CodTrabajador'] ." - ".$i['Nombre']. "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$tds .= "<td>" . date("d-m-Y",strtotime($i['Fecha'])) . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$tds .= "<td>" . $i['Importe']*-1 . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$tds .= "<td>" . $i['Observaciones'] . "</td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
$codigo=$i['CodFalta'];
$tds .= "<td>" ."<span valor=$codigo>" ."<img class='borrable' src='../img/borrar.png' style='margin-left: 50%'>". "</span></td>"; // Extraemos solo el valor concatenandolo en la variable $tds.
echo "<tr>" . $tds . "</tr>"; // Imprimimos el resultado final
}
}
?>
</tbody>
<tfoot>
<tr>
<th style="text-align:right">Total:</th>
<th></th>
<th></th>
<th id="total"></th>
<th></th>
<th></th>
</tr>
</tfoot>
</table>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/dataTables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.print.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.flash.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.6/js/buttons.print.min.js"></script>
<script src="https://cdn.datatables.net/plug-ins/1.10.19/api/sum().js"></script>
<script src="../js/tablerecaudacion.js"></script>
var groupColumn = 1;
var table = $('#partes').DataTable({
"processing": true,
"autowidth": true,
"columnDefs": [
{ "visible": false, "targets": groupColumn }
],
"order": [[ groupColumn, 'asc' ]],
"displayLength": 25,
"drawCallback": function ( settings ) {
var api = this.api();
var rows = api.rows( {page:'current'} ).nodes();
var last=null;
api.column(groupColumn, {page:'current'} ).data().each( function ( group, i ) {
if ( last !== group ) {
$(rows).eq( i ).before(
'<tr class="group"><td colspan="12">'+group+'</td></tr>'
);
last = group;
}
} );
},
dom: 'Bfrtip',
buttons: [
{extend:'print',text: "Imprimir",title: "Partes de los Trabajadores",footer:true },
{extend:'excel',text: "Exportar Excel",title: "Partes de los Trabajadores" },
{extend:'pdf',text: "Exportar PDF",title: "Partes de los Trabajadores"},
{extend:'copy',text: "Copiar portapapeles",title: "Partes de los Trabajadores"}
],
"language": {
"url": "//cdn.datatables.net/plug-ins/1.10.16/i18n/Spanish.json"
}
} );
Alguien sabe como meterle mano?
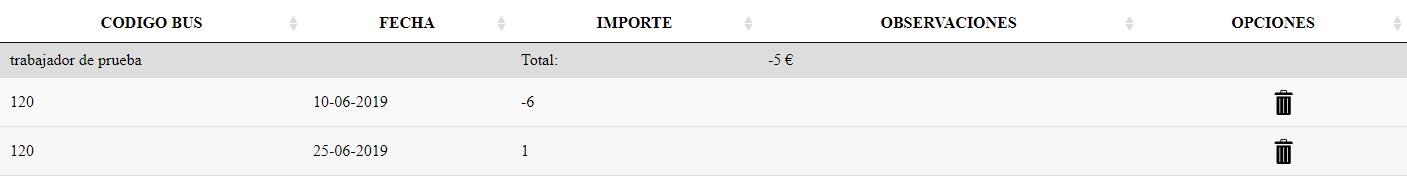
El resultado deseado es el siguiente mas o menos luego ya daría yo formato:

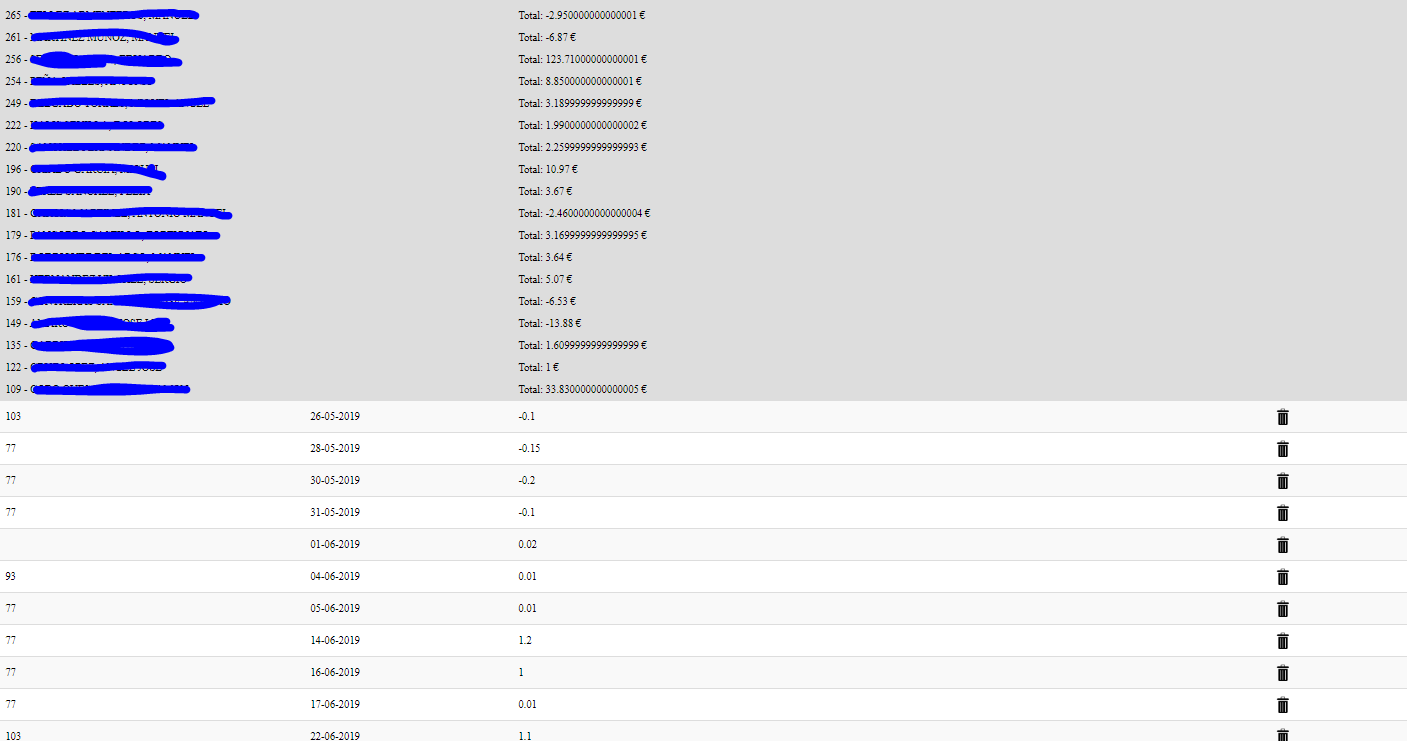
Esto es lo que sale: